Andriod开发学习——Android UI基础知识1.2
03 常用布局
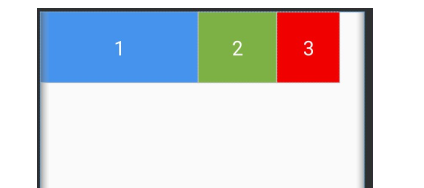
3.1 线性布局 - LinearLayout
LinearLayout 是一个视图容器,用于使所有子视图在单个方向(垂直或水平)保持对齐。可使用 android:orientation 属性指定布局方向。
-
android:orientation=“horizontal” 横向布局

-
android:orientation=“vertical” 纵向布局

-
布局权重 android:layout_weight
通过给子视图设置权重值,来分配子视图所占空间的权重(比例)。
3.2 相对布局 RelativeLayout
相对布局 :子视图可通过相应的布局属性,设定相对于另一个兄弟视图或父视图容器的相对位置
属性说明:
-
相对于兄弟元素

-
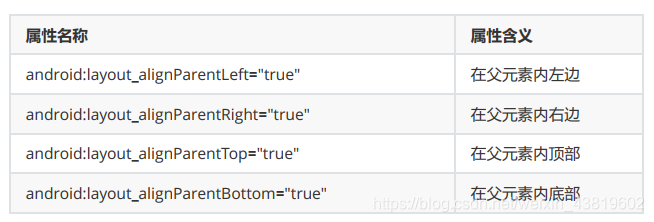
相对于父元素

-
对齐方式

-
间隔

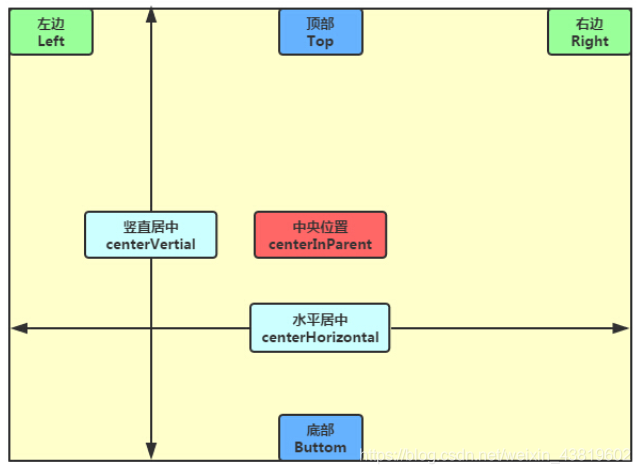
父容器定位属性示意图:

根据兄弟组件定位:

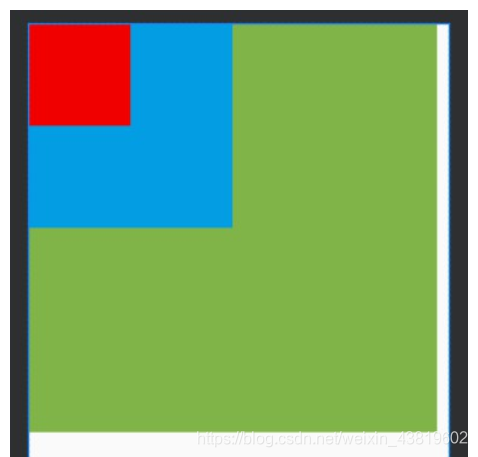
3.3 帧布局 FrameLayout
FrameLayout 是最简单的一种布局,没有任何定位方式,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个

3.4 网格布局 GridLayout
属性说明:
