目录
RecycleView的引用
对于RecycleView的引用一共有两种办法
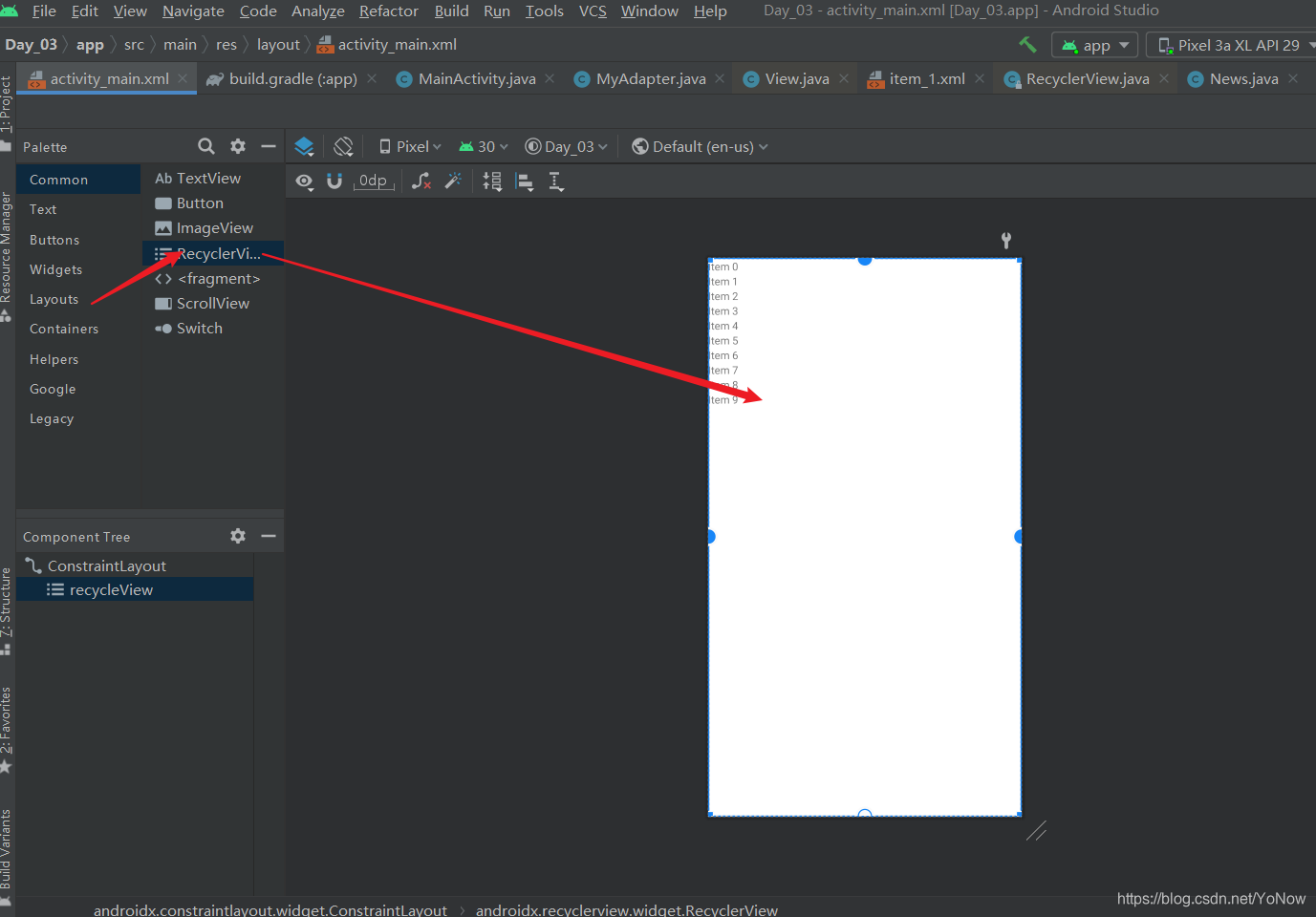
第一种是在xml文件当中引用,当你第一次使用这个RecycleView的时候,Android会自动帮你导包。

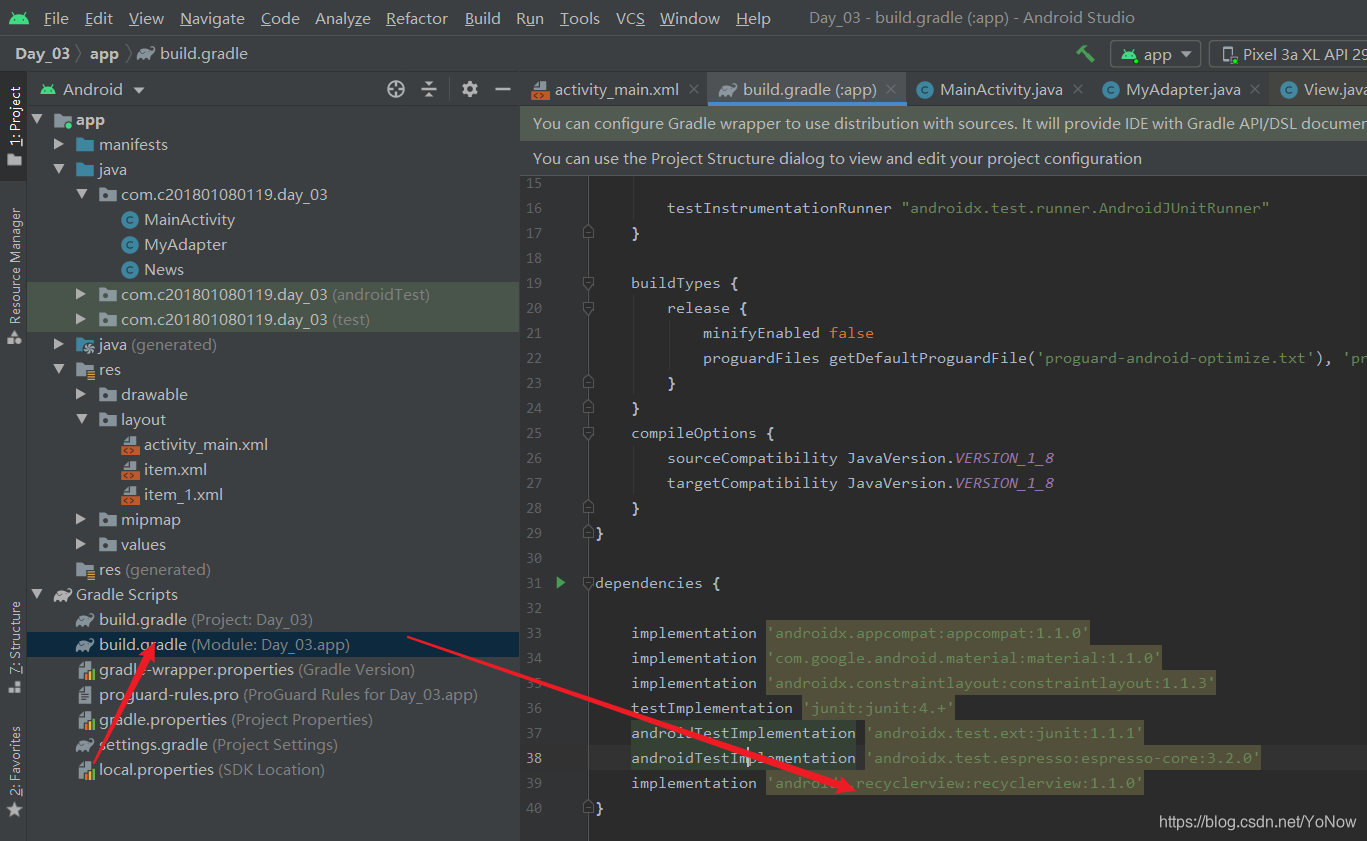
?第二种时在build中导包:
implementation 'androidx.recyclerview:recyclerview:1.1.0'?

这样我们就能在我们的布局当中使用RecycleView了。
Item的创建
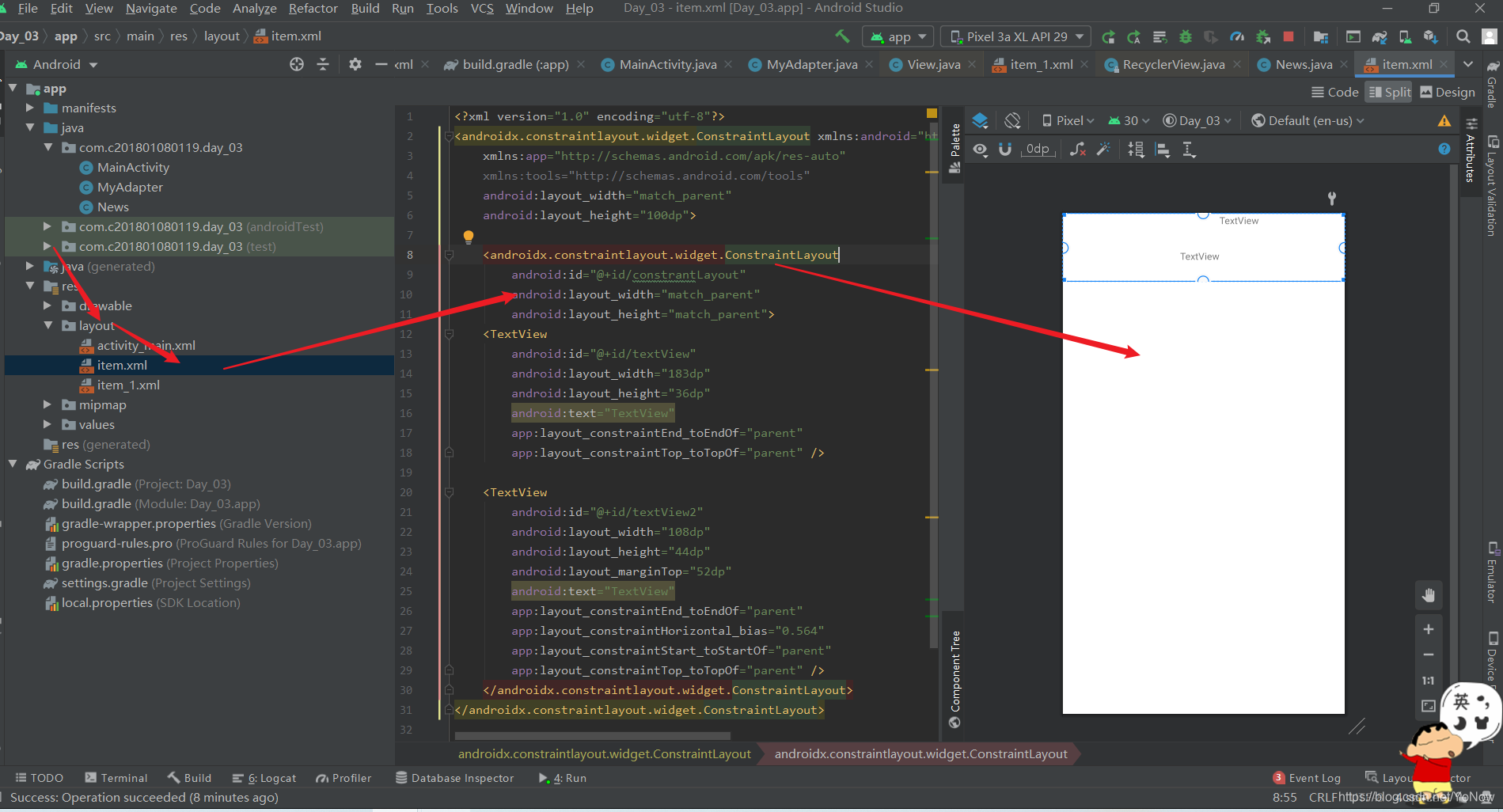
在RecycleView中是需要一个布局文件的,我们在layout文件下创建一个item的布局文件,如下图所示:
?逻辑代码的编写
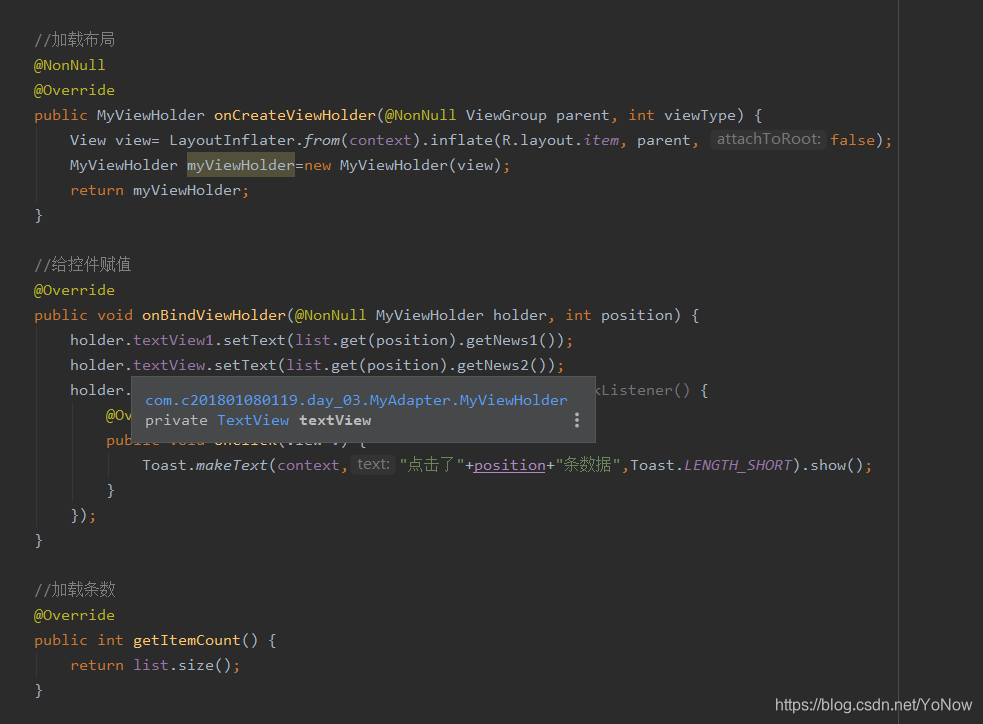
首先我们创建一个MyAdapter的类,并让他继承RecycleView.Adapter,主要去实现以下三个方法,用来加载布局,给控件赋值以及显示数据的条数。
?然后去构建实体类,传送数据

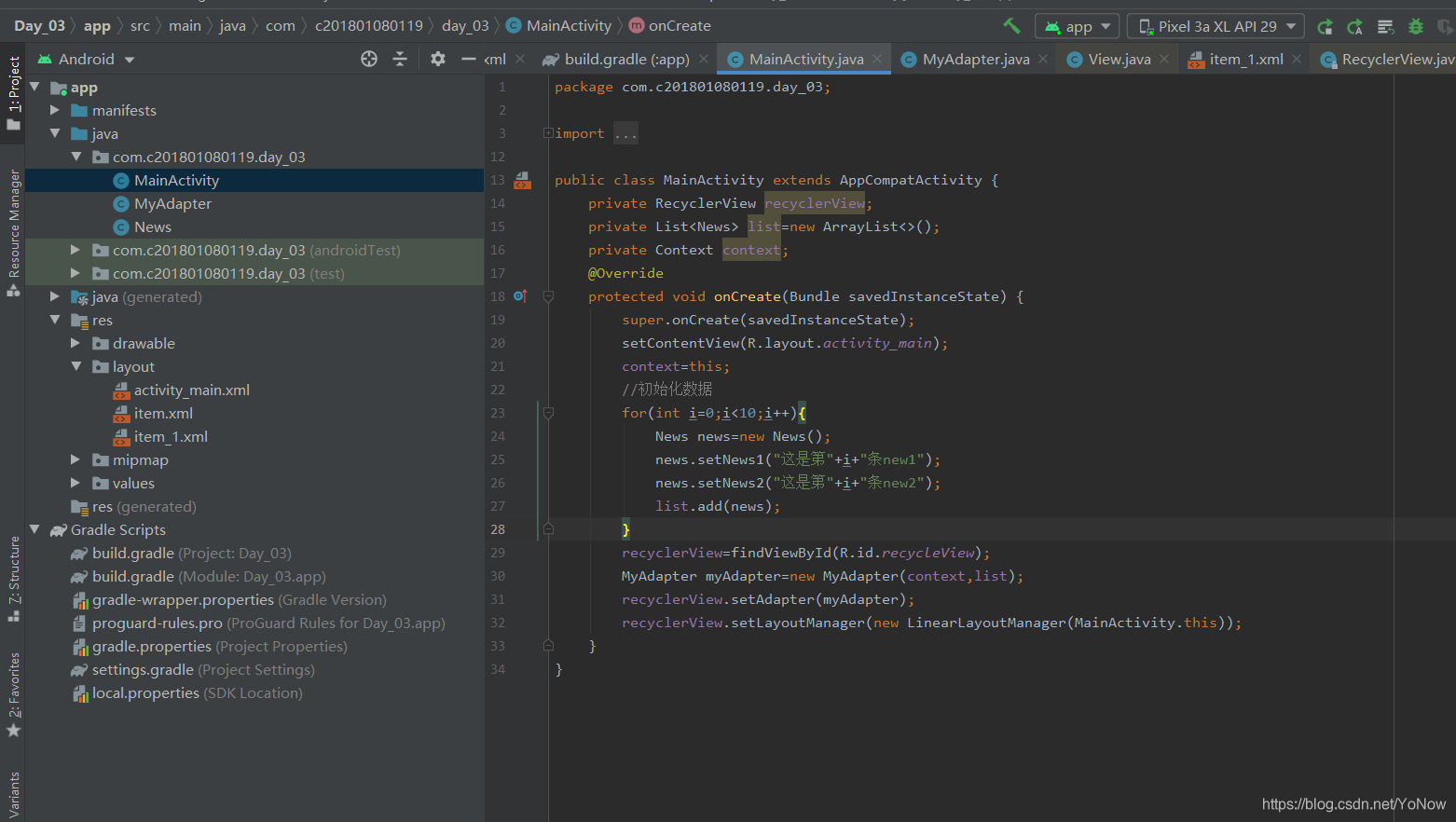
最后通过RecycleView去加载数据以及初始化

显示效果:

Item的点击事件
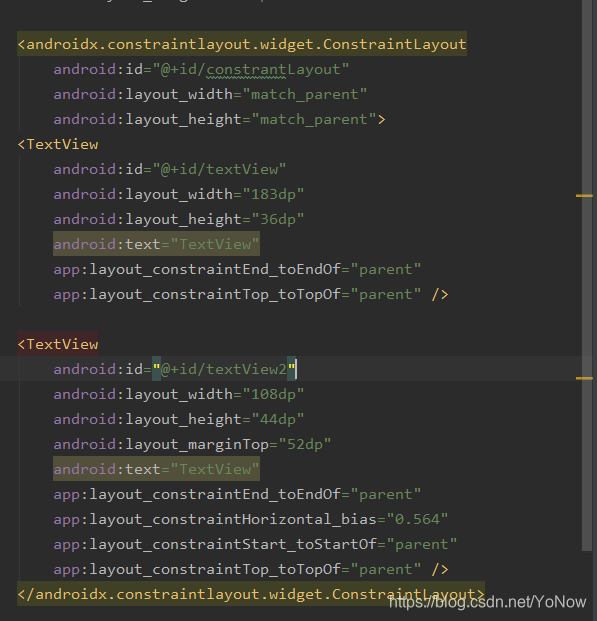
首先给Item的设置布局并制定id

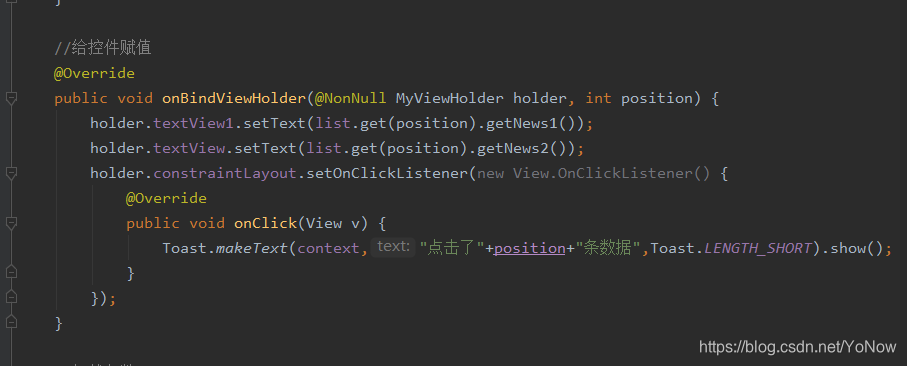
然后在MyAdapter中把布局当成一个控件,设置点击事件

加载不同的Item
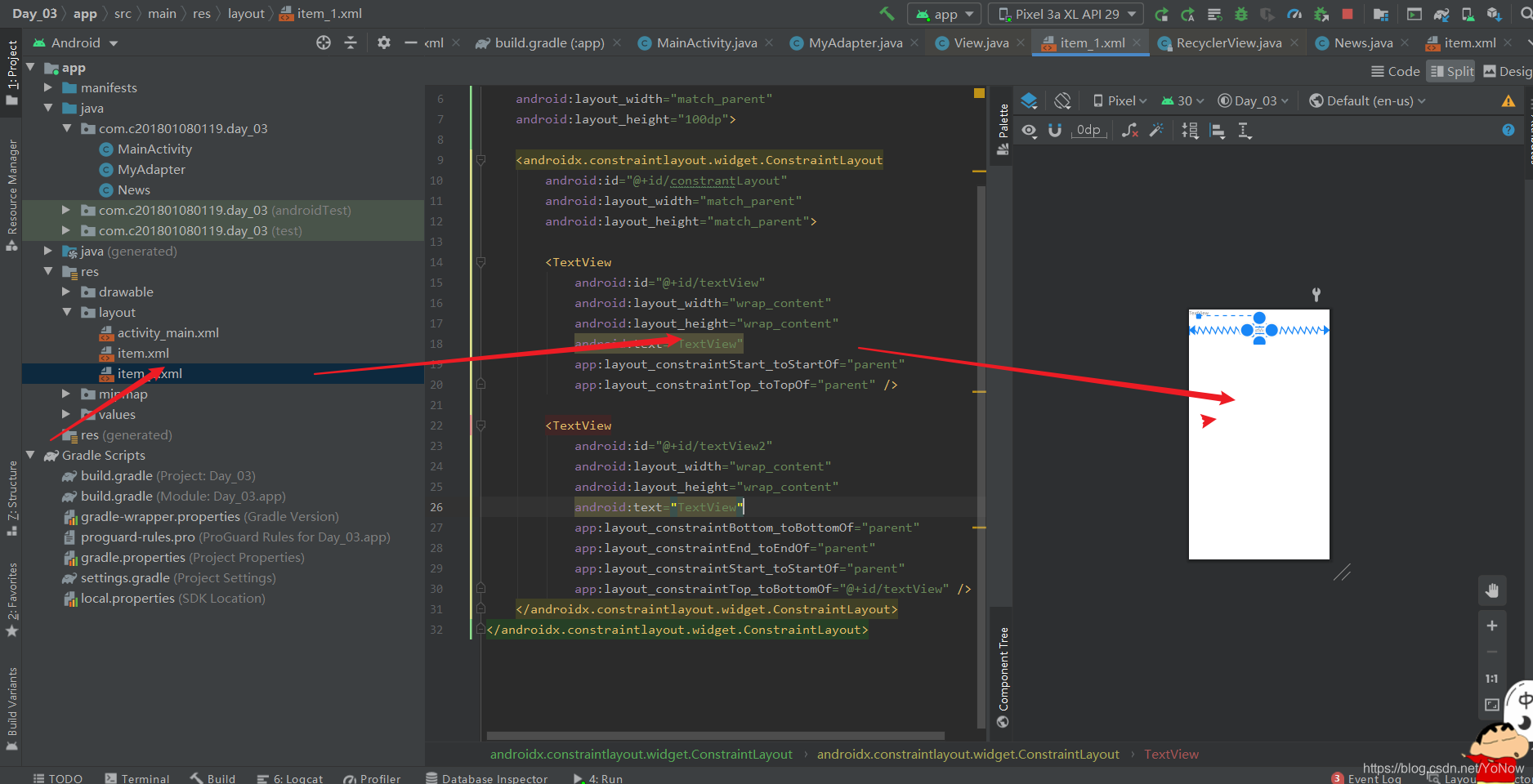
?首先我们需要再创建一个不一样的item布局

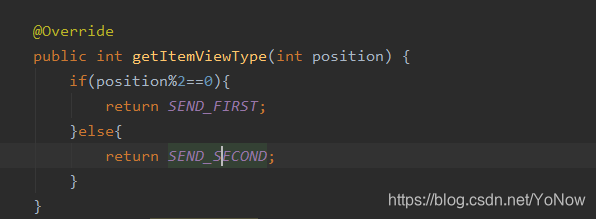
在MyAdapter中我们需要重写getItemViewType这个方法

这里的SEND_FIRST和SEND_SECOND是两个 整数,用来表示两个不同的布局
然后根据加载不同的布局来进行赋值操作等

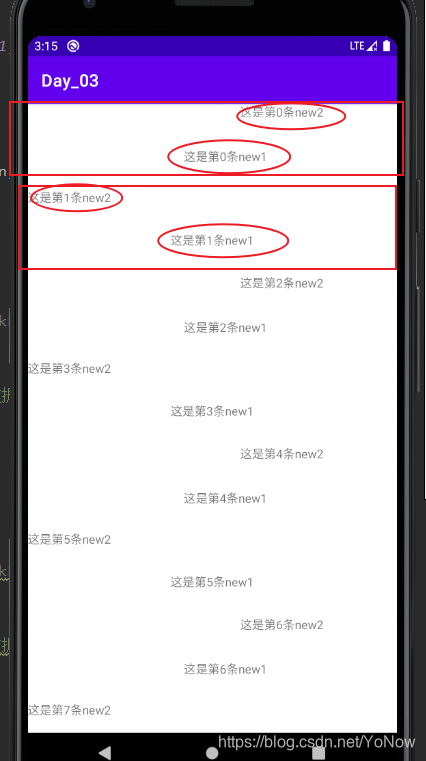
?运行结果:

会发现这两个item的布局是不一样的,我们可以通过这种方式去实现我们QQ、微信的聊天界面。
源码:
MainActivity:
package com.c201801080119.day_03;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.content.Context;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List<News> list=new ArrayList<>();
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
//初始化数据
for(int i=0;i<10;i++){
News news=new News();
news.setNews1("这是第"+i+"条new1");
news.setNews2("这是第"+i+"条new2");
list.add(news);
}
recyclerView=findViewById(R.id.recycleView);
MyAdapter myAdapter=new MyAdapter(context,list);
recyclerView.setAdapter(myAdapter);
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
}
}?
MyAdapter:
package com.c201801080119.day_03;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
public static final int SEND_FIRST = 1;
public static final int SEND_SECOND = 2;
Context context;
List<News> list;
public MyAdapter(Context context,List<News> list){
this.context=context;
this.list=list;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
if(viewType==SEND_FIRST){
View view= LayoutInflater.from(context).inflate(R.layout.item, parent, false);
return new MyViewHolder(view);
}else{
View view= LayoutInflater.from(context).inflate(R.layout.item_1, parent, false);
return new MyViewHolder(view);
}
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
int type=getItemViewType(position);
switch (type){
case SEND_FIRST:
holder.textView1.setText(list.get(position).getNews1());
holder.textView.setText(list.get(position).getNews2());
holder.constraintLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"点击了"+position+"条数据",Toast.LENGTH_SHORT).show();
}
});
break;
case SEND_SECOND:
holder.textView1.setText(list.get(position).getNews1());
holder.textView.setText(list.get(position).getNews2());
holder.constraintLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,"点击了"+position+"条数据",Toast.LENGTH_SHORT).show();
}
});
break;
}
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public int getItemViewType(int position) {
if(position%2==0){
return SEND_FIRST;
}else{
return SEND_SECOND;
}
}
public class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private TextView textView1;
private ConstraintLayout constraintLayout;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.textView);
textView1=itemView.findViewById(R.id.textView2);
constraintLayout=itemView.findViewById(R.id.constrantLayout);
}
}
}
?News:
package com.c201801080119.day_03;
public class News {
public String news1;
public String news2;
public String getNews1() {
return news1;
}
public void setNews1(String news1) {
this.news1 = news1;
}
public String getNews2() {
return news2;
}
public void setNews2(String news2) {
this.news2 = news2;
}
}
?activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constrantLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="183dp"
android:layout_height="36dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="108dp"
android:layout_height="44dp"
android:layout_marginTop="52dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.564"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
?item_1:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constrantLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>?