研究了一下刷头条的金币脚本,先下载autojs7pjb.apk安装在手机上,然后下载vscode安装到电脑上,然后安装相关autojs的插件。
先新建一个项目,打开main.js,输入
auto.waitFor();
app.launchApp('今日头条极速版');
sleep(10000);
if (id("f2").exists()) {
back();
id("f2").findOnce().click();
}
/**
* 今日头条读新闻
*/
for (var i = 1; i <= 15; i++) {
sleep(3000);//保障一下
fanhuishuaxin();
if (className("android.widget.TextView").text("历史").exists()) {
let tabMenu = className("android.widget.TextView").text("历史").findOnce();// 栏目,需要先调整栏目在页面上
click(tabMenu.bounds().centerX(), tabMenu.bounds().centerY());//进入到栏目
sleep(6000);//保障一下
let news = id("bz").findOnce();//第二条新闻
if (news != null) {
click(news.bounds().centerX(), news.bounds().centerY());//点击第二条新闻
for (var x = 1; x <= 30; x++) {
swipe(303, 1000, 335, 50, 500);
sleep(1500);
}
}
fanhuishuaxin();
}
}
function fanhuishuaxin(){
back(); //返回键
}
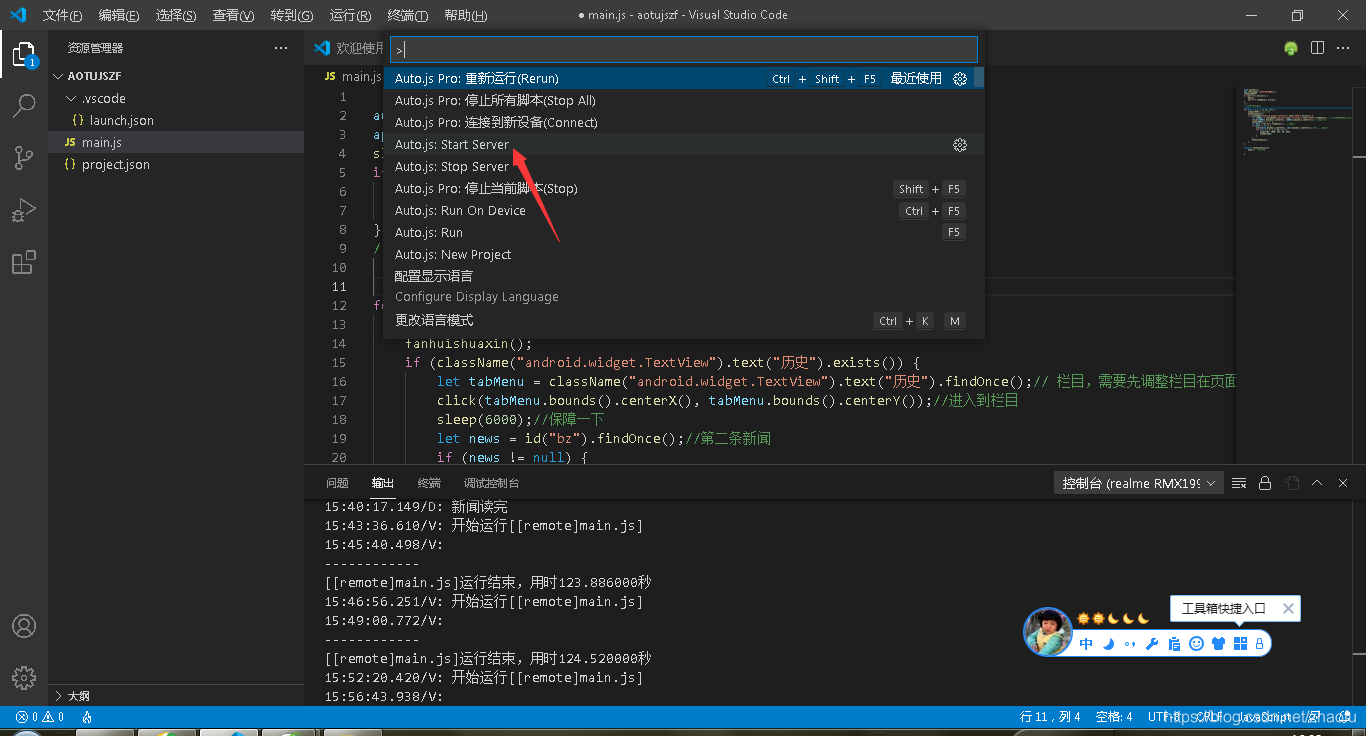
按ctrl+shift+p 先启动autojs的服务

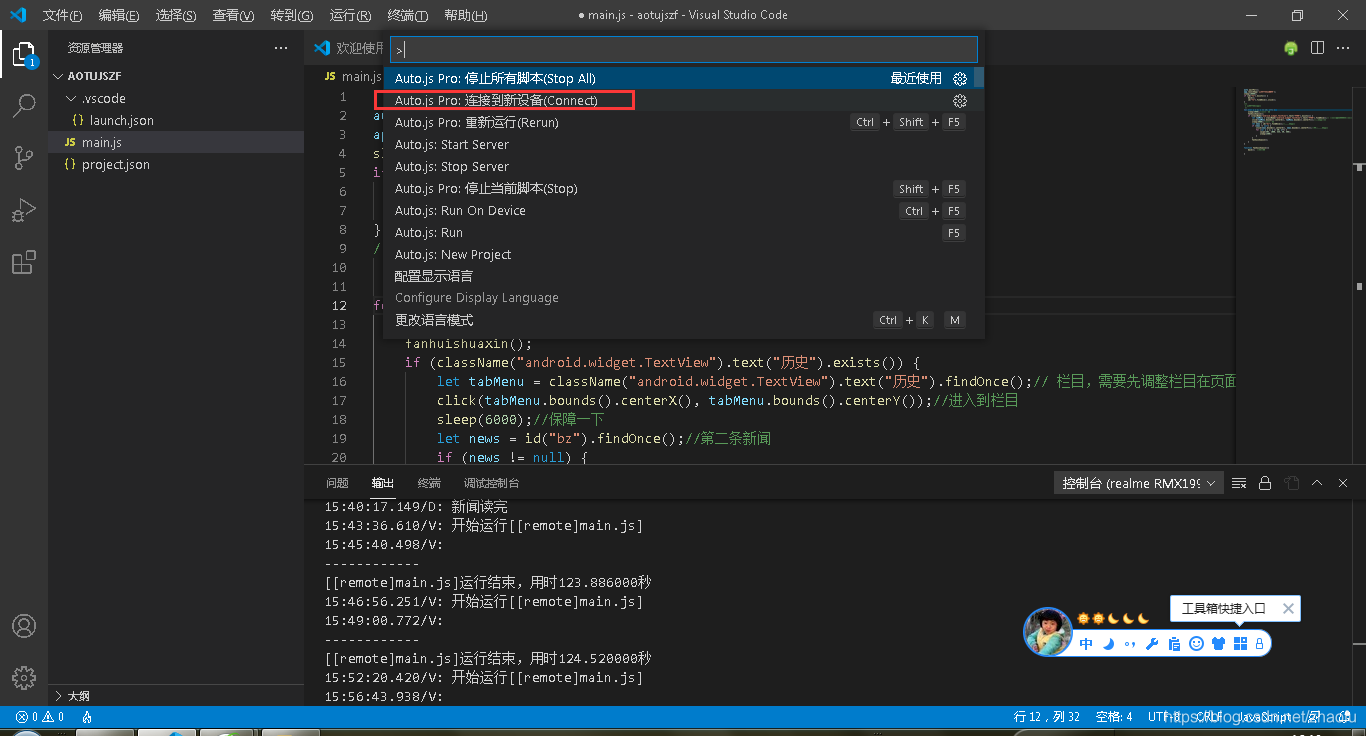
?按ctrl+shift+p 选择连接到新的设备,输入手机的ip地址,进行连接,注意手机和电脑是同一个wifi,打开手机的autojs的侧边栏,选择调试服务,可看到手机的ip地址,同时打开【悬浮窗】,到手机设置下打开无障碍页面,在无障碍页面最底下选择auto.js pro 开启

?连接成功后,启动脚本即可刷头条金币
邀请码:932410373