收录分享一篇?红橙Darren?的文章:
文章特色
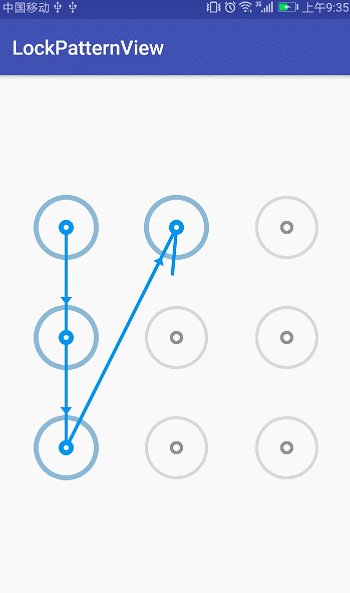
第一部分,自定义 View 的入门,通过事例讲解自定义 View 的一些套路,让大家知道自定义 View 其实没想象中的那么难,主要熟悉 Canvas 画图。
第二部分,源码阅读分析,很多时候我们改别人写好的自定义 View 都是瞎改,尤其是针对 onTouch() 事件分发更是无从下手,我希望带大家系统的了解源码之后能顺心应手。
第三部分, Metral Design 这是 Google 提倡的一种效果理念,但我发现国内很多 APP 很少涉及到这一块,但是国外的每个 APP 基本都是用的这种设计理念,我相信以后我们会用得越来越多。
第四部分,属性动画,属性动画相信大家用得比较多,但是对于一些高级属性动画效果可能就未必了。
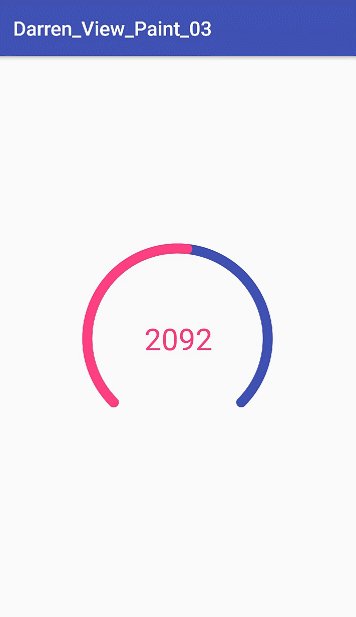
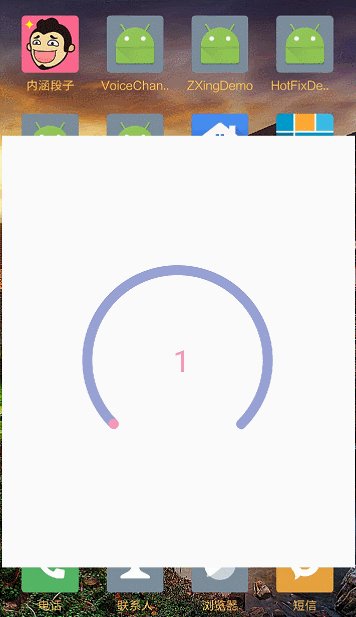
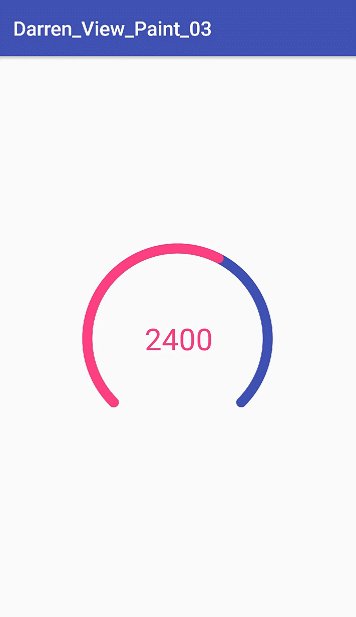
第五部分,数学相关的一些自定义View,如贝塞尔曲线,正弦,余弦,矩阵 等等 的一些高级自定义效果。
分享的大纲
01.自定义View简介 - onMeasure,onDraw,自定义属性



08.源码阅读分析 - View的绘制流程
??
10.源码阅读分析 - View的Touch事件分发

?
18.Material Design - 自定义Behavior
??
19.Material Design - 打造RecyclerView通用下拉刷新上拉加载
??
21.属性动画 - 58同城数据加载动画


?