Android Espresso(三)——ListView
ListView是平时使用频率较高的一个组件,所以先来看下AdapterView的Espresso操作,以ListView为例。
代码UI示例可以在android/testing-samples找到。
为方便独立运行程序并测试,我将ListView相关UI代码提取到一个新project中,简化操作。
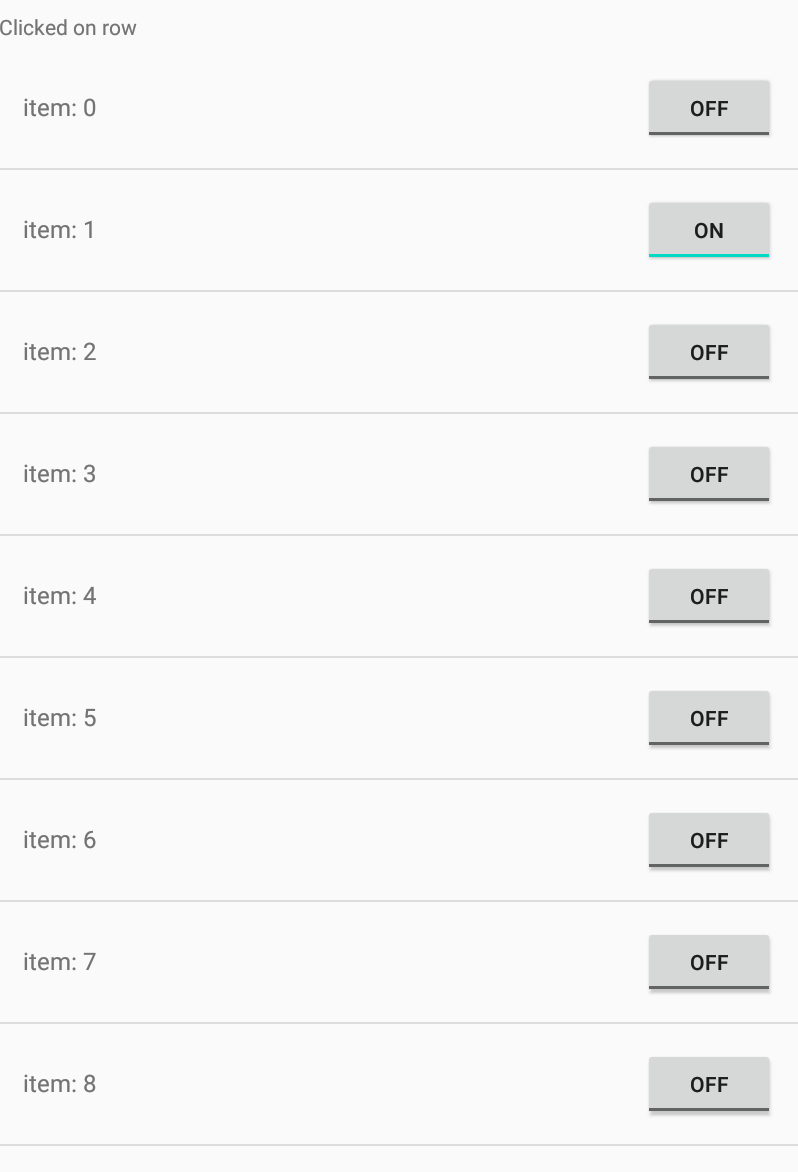
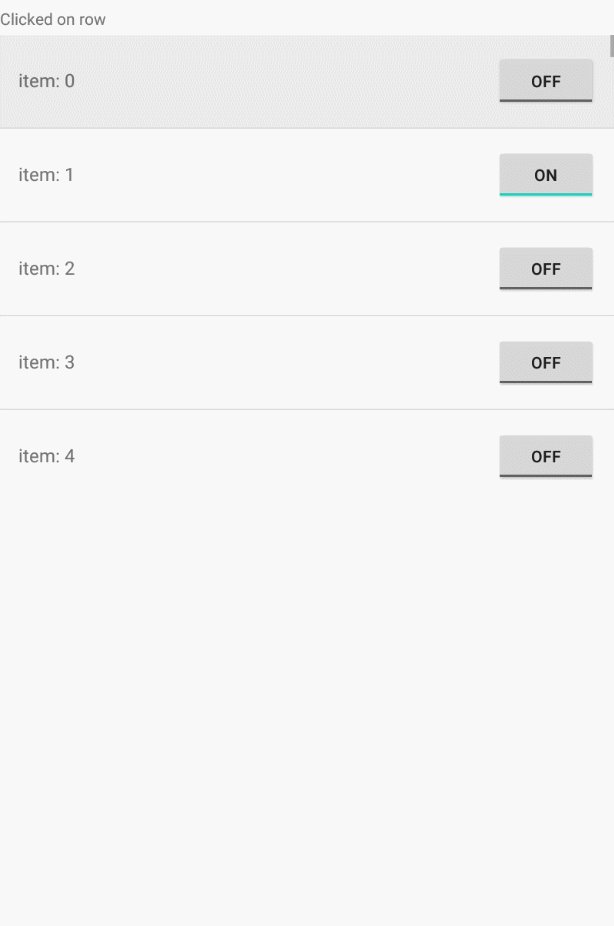
运行页面

列表中有100条数据,每个item上有一个text,一个button。
点击Item测试
先看下简单的点击测试,代码如下(含代码注释)。
@RunWith(AndroidJUnit4.class)
public class ListViewTest {
private static final String TAG = "ListViewTest";
// 1 ActivityTestRule 在test程序运行时会启动对应设置的Activity。可以在测试程序中通过 getActivity() 方法获取Activity,
// 直接操作Activity实例。
@Rule
public ActivityTestRule<LongListActivity> activityRule = new ActivityTestRule<>(LongListActivity.class);
// 2 在每个test case 运行时,都会执行一次 @Before 标注的方法。
@Before
public void setup() {
Log.i(TAG, "start~~~");
}
// 3 具体的 test case 方法,内部程序就是一个完整的测试过程。这个方法方法中 inAdapterView() 方法不调用依然可以运行成功,因为在 Activity 内
// 只有一个 AdapterView
@Test
public void testListItemPositionClick() {
// onData() 参数 instanceOf() 表示ListView 内每个Item 的数据类型。
// inAdapterView() 参数指定具体的AdapterView,这个方法在一个页面内存在多个AdapterView是很有用处。
// atPosition() 参数是 position 参数,从0开始,若position位置超出了屏幕的显示,ListView会先滚动到对应位置
onData(instanceOf(Map.class)).inAdapterView(withId(R.id.list)).atPosition(20).perform(click());
onView(withId(R.id.selection_row_value)).check(matches(withText("20")));
}
// 4 在每个test case 运行结束后,都会执行一次 @After 标注的方法。
@After
public void tearDown() {
Log.i(TAG, "end~~~");
}
}
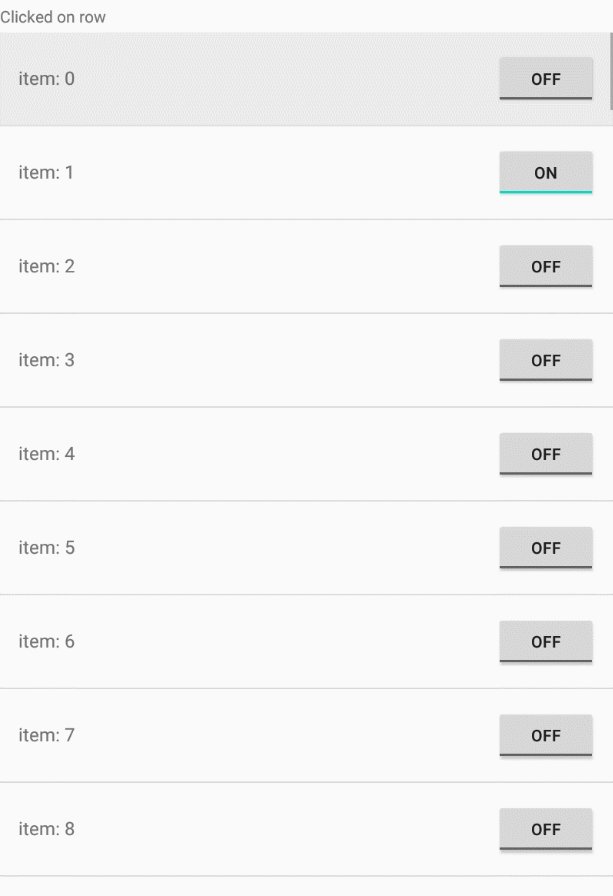
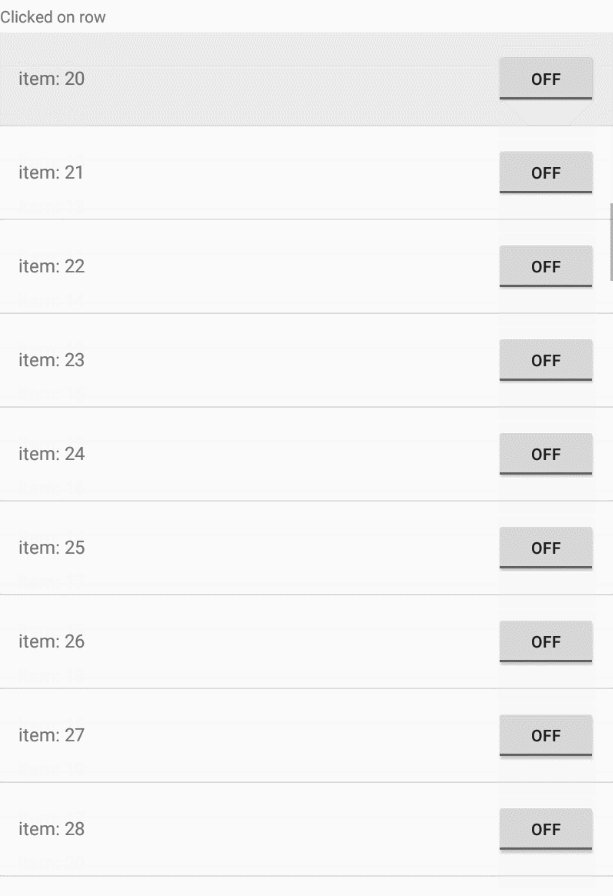
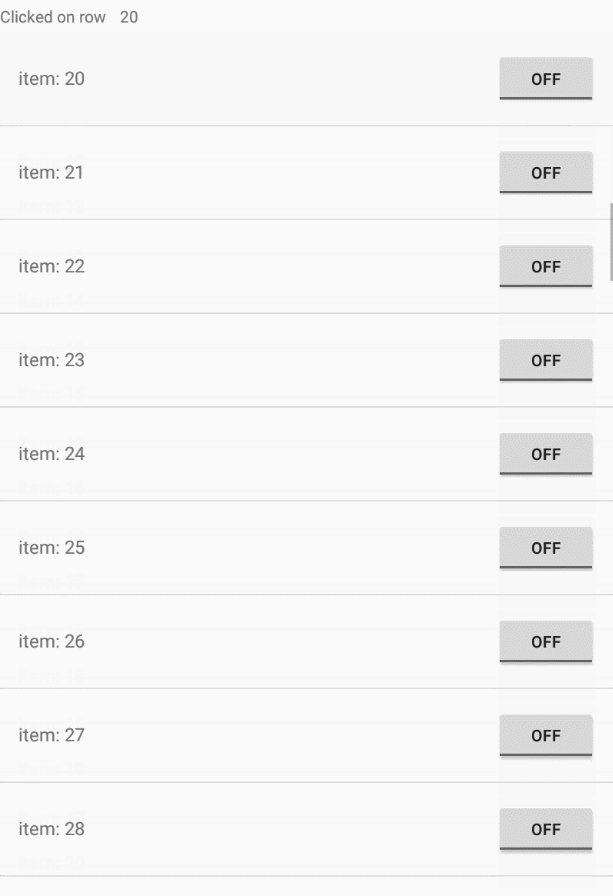
运行效果。

运行说明: 运行效果可以看到test程序运行后,ListView先滚动到position等于20的item位置,然后执行了click点击事件。在顶部 "Clicked on row " 的值发生了变化 “Clicked on row 20”,结束。
注意:若position的值大于可加在数据的总量,会抛出 android.support.test.espresso.PerformException: Error performing ‘load adapter data’ on view 'Animations or transitions are enabled on the target device.
点击Item内ToggleButton
代码及注释如下:
@RunWith(AndroidJUnit4.class)
public class ListViewTest {
@Rule
public ActivityTestRule<LongListActivity> activityRule = new ActivityTestRule<>(LongListActivity.class);
// ...
@Test
public void testListItemPositionClick() {
// 通过position找到item,并在Item内id为rowToggleButton的view上执行点击操作。检查字符串值为"ON"
// 在position等于50的item view找到id是rowToggleButton的ToggleButton并执行click操作。检查字符串值"ON"
onData(instanceOf(Map.class)).atPosition(50)
.onChildView(withId(R.id.rowToggleButton)).perform(click()).check(matches(withText("ON")));
// 通过item view内包含的字符串值找到对应的Item。 ListView的数据类型对应的是List<Map<String, Object>>, 每个
// 每个Item对应的数据类型是 Map<String, Object>, hasEntry(T key, T value) 对应了Map数据类型进行值得匹配。
onData(allOf(is(instanceOf(Map.class)), hasEntry("ROW_TEXT", "item: 88"))).
onChildView(withId(R.id.rowToggleButton)).perform(click()).check(matches(withText("ON")));
}
// ...
}
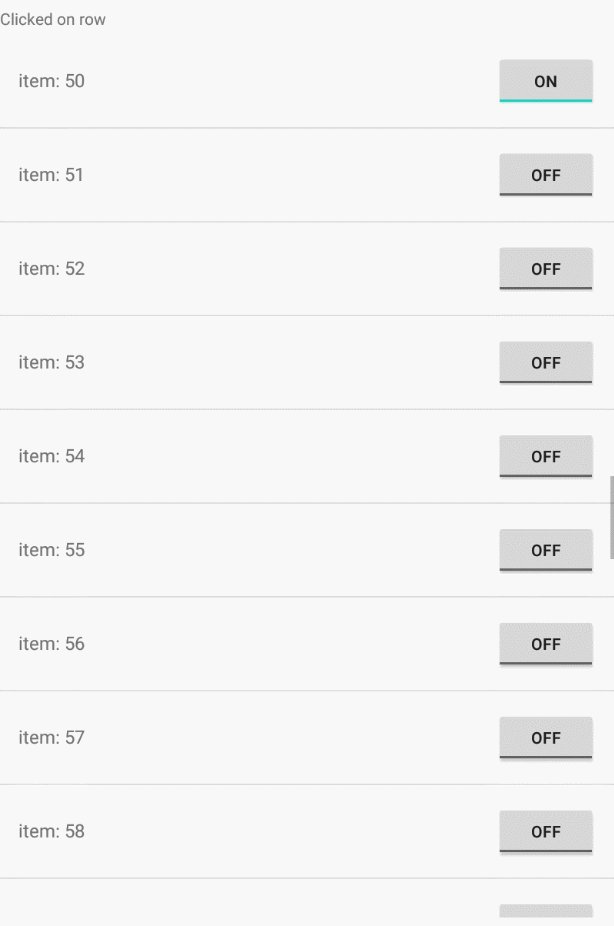
运行操作是:1. 在位置50的 toggle button 上,执行点击操作。
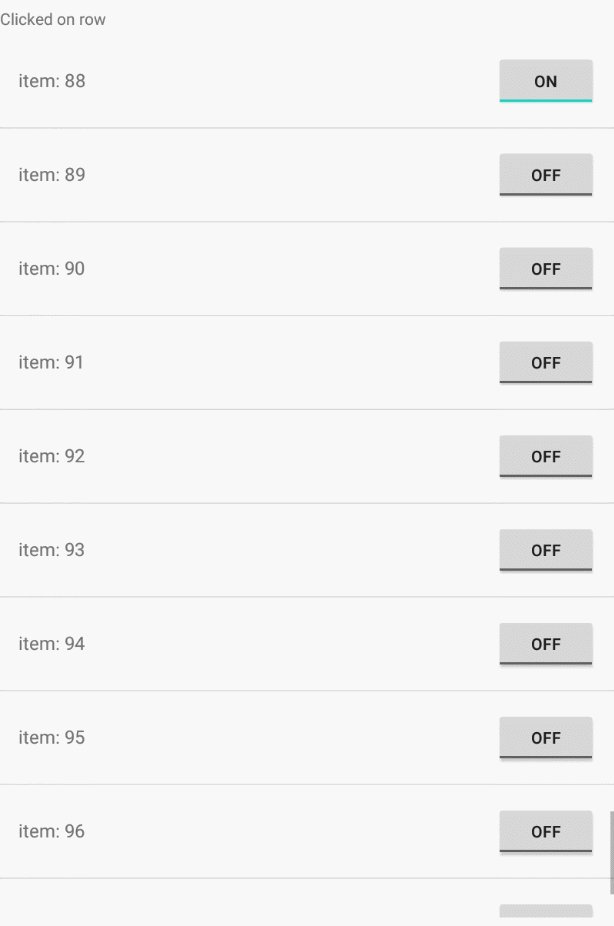
? 2. 找到文本值是 “item: 88” 的item上,找到 toggle button,执行点击操作。

这是对ListView最基本的两种操作。
其他操作
@RunWith(AndroidJUnit4.class)
public class ListViewTest {
@Rule
public ActivityTestRule<LongListActivity> activityRule = new ActivityTestRule<>(LongListActivity.class);
@Test
public void checkDisplayed() {
// 滚动到最后一条,判断完全显示
onData(hasEntry(equalTo("ROW_TEXT"), is("item: 99"))).check(matches(isCompletelyDisplayed()));
}
}