前言
最近接触了自定义ViewGroup,准备写一个自定义流式布局练练手,流式布局广泛应用于安卓开发中,许多APP的历史记录就应用了这一模式

一、如何实现?
需要去继承ViewGroup,重写ViewGroup的方法
二、使用步骤
1.重写onMeasure方法
代码如下:
/**
* 测量控件本身的大小 宽和高 根据子内容获取
*
* @param widthMeasureSpec 父布局给的宽
* @param heightMeasureSpec 父布局给的高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
initLines();
//获取爷布局给父布局的模式和尺寸对应childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);这句
int sizeWidth = MeasureSpec.getSize(widthMeasureSpec);
int modeWidth = MeasureSpec.getMode(widthMeasureSpec);
int sizeHeight = MeasureSpec.getSize(widthMeasureSpec);
int modeHeight = MeasureSpec.getMode(widthMeasureSpec);
//记录自己的高度和宽度
int width = 0;
int height = 0;
//记录每行被View占据的高度和宽度
int lineWidth = 0;
int lineHeight = 0;
//列表存储每行的View
List<View> lineViews = new ArrayList<>();
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
LayoutParams childLayoutParams = childView.getLayoutParams();
//递归执行measure
int childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec, getPaddingLeft() + getPaddingRight(), childLayoutParams.width);
int childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec, getPaddingTop() + getPaddingBottom(), childLayoutParams.height);
childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
//获取子view具体的宽高,返回值为int,是一个具体的数
int childMeasureWidth = childView.getMeasuredWidth();
int childMeasureHeight = childView.getMeasuredHeight();
//换行时
if (lineWidth + childMeasureWidth + HORIZONTAL_SPACING > sizeWidth) {
//把当前行的高度和view放入数字列表中
allLines.add(lineViews);
allLinesHeight.add(lineHeight);
//更新width和height
width = Math.max(lineWidth, width);
height = height + lineHeight;
//lineWidth和lineHeight设置为下一行的
lineWidth = childMeasureWidth + HORIZONTAL_SPACING;
lineHeight = childMeasureHeight;
//lineViews置空
lineViews = new ArrayList<>();
} else {
lineHeight = Math.max(lineHeight, childMeasureHeight);
lineWidth = lineWidth + childMeasureWidth + HORIZONTAL_SPACING;
}
lineViews.add(childView);
//最后一个元素了
if (i == getChildCount() - 1) {
//把当前行的高度和整行view放入数字列表中
allLines.add(lineViews);
allLinesHeight.add(lineHeight);
//更新width和height
width = Math.max(width, lineWidth);
height = height + childMeasureHeight + VERTICAL_SPACING;
}
}
//判断mode,如果是EXACTLY,就直接用具体值即可
int realWidth = (modeWidth == MeasureSpec.EXACTLY) ? sizeWidth : width;
int realHeight = (modeHeight == MeasureSpec.EXACTLY) ? sizeHeight : height;
setMeasuredDimension(realWidth, realHeight);
}
2.重写onLayout
代码如下(示例):
//摆放子View
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int curT = getPaddingTop();
int curL = getPaddingLeft();
//循环拿出每行的高度,和每个View
for (int i = 0; i < allLines.size(); i++) {
for (int j = 0; j < allLines.get(i).size(); j++) {
View view = allLines.get(i).get(j);
int left = curL;
int right = left + view.getMeasuredWidth();
int top = curT;
int bottom = top + view.getMeasuredHeight();
view.layout(left, top, right, bottom);
curL = right + HORIZONTAL_SPACING;
}
curT = curT + allLinesHeight.get(i) + VERTICAL_SPACING;
curL = getPaddingLeft();
}
}
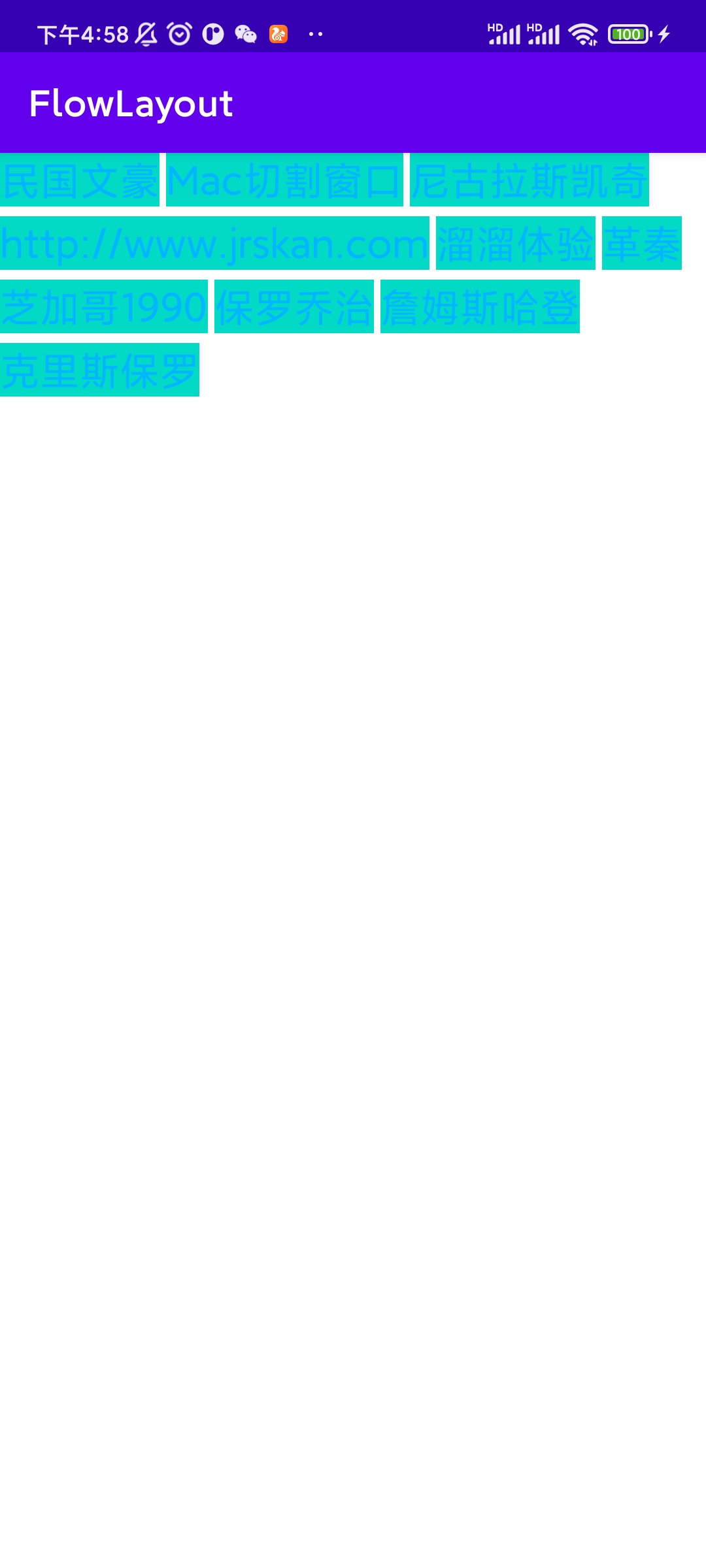
3,效果展示