class LetterView @JvmOverloads constructor(
context: Context,
attributeSet: AttributeSet? = null,
defStyleAttr: Int = 0
) : View(context, attributeSet, defStyleAttr) {
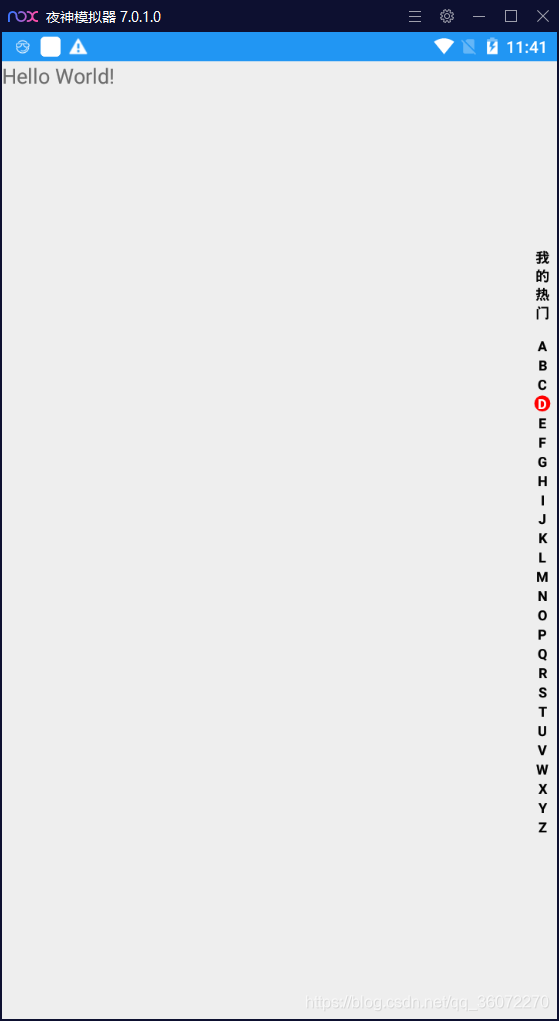
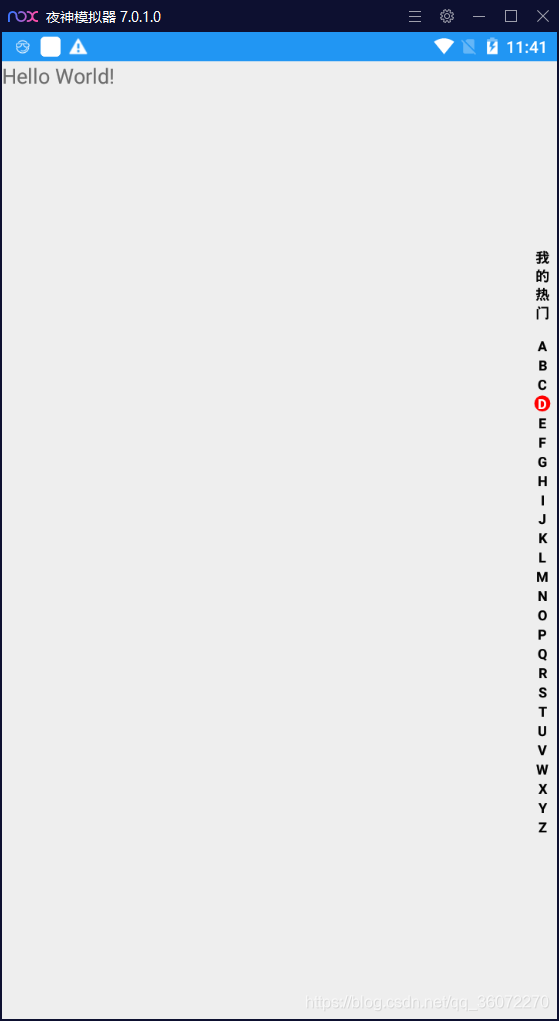
private val letters = ('A'..'Z').map(Char::toString)
private val headLetters = "我的热门"
private var choosePosition = -1
private var headerHeight = 0f
private var onTouchLetterListener: ((String) -> Unit)? = null
fun setOnTouchLetterListener(listener: ((String) -> Unit)?) {
onTouchLetterListener = listener
}
private val textPaint = Paint().apply {
textSize = 18f
isAntiAlias = true
color = Color.BLACK
isFakeBoldText = true
typeface = Typeface.DEFAULT_BOLD
}
private val letterBackgroundPaint = Paint().apply {
color = Color.RED
isAntiAlias = true
}
@SuppressLint("DrawAllocation")
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
drawHeader(canvas)
drawLetters(canvas)
}
private fun drawLetters(canvas: Canvas?) {
val singleHeight = (height - headerHeight) / letters.size
for ((index, letter) in letters.withIndex()) {
val rectF = RectF(
0f,
(singleHeight * index + headerHeight).toFloat(),
width.toFloat(),
(singleHeight * index + singleHeight + headerHeight).toFloat()
)
if (index == choosePosition) {
textPaint.color = Color.WHITE
canvas?.drawCircle(
rectF.width() / 2,
singleHeight * index + rectF.height() / 2 + headerHeight,
(rectF.width() / 2).coerceAtMost(rectF.height() / 2) * 5 / 6.toFloat(),
letterBackgroundPaint
)
} else {
textPaint.color = Color.BLACK
}
val xPos = width / 2 - textPaint.measureText(letter) / 2
val baseline: Float = rectF.centerY() + with(textPaint.fontMetrics) {
(bottom - top) / 2 - bottom
}
canvas?.drawText(letter, xPos, baseline, textPaint)
}
}
private fun drawHeader(canvas: Canvas?) {
headerHeight = 0f
for ((index, letter) in headLetters.withIndex()) {
textPaint.color = Color.BLACK
textPaint.fontMetrics.run { bottom - top }.let {
headerHeight += if (index == headLetters.length - 1) {
it * 2
} else {
it
}
canvas?.drawText(
letter.toString(),
width / 2 - textPaint.measureText(letter.toString()) / 2,
it * (index + 1),
textPaint
)
}
}
}
override fun dispatchTouchEvent(event: MotionEvent): Boolean {
val listener: ((String) -> Unit)? = onTouchLetterListener
val oldChoose = choosePosition
val index = ((event.y - headerHeight) / ((height - headerHeight) / letters.size)).toInt()
when (event.action) {
MotionEvent.ACTION_DOWN -> {
if (index >= 0 && index < letters.size) {
listener?.invoke(letters[index])
choosePosition = index
invalidate()
}
}
MotionEvent.ACTION_MOVE -> {
if (oldChoose != index && listener != null && index >= 0 && index < letters.size) {
listener.invoke(letters[index])
choosePosition = index
invalidate()
}
}
}
return true
}
fun enableLetter(letter: String) {
if (!letters.contains(letter)) {
throw IllegalArgumentException("字母错误......")
}
choosePosition = letters.indexOf(letter)
invalidate()
}
fun enableLetter(index: Int) {
if (index !in 0..25) {
throw IllegalArgumentException("字母下标错误......")
}
choosePosition = index
invalidate()
}

|