这个错误相信每一个刚接触 Flutter 的都会碰到,不是什么大问题,只是一个注意事项而已。
一:报错信息
示例代码如下所示
Container(
color: Colors.blue,
decoration: BoxDecoration(
color: Colors.red,
),
),
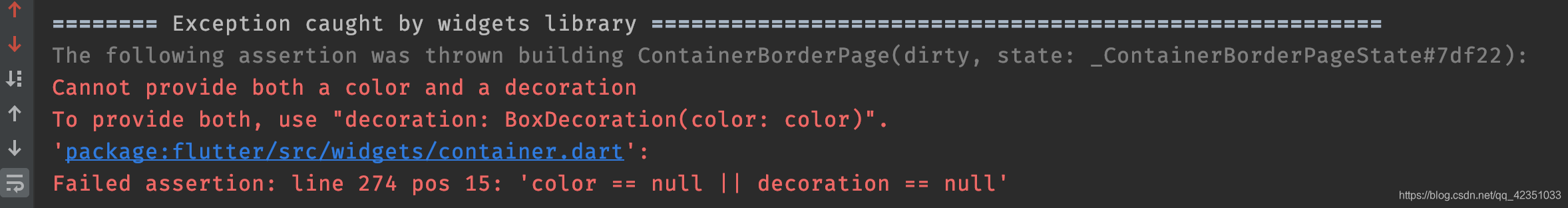
报错信息如下图所示

错误关键字是
Cannot provide both a color and a decoration To provide both, use "decoration: BoxDecoration(color: color)".
二:错误分析
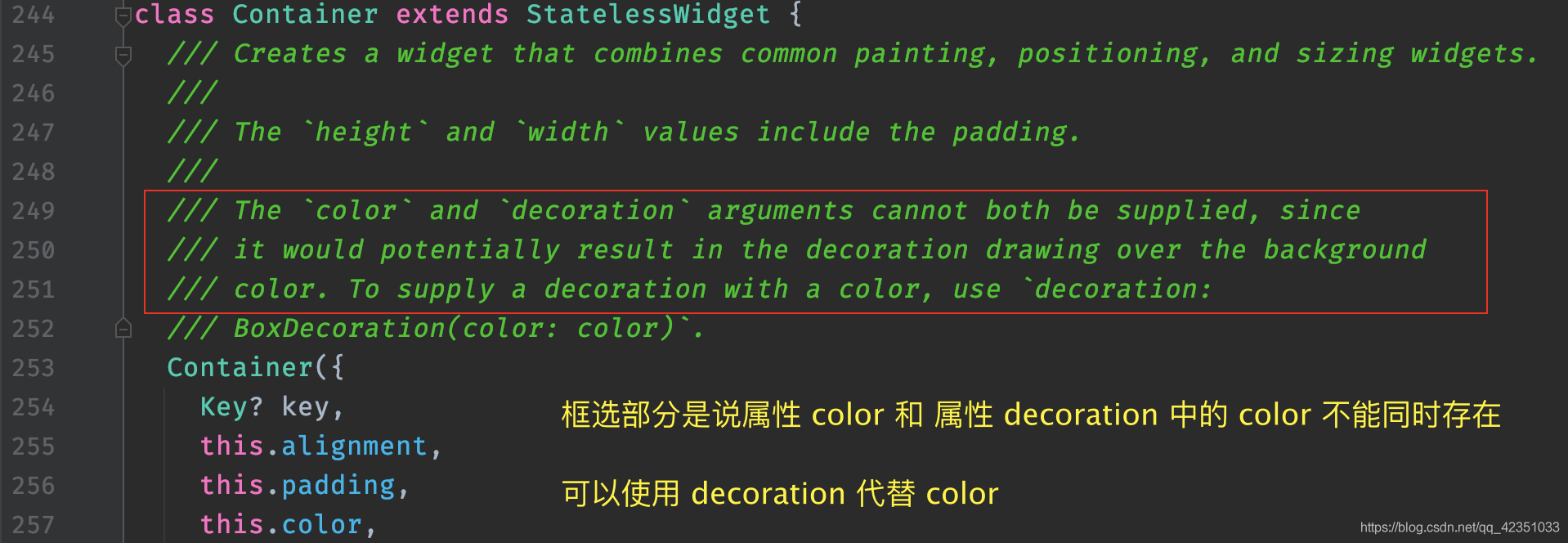
从报错信息中其实已经知道,意思是不能同时提供背景颜色和装饰颜色,这在源码中也说的很清楚了,如下图所示

Container 源码中的断言处也说明了 assert(color == null || decoration == null) ,两者之间不能同时都不为空。
三:解决方案
- 如果你仅仅是对 Container 设置背景色,直接使用 color 属性即可。
- 如果你除了要修改 Container 的背景色,还要修改其它样式,则使用 decoration 属性修改即可。
注
其实一句话也可以解决,就是背景色的 color 和 装饰器的 color 不能同时存在,但是不能只知道解决问题了,而不知道为什么问题被解决了,这是一个态度问题,希望可以帮到你们。
Google 的 Flutter 越来越火,截止 2021年07月25日 GitHub 标星已达 125K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
结束语 如果你是 Flutter 新手或者刚入门,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。
