flutter学习之基础组件(三)
一、Padding组件
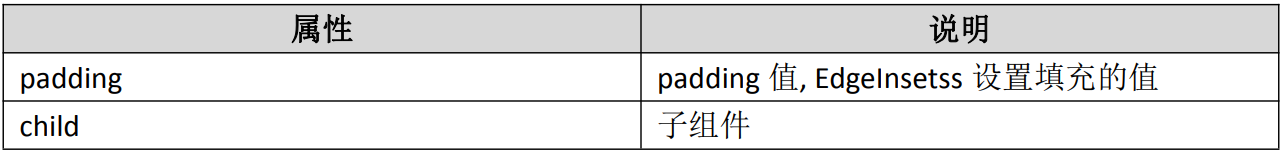
是常见的布局标签,Flutter 中很多 Widget是没有padding属性。这个时候我们可以用Padding组件处理容器与子元素直接的间距,具体属性如下:

/**
* Padding组件设置边距
*/
class HomeContets extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
//设置边距
child: Padding(
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Image.network(
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic3.zhimg.com%2Fv2-0831ab242b01a6de64757dfd7b0197d1_1200x500.jpg&refer=http%3A%2F%2Fpic3.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1629441032&t=95ba2f82595534bab9ccff6b3af7e251"),
),
);
}
}
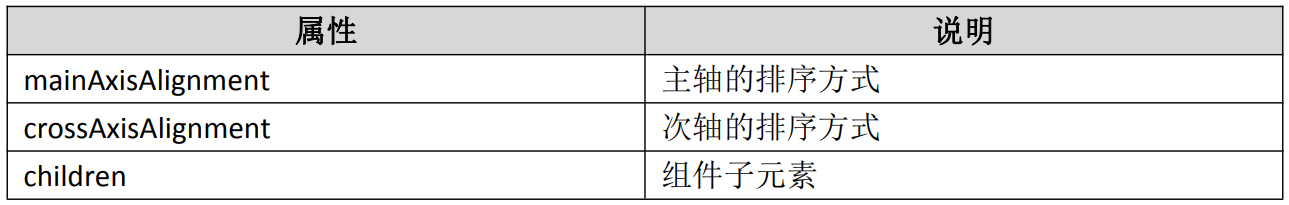
二、Row水平布局
属性:

/**
* Row设置水平布局
*/
class RowContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 400,
height: 800,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //调整水平方向位置
crossAxisAlignment: CrossAxisAlignment.center, //调整纵向位置
children: <Widget>[
IconContainer(Icons.home, size: 40, color: Colors.red),
IconContainer(Icons.settings, size: 40, color: Colors.blueAccent),
IconContainer(Icons.sanitizer, size: 40, color: Colors.orange),
],
),
);
}
}
class IconContainer extends StatelessWidget {
double size = 32.0;
Color color = Colors.white;
IconData icon;
IconContainer(this.icon, {required this.size, required this.color});
@override
Widget build(BuildContext context) {
return Container(
height: 100,
width: 100,
color: color,
child: Center(
child: Icon(
icon,
size: size,
color: Colors.white,
),
),
);
}
}
二、使用步骤
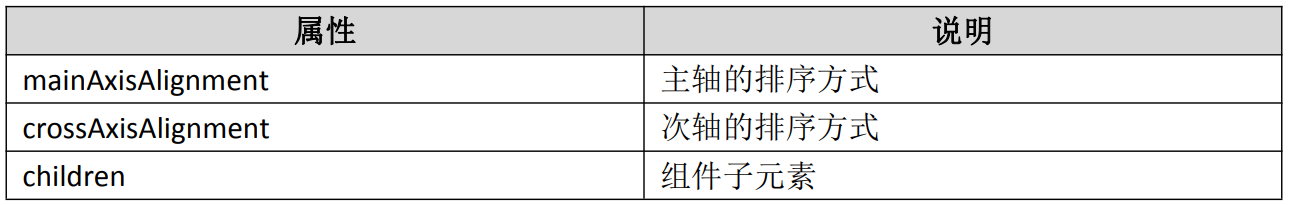
## 1.引入三、Column垂直布局

/**
* Column设置垂直布局
*/
class ColumnContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 400,
height: 800,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly, //调整水平方向位置
crossAxisAlignment: CrossAxisAlignment.center, //调整纵向位置
children: <Widget>[
IconContainer(Icons.home, size: 40, color: Colors.red),
IconContainer(Icons.settings, size: 40, color: Colors.blueAccent),
IconContainer(Icons.sanitizer, size: 40, color: Colors.orange),
],
),
);
}
}
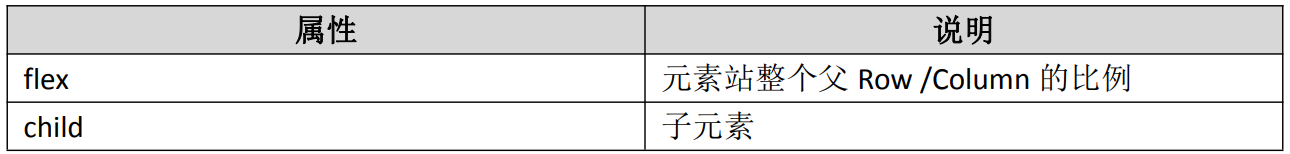
四、Expanded组件
Expanded组件类似Android Linearlayout中的子view的layout_weight属性,按比例分组件,Expanded 可以用在Row和Column 布局中

/**
* Expanded平分组件
*/
class ExpandedContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
IconContainer(Icons.home, size: 40, color: Colors.red),
Expanded(
child: IconContainer(Icons.sanitizer, size: 40, color: Colors.orange),
flex: 2,
),
Expanded(
child:
IconContainer(Icons.settings, size: 40, color: Colors.blueAccent),
flex: 1,
),
],
);
}
}
1.row cliumn expanded混合嵌套开发实现布局
/**
* row cliumn expanded混合嵌套开发实现布局
*/
class AllContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: [
Expanded(
flex: 1,
child: Container(
height: 200,
color: Colors.black,
alignment: Alignment.center,
child: Text(
"你好Flutter",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
)
],
),
SizedBox(
height: 10,
),
Row(
children: [
Expanded(
child: Container(
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
fit: BoxFit.cover,
),
height: 180,
),
flex: 2,
),
SizedBox(
width: 10,
),
Expanded(
child: Container(
child: ListView(
children: [
Container(
height: 85,
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
fit: BoxFit.cover,
),
),
SizedBox(
height: 10,
),
Container(
height: 85,
child: Image.network(
"https://www.itying.com/images/flutter/1.png",
fit: BoxFit.cover,
),
),
],
),
height: 180,
),
flex: 1,
),
],
)
],
);
}
}
五、Stack层叠组件以及与Align、Positioned实现定位布局
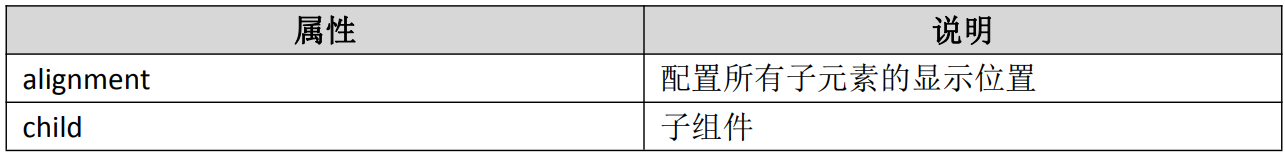
1.Stack 组件
Stack表示堆的意思,我们可以用Stack或者Stack结合Align或者 Stack结合Positiond来实现页面的定位布局,类似于Android中的relativelayout布局

/**
* Stack 相当于relativelayout 简单使用
*/
class StackContents extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Stack(
// alignment: Alignment.bottomRight, //容器位置
alignment: Alignment(
-1,0.3
),
children: [
Container(
height: 400,
width: 300,
color: Colors.red,
),
Text("文本1"),
Text("文本2"),
],
),
);
}
}
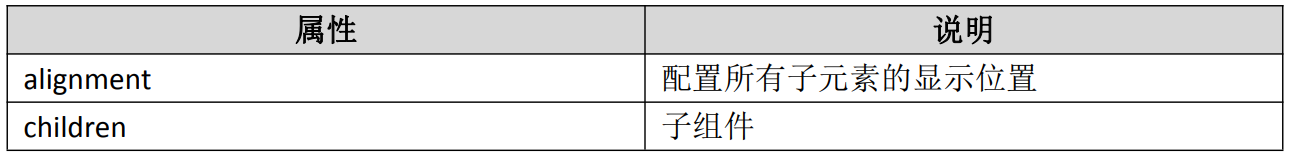
2.Align组件
Stack组件中结合Align组件可以控制每个子元素的显示位置

/**
* Stack relativelayout 与Align混合使用
*/
class StackContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
children: [
Align(
alignment: Alignment.topLeft,
child: Icon(Icons.home,size: 40,color: Colors.white,),
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search,size: 40,color: Colors.yellow,),
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.settings,size: 40,color: Colors.indigoAccent,),
),
],
),
),
);
}
}
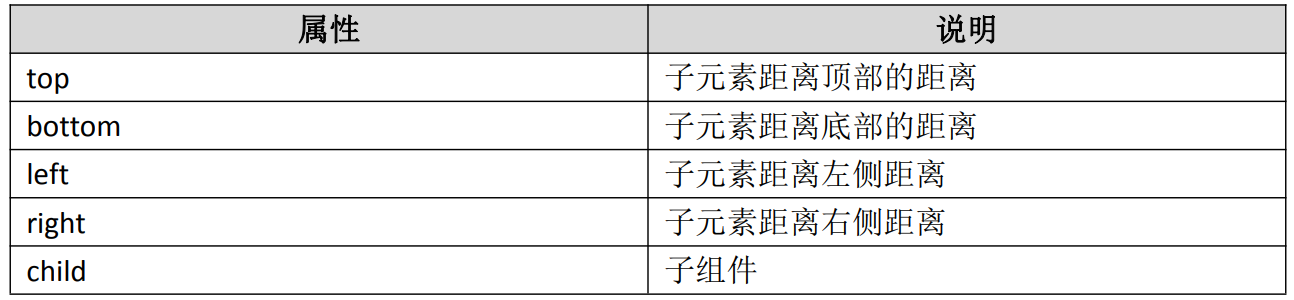
3.Positioned组件
Stack组件中结合Positioned组件也可以控制每个子元素的显示位置

/**
* Stack 相当于relativelayout 与Positioned混合使用
*/
class StacksContents extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
children: [
Positioned(
left: 20,
top: 20,
child: Icon(Icons.home,size: 40,color: Colors.white,),
),
Positioned(
bottom: 20,
left: 20,
child: Icon(Icons.search,size: 40,color: Colors.yellow,),
),
Positioned(
right: 20,
bottom: 20,
child: Icon(Icons.settings,size: 40,color: Colors.indigoAccent,),
),
],
),
),
);
}
}
4.混合实现列表数据
/**
* 动态列表-ListView加载外部数据-混合实现列表
*/
class HomeContent extends StatelessWidget {
Widget _weigth(context,index){
return ListTile(
title: Text(listData[index]["title"],
style: TextStyle(
color:Colors.deepOrange,
fontSize: 16
),),
subtitle: Text(listData[index]["author"]),
leading: Image.network(listData[index]["imageUrl"]),
);
}
List<Widget> _ListWeigth(){
var list = listData.map((e){
return Expanded(
flex: 1,
child: Container(
child: Stack(
children: [
Image.network(e["imageUrl"]),
Positioned(
left: 20,
top: 50,
child: Text(
e["title"],
style: TextStyle(
color: Colors.orange,
fontSize: 24
),
),
),
Positioned(
bottom: 50,
left: 20,
child: Text(e["author"],
style: TextStyle(
color: Colors.cyanAccent,
fontSize: 18
),),
),
],
),
)
);
});
return list.toList();
}
@override
Widget build(BuildContext context) {
return ListView(
children: this._ListWeigth(),
);
}
}
六、AspectRatio、Card 卡片组件
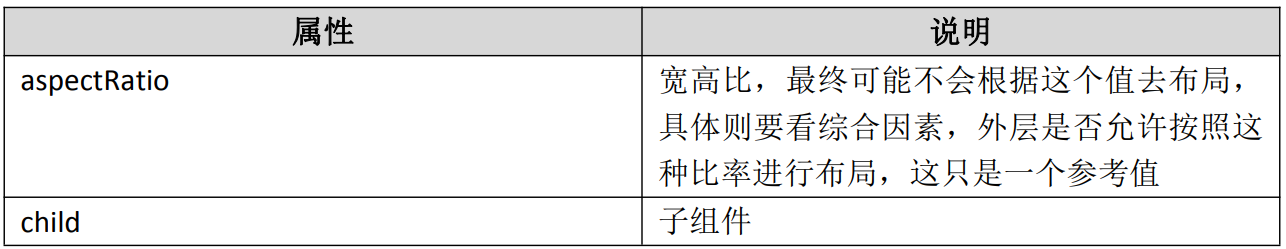
1.AspectRatio
AspectRatio 的作用是根据设置调整子元素 child 的宽高比。
AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽 度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先 适应布局限制条件,而忽略所设置的比率。

class AspectRatioContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 3.0/1.0, //修改子元素狂高比
child: Container(
color: Colors.cyanAccent,
),
);
}
}
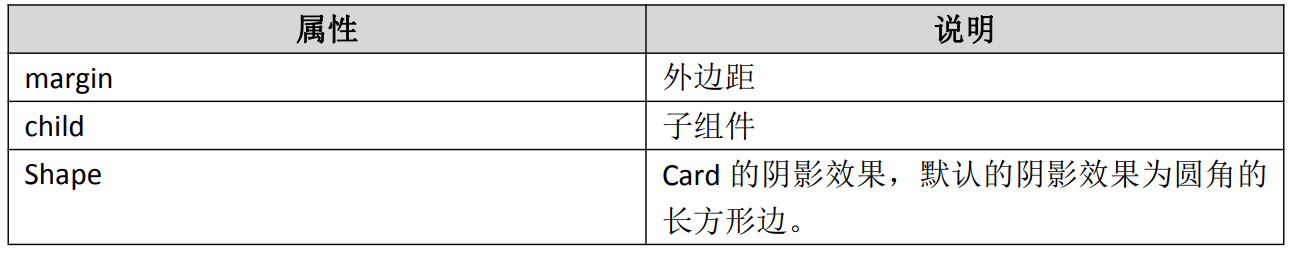
2.Card 组件
Card 是卡片组件块,内容可以由大多数类型的 Widget 构成,Card 具有圆角和阴影,这让它看起来有立体感。

/**
* 卡片布局实现普通列表
*/
class CardContent extends StatelessWidget{
List<Widget> _getlist(){
List<Widget> list = [];
for(int i = 0 ;i < 10; i ++){
list.add(
Card(
margin: EdgeInsets.all(5),
child: Column(
children: [
ListTile(
title: Text("张三",style: TextStyle(color: Colors.black,fontSize: 24,fontWeight:FontWeight.bold ),),
subtitle: Text("技术经理",style: TextStyle(color: Colors.grey,fontSize: 14),),
),
ListTile(
title: Text("电话:18502894685"),
),
ListTile(
title: Text("地址:北京市朝阳区火星"),
)
],
),
),
);
}
return list;
}
@override
Widget build(BuildContext context) {
return ListView(
children: this._getlist(),
);
}
}
/**
* 卡片布局实现外部数据加载
*/
class CardContents extends StatelessWidget{
@override
Widget build(BuildContext context) {
return ListView(
children: listData.map((value){
return Card(
margin: EdgeInsets.all(10),
child: Column(
children: [
AspectRatio(aspectRatio: 16/9,
child: Image.network(value["imageUrl"],fit: BoxFit.cover,),),
ListTile(
title: Text(value["title"]),
subtitle: Text(value["description"],maxLines: 2,overflow: TextOverflow.ellipsis,),
leading: CircleAvatar(
backgroundImage: NetworkImage(value["imageUrl"]),
),
)
],
),
);
}).toList(),
);
}
}
七、Wrap 组件
1.ElevatedButton组件
ElevatedButton是一个flutter原生按钮可以实现各种样式的按钮
class MyButton extends StatelessWidget {
final String title;
const MyButton(this.title, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ElevatedButton(
child: Text(title),
style: ElevatedButton.styleFrom(
primary: Colors.blueAccent,
//change background color of button
onPrimary: Colors.white,
//change text color of button
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
), onPressed: () { },
);
}
}
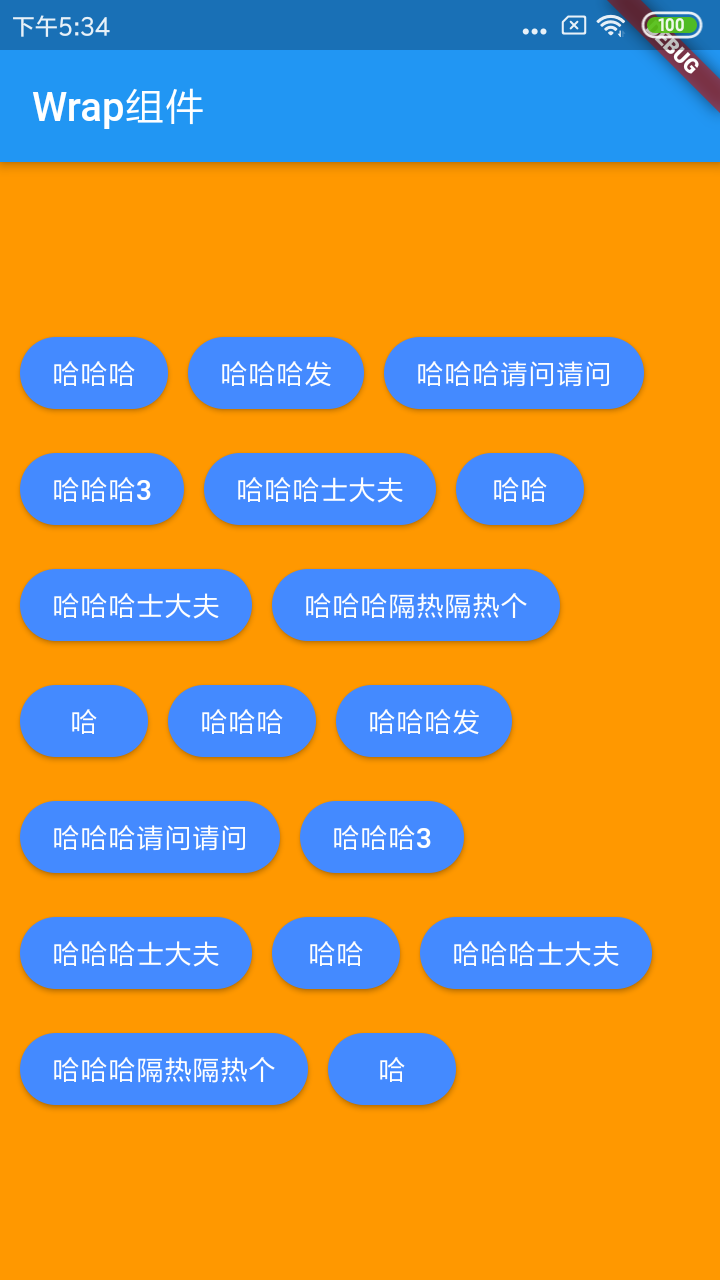
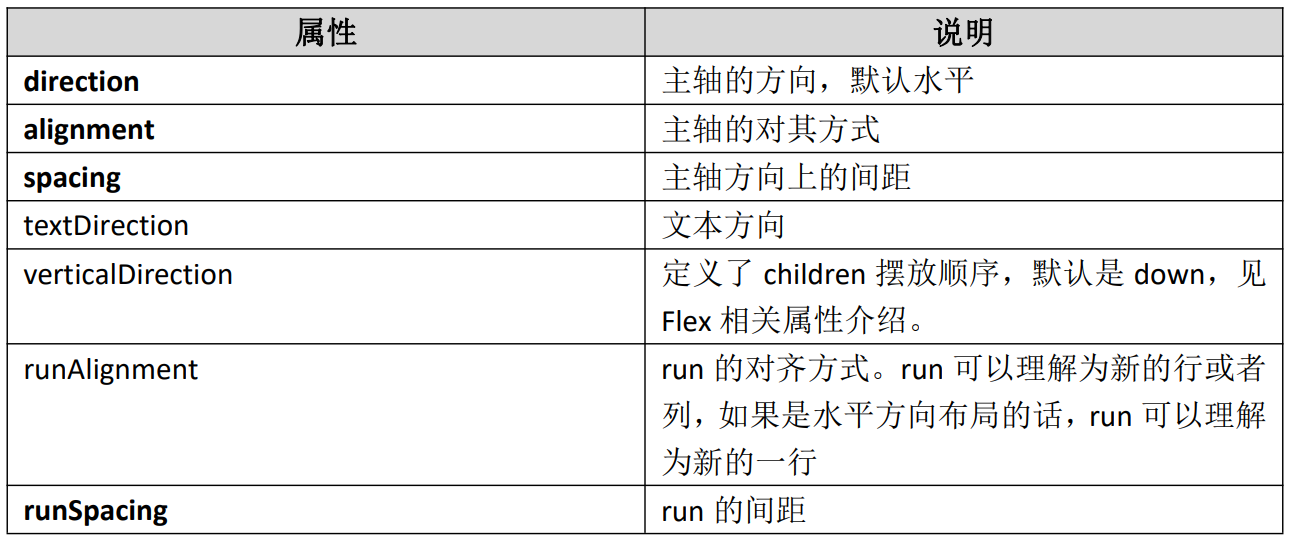
2.Wrap 组件
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表 现几乎一致。但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainAxis 上空 间不足时,则向 crossAxis 上去扩展显示。

/**
* Wrap 实现流式布局
*/
class WrapContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 600,
width: 400,
color: Colors.orange,
padding: EdgeInsets.all(10),
child: Wrap(
spacing: 10, //横向间距
runSpacing: 10, //竖间距
// alignment: WrapAlignment.center, //X轴对齐方式
runAlignment:WrapAlignment.center , //Y轴对其方式
direction: Axis.horizontal, //显示方向
children: [
MyButton("哈哈哈"),
MyButton("哈哈哈发"),
MyButton("哈哈哈请问请问"),
MyButton("哈哈哈3"),
MyButton("哈哈哈士大夫"),
MyButton("哈哈"),
MyButton("哈哈哈士大夫"),
MyButton("哈哈哈隔热隔热个"),
MyButton("哈"),
MyButton("哈哈哈"),
MyButton("哈哈哈发"),
MyButton("哈哈哈请问请问"),
MyButton("哈哈哈3"),
MyButton("哈哈哈士大夫"),
MyButton("哈哈"),
MyButton("哈哈哈士大夫"),
MyButton("哈哈哈隔热隔热个"),
MyButton("哈"),
],
),
);
}
}
实现效果如下: