宫格视图LatticeApp让开发再变得简单些!
AutoLineLayout 我叫它自动换行标签视图,一般用于编辑、展示标签,类似于很多app让你选择兴趣爱好,给自己或者给他人打上一些标签。该控件给予用户高度自定义的空间,可以只负责展示标签,也可以删除添加标签,你可以设置它的字体大小,选中之后的字体大小,字体颜色,选中之后的字体颜色,背景已经选中之后的背景,还可以设置多选、单选与不选,当一行已经显示不下的时候,会自动换行处理。
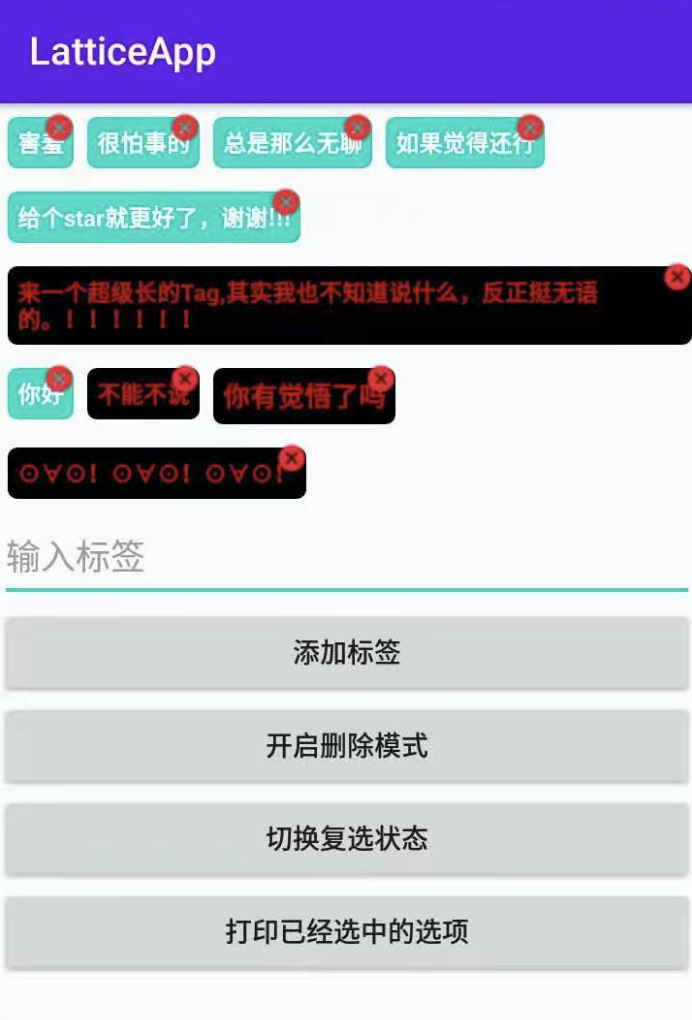
我们来看看效果
预览状态

编辑删除状态

单选状态

复选状态

下面我们看看如何具体的调用这个控件。
加载数据
ao_del_layout.setViews(tags);
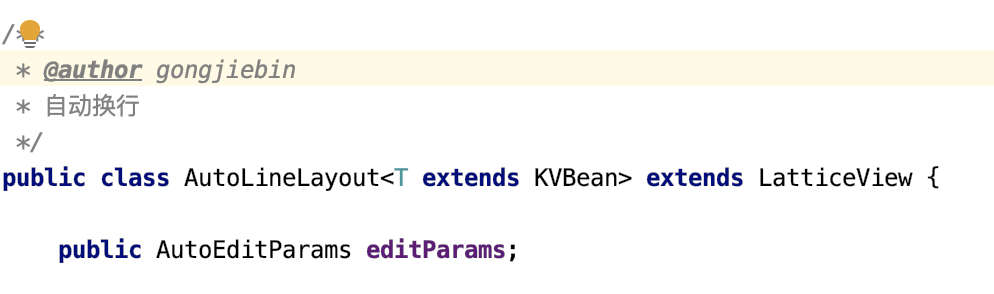
tags是一个List集合,一般我们从后台拿到数据之后会将其封装成一个实体,我们只需要将实体类继承于KVBean,就能传递参数,操作AutoLineLayout控件了,我们看源码是怎么写的。

原来使用了泛型进行了类型约束,KVBean里面又有什么呢,看下图:
其中value是必须要有值的,就是最终显示在屏幕上的值,key唯一项,可写可不写,如果写上,请保证它的唯一性。 isSel这个就是选中状态了,如果是选中的请设置该值为true。 KVBean中就这3个参数, 当你的封装好的实体继承到此类,也就有了操作AutoLineLayout或者AutoLineDeleteView的资格。

封装数据的事例
现在我们创建一个类并继承KVBean,如下:
public class ReKVBean extends KVBean {
public int i = 9;
}
定义的 i 参数我们不用管。看下面代码
List<ReKVBean> tags = new ArrayList<>();
ReKVBean kvBean = new ReKVBean();
kvBean.setValue("害羞");
ReKVBean kvBean1 = new ReKVBean();
kvBean1.setValue("很怕事的");
ReKVBean kvBean2 = new ReKVBean();
kvBean2.setValue("总是那么无聊");
ReKVBean kvBean3 = new ReKVBean();
kvBean3.setValue("如果觉得还行");
ReKVBean kvBean4 = new ReKVBean();
kvBean4.setValue("给个star就更好了,谢谢!!!");
ReKVBean kvBean5 = new ReKVBean();
kvBean5.setValue("来一个超级长的Tag,其实我也不知道说什么,反正挺无语的。!!!!!!");
tags.add(kvBean);
tags.add(kvBean1);
tags.add(kvBean2);
tags.add(kvBean3);
tags.add(kvBean4);
tags.add(kvBean5);
ao_del_layout.setViews(tags);
以上就是模拟数据加载的全过程。 接下来我们需要把数据显示出来, 还需要配置一些参数给到AutoLineLayout或者AutoLineDeleteView
配置项
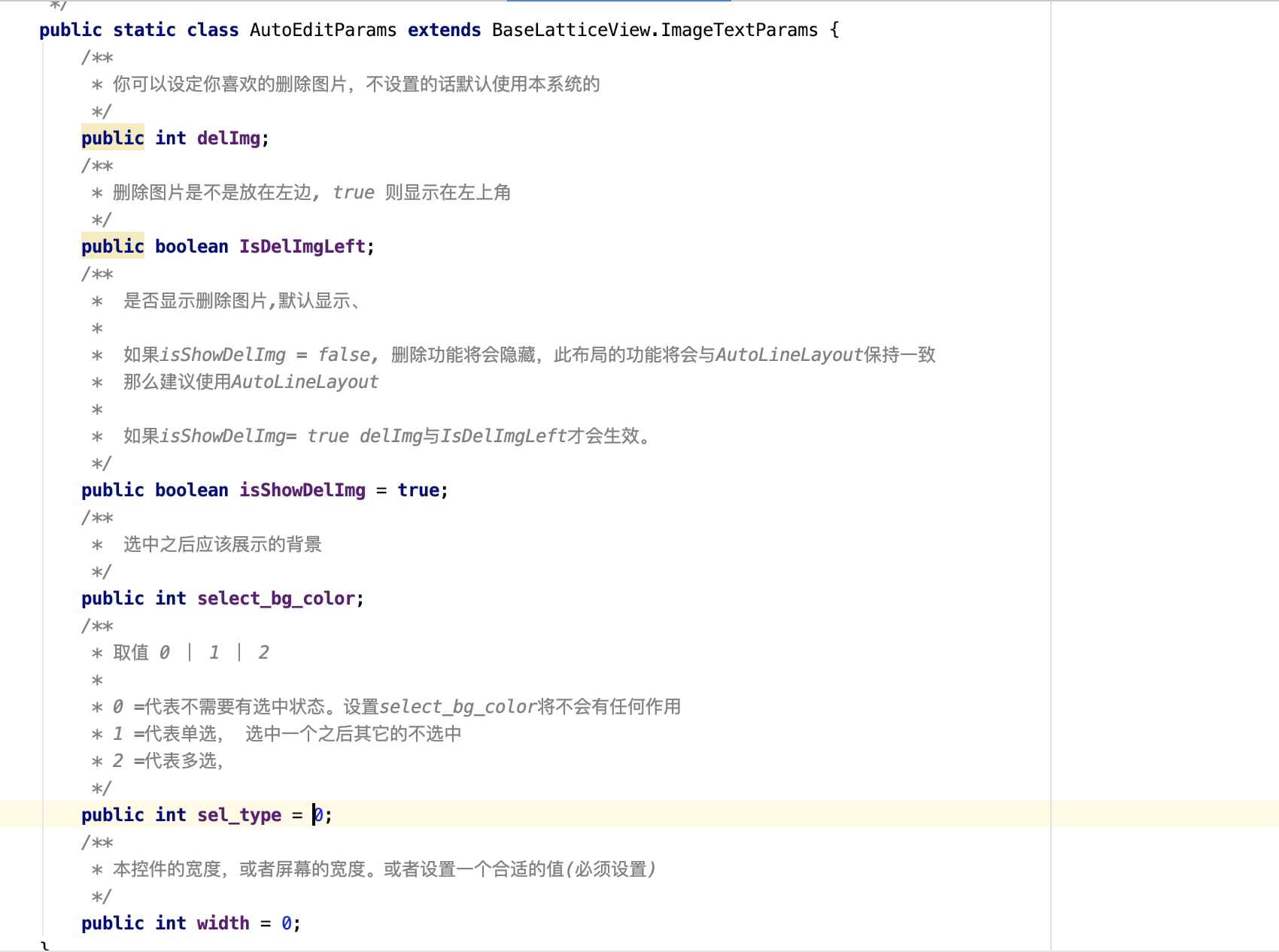
AutoLineLayout.AutoEditParams继承BaseLatticeView.ImageTextParams看源码中是怎么说的。如下图:

我们需要注意的是autoEditParams.isShowDelImg字段,这个字段是提供给AutoLineLayout的子类AutoLineDeleteView使用的,所以AutoLineLayout并不关心它的值,isShowDelImg 该值如果为false则delImg与IsDelImgLeft都无效,只有当isShowDelImg =true的时候delImg,IsDelImgLeft才会生效。
isShowDelImg : 是否显示删除图片;
delImg: 默认显示在右上角的删除图片,你可以更换它;
IsDelImgLeft:是否需要将删除图片显示在左上角。
这3个字段在使用AutoLineDeleteView有效,当你使用AutoLineLayout时,就算你设置了这三个参数也不会生效。
上图中的width是必须设置的,否则无法启用该控件,sel_type看上图的注释写的非常清楚,如果我们不需要设置单选多选,我们就不去设置它,让它为0, 那我们接下来看代码:
autoEditParams = new AutoLineDeleteView.AutoEditParams();
//选中与未选中背景颜色变化
autoEditParams.bg_color = (R.drawable.bg_baijiu_info);
autoEditParams.select_bg_color = R.drawable.bg_re_baijiu_info;
// 字体是否加粗显示
autoEditParams.isTextBold = true;
// 选中与未选中字体大小设置
autoEditParams.textSize = (12);
autoEditParams.textSelectSize = 18;
// 选中与未选中字体颜色变化
autoEditParams.textColor = (android.R.color.white);
autoEditParams.textSelectColor = (android.R.color.holo_red_dark);
// AutoLineLayout.TYPE_RADIO 单选 AutoLineLayout.TYPE_GROUP 复选
autoEditParams.sel_type = AutoLineLayout.TYPE_RADIO;
autoEditParams.isShowDelImg = false;
ao_del_layout.post(new Runnable() {
@Override
public void run() {
autoEditParams.width = (ao_del_layout.getWidth());
ao_del_layout.setEditParams(autoEditParams);
ao_del_layout.startView();
}
});
以上就完成了自动换行标签视图的加载与展示。
启用编辑模式(删除模式)
autoEditParams.isShowDelImg = true; // 删除图片是否可见。默认可见
ao_del_layout.removeViews();
ao_del_layout.startView();
启用复选模式
autoEditParams.sel_type = AutoLineLayout.TYPE_GROUP;
ao_del_layout.removeViews();
ao_del_layout.startView();
得到已经选中的Item
List<ReKVBean> reKVBeans = ao_del_layout.getSelKvList();
StringBuilder builder = new StringBuilder();
for(ReKVBean reKVBean : reKVBeans){
builder.append(reKVBean.getValue());
builder.append("\n");
}
Toast.makeText(this,builder.toString(),Toast.LENGTH_LONG).show();
点击事件于删除事件的监听
ao_del_layout.setOnDelectTagListener() 监听删除事件
ao_del_layout.setOnItemClickListener(); 监听点击事件
注意AutoLineDeleteView.OnDelectTagListener 其中ReKVBean必须是继承了KVBean的实体,或者就是KVBean本身。
ao_del_layout.setOnDelectTagListener(new AutoLineDeleteView.OnDelectTagListener<ReKVBean>() {
@Override
public void onDel(View v, ReKVBean bean) {
tags.remove(bean);
//刷新编辑视图
ao_del_layout.removeViews();
ao_del_layout.startView();
}
});
ao_del_layout.setOnItemClickListener(new AutoLineLayout.OnItemClickListener<ReKVBean>() {
@Override
public void onClickItem(View view, ReKVBean kvBean) {
Log.i("GJB", "编辑视图点击了" + kvBean.getValue());
}
});
在布局文件中的引用
<com.gongjiebin.latticeview.AutoLineDeleteView
android:id="@+id/ll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<com.gongjiebin.latticeview.AutoLineLayout
android:id="@+id/ll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
用法
在app->build.gradle文件下 -> dependencies中引入
implementation 'com.github.gongjb:LatticeApp:1.0.2'
在app->build.gradle文件下 -> android 中加入如下代码
allprojects {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
mavenCentral()
}
}
为了能顺利加载成功,我们需要做如下操作,在根目录build.gradle文件下->buildscript下加入如下代码
repositories {
google()
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven { url 'https://www.jitpack.io' }
}
在build.gradle文件根目录下加入如下代码
allprojects {
repositories {
google()
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven { url 'https://www.jitpack.io' }
maven { url "https://maven.google.com"}
maven { url "https://dl.google.com/dl/android/maven2/"}
}
}
结束语: AutoLineDeleteView 继承于 AutoLineLayout, AutoLineDeleteView比AutoLineLayout只多了删除的功能。 如果你不需要删除编辑,那么使用AutoLineLayout就可以了。
宫格视图demo 下载地址是github上的,可以下载源码看一下。
如果您还没有看过上一篇可以点击
Android格子视图的另外一种实现方式之PersonalTabBar