先上代码
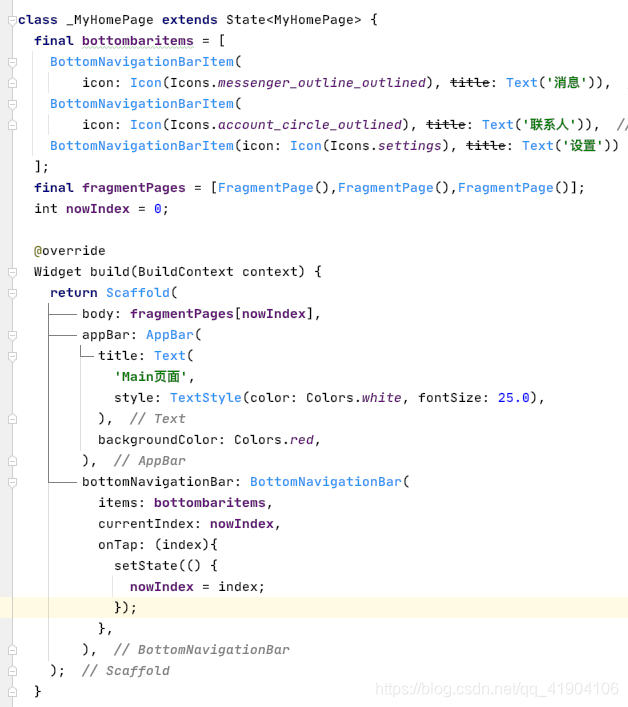
main.dart文件

然后就是往main.dart文件的 body填充的widget
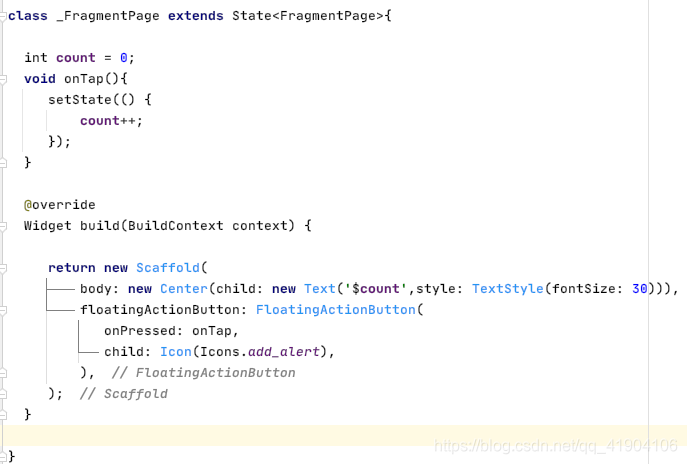
fragment_page.dart

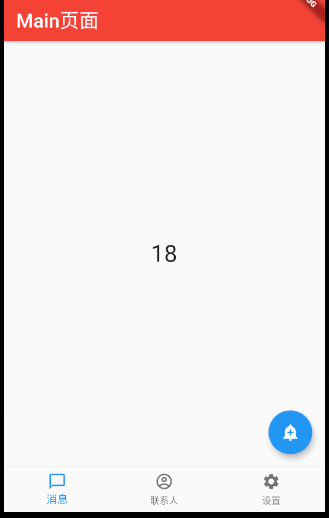
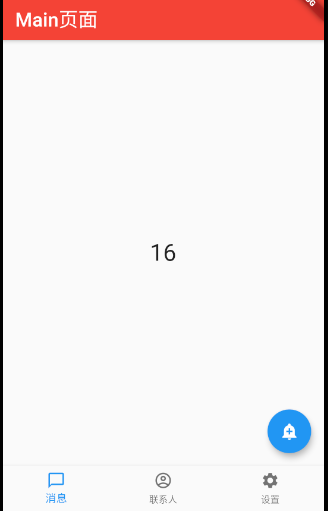
就两个文件,文字描述难知其意,见如下图,Demo有两个页面,一个是main.dart,它的body能够根据下方的按钮选择填充的布局。
当点击消息,则body会加载消息界面,点击联系人则加载联系人界面,非常简单。
由于在代码中,我们把填充的布局放在了一个数组中,并且三个的布局是相同的

我们首先在消息界面点击16下,

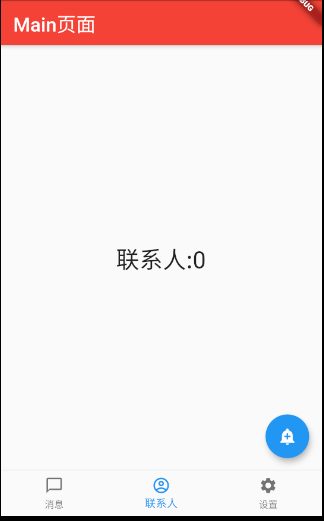
然后我们再点击联系人!!!
理论上,由于点击了bottomNavigationBar,那么就会触发onTap方法,把index值传入到 nowIndex中
自然在再次调用build方法渲染时,就会加载数组
fragmentPagers[ 0或者1或者2]对应相应的视图。
所以这时候点击联系人,就会切换到联系人的布局,虽然布局是相同的,但中间的数字就会变成0,因为这时候加载的是新布局。
但事实上是这个结果,,,,


问题结果表现
显然,main.dart文件中,MyHomePager的body并没有加载新的布局,而是依然使用的是消息布局。!!
debug断点测试结果
- 点击事件触发了,index也改变了,同时fragmentPages[0]、fragmentPages[1], fragementPages[2]的hashcode完全不同。
- 如果数组中的对象,不是来自同一类的实例的话,就不会出现这种问题。结果如下: