遇到问题如题。
解决方法如下:
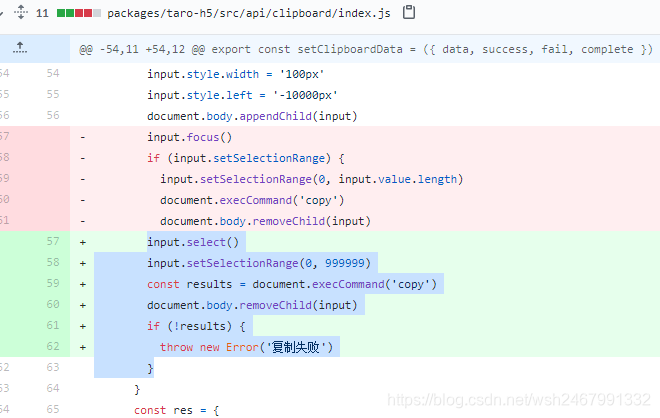
1.在 github 上找到了原作者在 v3 版本的更新。
关键代码如下:

因此,我手写了一个 复制函数。
如下:
copyText = (text) => {
var input = document.createElement("input");
document.body.appendChild(input);
input.readOnly = 'readonly';
input.value = text;
input.select()
input.setSelectionRange(0, 999999)
const results = document.execCommand('copy')
document.body.removeChild(input)
if (!results) {
Taro.atMessage({
'message': '复制电话号码失败',
'type': 'error',
})
} else {
Taro.atMessage({
'message': '已成功复制电话号码',
'type': 'success',
})
setTimeout(function () {
wx.invoke('navigateToAddCustomer', {
}, function (res) {
// alert('navigateToAddCustomer'+JSON.stringify(res))
});
}, 2000)
}
}?成功的解决了复制粘贴问题。