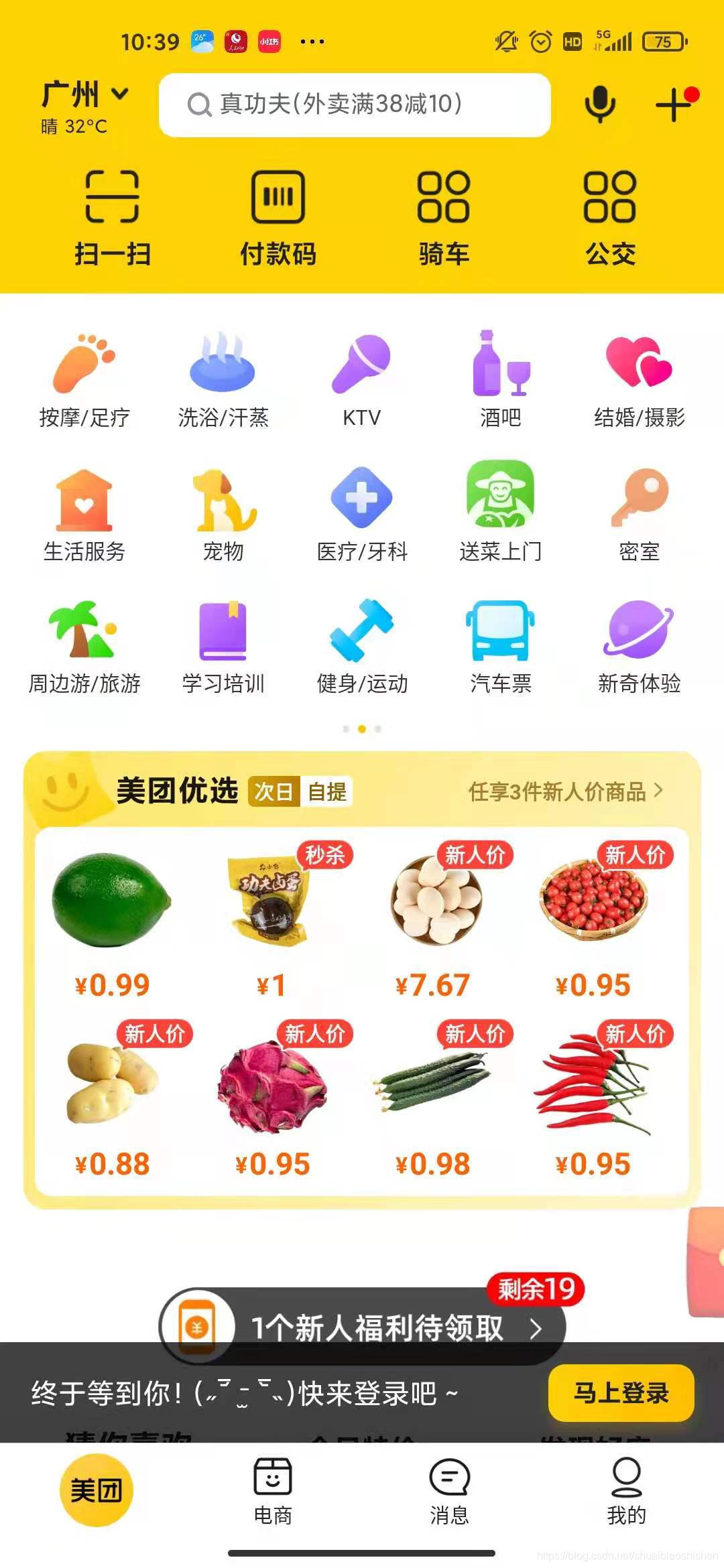
????????在实际开发中,我们很可能会遇到将许多功能已小图标的形式来展示给用户,因此需要将功能罗列出来。但是,如果只是单纯的网格布局的话,可能会导致占领过多的屏幕,影响到其他数据的展示。因此,我们应该做成?滑动网格的效果。这里我们以美团为例,如下图。

? ? ? ? ?美团的的中间多个小功能区可以横向滑动,所以我们考虑RecyclerView来实现这个效果。同时,内部数据已网格展现,因此我们可以考虑是不是能把GridLayout放入RecyclerView中实现效果。接下来我们就开始尝试一下。
? ? ? ? 首先,我们在主活动的布局文件中,添加一个RecyclerView控件,并且设置他的属性。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
......
<!--使用recycler view 实现滑动网格-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/sec_recycler">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
......
</LinearLayout>不熟悉RecyclerView和GridLayout的同学可以先去看看两者的使用方法
? ? ? ? ?接下来,我们应该定义RecyclerView中每一项子项GridLayout的样式。在GridLayout中放置功能,因此还要定义功能的ui样式。可以看到,每一个功能都由图片加文字组成,因此我们使用垂直线性布局包裹图片和文字来达到这样的效果。布局代码如下。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="3">
<LinearLayout android:layout_columnWeight="1"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="30dp"
android:id="@+id/sec_1_img"
android:src="@mipmap/shangpin"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/sec_1_text"
android:layout_marginTop="5dp"
android:text="商品"
android:textSize="6pt"
android:gravity="center"
android:textStyle="bold"/>
</LinearLayout>
/*这里可以重复任意次,具体数量等于你的行列的乘积*/
</GridLayout>? ? ? ? 然后,在设计好布局之后,我们需要实现功能的实体类和RecyclerView的适配器,在适配器中,我们需要计算控件实际的子项数量,并且要将正确的功能填充到RecyclerView中。代码如下。
/**
* 列表控件元素对象(功能实体对象)
*/
public class Item implements Serializable {
/**
* 图片资源id
*/
private int imgId;
/**
* 文字
*/
private String text;
public Item(int imgId, String text) {
this.imgId = imgId;
this.text = text;
}
public int getImgId() {
return imgId;
}
public String getText() {
return text;
}
}/**
* 网格布局RecyclerView适配器类
*/
public class AreaAdapter extends RecyclerView.Adapter<AreaAdapter.AreaHolder> {
//功能数据列表
private List<Item> data;
//页数(RecyclerView实际的子项数量)
private int page = 0;
//页大小(每一个子项所包含的功能数量)
private int pageSize = 0;
public AreaAdapter(List<Item> data, int page, int pageSize) {
this.data = data;
this.page = page;
this.pageSize = pageSize;
}
@Override
public AreaHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.area_item,parent,false);
return new AreaHolder(view);
}
/**
* 在这里填充功能到GridLayout
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(AreaAdapter.AreaHolder holder, int position) {
for (int i = position*pageSize, j = 0; i<(position+1)*pageSize&&i< data.size(); i++){
holder.textViews.get(j).setText(data.get(i).getText());
holder.imageViews.get(j++).setImageResource(data.get(i).getImgId());
}
}
@Override
public int getItemCount() {
return page;
}
/**
* 功能内部类
*/
class AreaHolder extends RecyclerView.ViewHolder {
//GridLayout中所有的ImageView对象
List<ImageView> imageViews;
//GridLayout中所有的TextView对象
List<TextView> textViews;
public AreaHolder(View itemView) {
super(itemView);
imageViews = new ArrayList<>();
textViews = new ArrayList<>();
imageViews.add(itemView.findViewById(R.id.sec_1_img));
imageViews.add(itemView.findViewById(R.id.sec_2_img));
imageViews.add(itemView.findViewById(R.id.sec_3_img));
imageViews.add(itemView.findViewById(R.id.sec_4_img));
imageViews.add(itemView.findViewById(R.id.sec_5_img));
imageViews.add(itemView.findViewById(R.id.sec_6_img));
imageViews.add(itemView.findViewById(R.id.sec_7_img));
imageViews.add(itemView.findViewById(R.id.sec_8_img));
imageViews.add(itemView.findViewById(R.id.sec_9_img));
textViews.add(itemView.findViewById(R.id.sec_1_text));
textViews.add(itemView.findViewById(R.id.sec_2_text));
textViews.add(itemView.findViewById(R.id.sec_3_text));
textViews.add(itemView.findViewById(R.id.sec_4_text));
textViews.add(itemView.findViewById(R.id.sec_5_text));
textViews.add(itemView.findViewById(R.id.sec_6_text));
textViews.add(itemView.findViewById(R.id.sec_7_text));
textViews.add(itemView.findViewById(R.id.sec_8_text));
textViews.add(itemView.findViewById(R.id.sec_9_text));
}
}
}? ? ? ? 最后,我们需要在活动中初始这些控件,我们就可以看到效果了。
? ? ? ? ?总结一下我们是如何实现这个程序的。
? ? ? ? ????????1、设计每一个功能的ui布局,上图下字
? ? ? ????????? 2、将你所需行列数的网格布局GridLayout设计好,作为ReclcyerView真正的子项
? ? ? ? ? ? ? ? 3、设计RecyclerView的适配器,并实现将功能填充到GridLayout中
? ? ? ? ? ? ? ? 4、在程序中初始化所有控件
? ? ? ? 我们在实现程序时,一定要先想想大致的思路和框架,这样我们就能找的到方向去慢慢完成。同时,我并没有贴出所有的代码,我希望大家能够真正地理解我的思路,然后自己独立的完成这个程序,这样才有收获。
?
?
