宫格视图LatticeApp让开发再变得简单些!
文章最后有demo下载地址
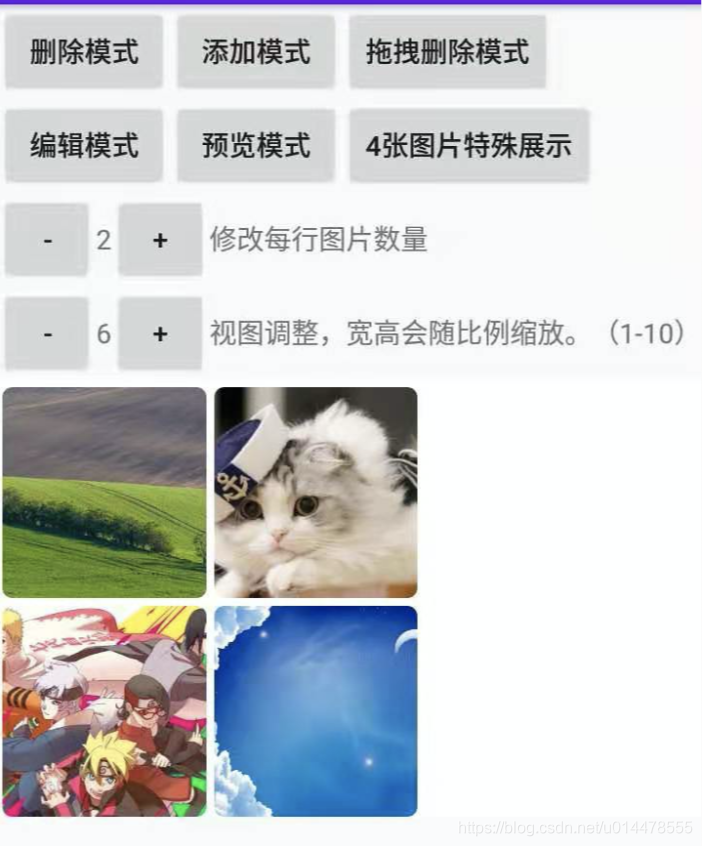
这一篇讲的是LatticeApp最后一个控件Images3LinearLayout,也是这几个控件中代码量最多的一个控件了, Images3LinearLayout控件可以分为两部分来说,第一部分就是它的编辑功能,第二部分就是展示功能、类似微信朋友圈宫格图片展示,如下图所示:


其中编辑功能包括增加、删除、拖拽删除、移动切换(暂未实现),预览功能包括设置每一行最多展示的图片数量、缩放控件的比例、图片的展示类型、图片间距设置等等… 这样就给到我们高度自定义的空间,什么12宫格、9宫格、4宫格,都可以展示。 只要给定imageTextParams.maxLine就可以了。
imageTextParams.maxLine = 2; 如下图所展示的就是4宫格样式。

配置项
首先看配置项Images3Params继承于LatticeView.ImageTextParams,其中参数urls是图片路径,它可以是本地图片路径或者是网络路径,width是必须设置的参数,否则控件无法显示,代码注释中有详细描述。

LatticeView.ImageTextParams中还定义了一个图片加载器这个泛型,这个图片加载器我demo中使用的是 Glide,可以选择自己熟悉的图片加载框架。

图片展示
下面是展示图片实现方法,需要实现displayImage方法与displayDrawableImage两个方法,displayImage是网络与文件图片展示、displayDrawableImage本地图片展示。 需要自己在项目中实现。GlideImageLoader最后要实例化,赋值给配置项中的imageLoader参数。
/**
* 定义图片加载器。 这里我使用的是Glide图片加载器
*
* 如果要对图片进行不同的处理, 可以再次实现ImageLoader接口
*/
public class GlideImageLoader implements ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path)
.transform(new CenterCrop(), new RoundedCorners(10))
.into(imageView);
}
@Override
public void displayDrawableImage(Context context, Integer path, ImageView imageView) {
Glide.with(context).load(path)
// .diskCacheStrategy(DiskCacheStrategy.DATA)
.transform(new CenterCrop(), new RoundedCorners(10))
.into(imageView);
}
}
//R.mipmap.a是本地图片、将其转换成字符串类型就可以展示了
urls = new String[]{"图片路径1","图片路径2",R.mipmap.a+""};
images3Params = new Images3LinearLayout.Images3Params();
images3Params = new Images3LinearLayout.Images3Params();
images3Params.imageLoader = new GlideImageLoader();
images3Params.bg_color = android.R.color.white;
images3Params.setUrls(urls);
images3Params.maxLine = 3;
images3Params.space = 4; // 图片间距
images3Params.scaleType = ImageView.ScaleType.CENTER; // 图片居中显示。 默认是铺满
image3Layout.post(new Runnable() {
@Override
public void run() {
// 等到视图加载完,才能获取宽度
images3Params.width = image3Layout.getWidth();
image3Layout.setParams(images3Params);
image3Layout.startView(); // 预览
}
});
好啦,以上代码就实现的9宫格图片的展示。 那么编辑呢, 怎么操作。我们看下列代码。
切换编辑模式
在配置项中我们看到了这样一行代码:
// 模式
public EditType type = EditType.PREVIEW_TYPE;
什么意思? 我们接着看EditType这个枚举。
/**
* 启用编辑的类型
*/
public enum EditType {
// 图片添加模式
ADD_TYPE,
// 图片删除模式
DELETE_TYPE,
// 添加与删除共存
ALL_TYPE,
// 拖拽删除
DRAG_TYPE,
// 预览
PREVIEW_TYPE,
}
原来枚举EditType中定义了5中类型。 那么改变配置项中的参数就可以吗? 我们看代码中提供了一个这样的方法。
/**
* 启用编辑模式
*
* @param type 编辑的类型 在EditType中定义
* @param images(一般最多2张图片, 当参数长度为2时,游标为0的参数应该是删除图片,游标为1的是添加图片)
* @return
*/
public boolean enableEditModel(EditType type, int... images) {
if (params == null) {
Log.e(TAG, "params is null");
return false;
}
if (type == null) {
Log.e(TAG, "EditType is null");
return false;
}
this.removeEditModel();
this.params.type = type;
switch (type) {
case ADD_TYPE:
if (images.length > 0) addType(images[0]);
break;
case DELETE_TYPE:
if (images.length > 0) deleteType(images[0]);
break;
case ALL_TYPE:
if (images.length > 1) allType(images[0], images[1]);
break;
}
// 刷新UI
startView();
return true;
}
enableEditModel()有两个参数,第一个就是EditType枚举,传入你想要的操作模式即可。 第二个参数是一个图片数组参数,看代码的注释是这样说的
“一般最多2张图片, 当参数长度为2时,游标为0的参数应该是删除图片,游标为1的是添加图片” 最多只能传递2张图片哦,而且需要与传入的EditType相互对应。
下面看一下几种编辑模式的切换方法。
删除模式
// 打开删除模式
image3Layout.enableEditModel(Images3LinearLayout.EditType.DELETE_TYPE,R.mipmap.shanchu);
添加模式
//添加模式
image3Layout.enableEditModel(Images3LinearLayout.EditType.ADD_TYPE, R.mipmap.send_photo_join); // 添加模式
拖拽删除模式
// 开启拖拽删除模式
image3Layout.enableEditModel(Images3LinearLayout.EditType.DRAG_TYPE);
全编辑模式
// 包括删除和添加-所以需要传递2张图片
image3Layout.enableEditModel(Images3LinearLayout.EditType.ALL_TYPE, R.mipmap.shanchu, R.mipmap.send_photo_join); // 开启全模式
预览模式
image3Layout.enableEditModel(Images3LinearLayout.EditType.PREVIEW_TYPE);
如果需要在几种模式中来回切换,直接调image3Layout.enableEditModel即可。
绑定事件
// 绑定点击事件
image3Layout.setOnImages3PageItemOnClickListener(this);
// 删除事件监听
image3Layout.setOnPageDeleteImageClickListener(this);
// 长按事件监听
image3Layout.setOnPageItemOnLongClickListener(this);
看看回调方法有哪些。onDeleteClick删除回调,onClick点击回调,这个方法一般用于启动预览图片窗口,onLongClick 长按回调。这几个回调的参数是一样的,urls是路径数组,position是操作的位置。
@Override
public void onDeleteClick(View view, String[] urls, int position) {
// 删除成功之后被回调, 处理一些删除之后的逻辑
Log.e(TAG,"------" + urls[position]);
}
@Override
public void onClick(View v, Object[] urls, int position) {
//urls 这个是返回的图片路径,需要强制转换一下
Log.d(TAG, "处理自己的逻辑 - 比如启动预览,点击了 + " + position);
}
@Override
public void onLongClick(View v, Object[] urls, int position) {
// 长按事件处罚
Log.d(TAG, "触发长按事件 + " + position);
}
@Override
public boolean onClickEndView(View v, Object[] urls, int position) {
Log.d(TAG, "点击了最后一个追加图片按钮, 插入一张图片到倒数第二的位置"+position);
image3Layout.addImage(position, lastImage);
image3Layout.startView();
// 如果返回 false . onClick(View v, Object[] urls, int position) 将不在被回调,不继续分发事件 , true则相反
return false;
}
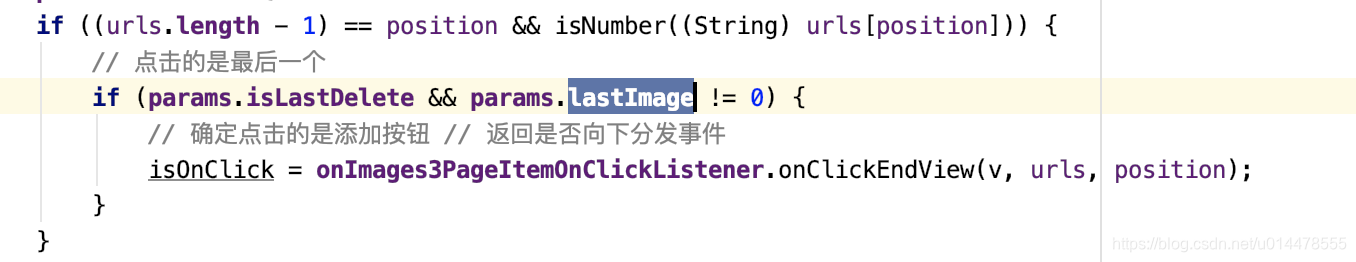
onClickEndView()是啥,为什么还要有一个返回值呢? 这个方法的意思是点击了视图中最后个view, 但是他的触发是有条件的, 我们看代码。

点击的是最后一个,而且必须是数值形态的路径(项目中的图片),并且满足添加模式与全编辑模式的两个参数才会被回调。 onClickEndView()的用途是什么?一般用于启动我们的图片选择器。它的返回值决定了onClick()方法是否被回调,是否要继续向下分发事件。看代码
/**
* 该方法主要监听当前点击的是不是最后一个view, 并且只有在添加图片\全编辑的模式下,才会被调用
*
* @param v
* @param urls
* @return 是否向下分发事件, 如果返回false, 就不再响应onClick事件。 返回true,继续回调onClick事件
*/
boolean onClickEndView(View v, Object[] urls, int position);
插入一张图片到指定位置
image3Layout.addImage(position, "图片路径");
image3Layout.startView();
如果在ListView或者RecyclerView的adapter中使用,出现图片错乱的情况, 请先调用removeViews()方法。
在布局文件中的引用
<com.gongjiebin.latticeview.Images3LinearLayout
android:id="@+id/il_mian"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
用法(引用)
在app->build.gradle文件下 -> dependencies中引入
implementation 'com.github.gongjb:LatticeApp:1.0.2'
在app->build.gradle文件下 -> android 中加入如下代码
allprojects {
repositories {
jcenter()
maven {
url 'https://maven.google.com/'
name 'Google'
}
mavenCentral()
}
}
为了能顺利加载成功,我们需要做如下操作,在根目录build.gradle文件下->buildscript下加入如下代码
repositories {
google()
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven { url 'https://www.jitpack.io' }
}
在根目录build.gradle文件根目录下加入如下代码
allprojects {
repositories {
google()
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven { url 'https://www.jitpack.io' }
maven { url "https://maven.google.com"}
maven { url "https://dl.google.com/dl/android/maven2/"}
}
}
结束语: 在androidx上也能正常运行该组件,这个组件一共有4个视图,这篇讲的是9宫格图片展示器/编辑器 Images3LinearLayout。 LatticeApp组件讲完了,欢迎大家下载使用,如果您觉得还行,请给我个star 谢谢!
整理了一下讲这个组件的其它文章,有兴趣的同学可以看看。
第一篇Android格子视图的另外一种实现之LatticeView视图