最近在项目中使用了别人些的seekbar,发现seekbar的thumb的左右均被截取了一部分,非常不美观。
在网络上查了一下资料,大部分是将android:thumbOffset设置为0,基本可以得到正确的结果。(为啥是是基本可以得到正确的结果呢,因为动态设置了padding的话也是会影响thumb的位置的,这个后面通过源码可以看出。)
首先搞清楚了thumbOffset的作用是啥?

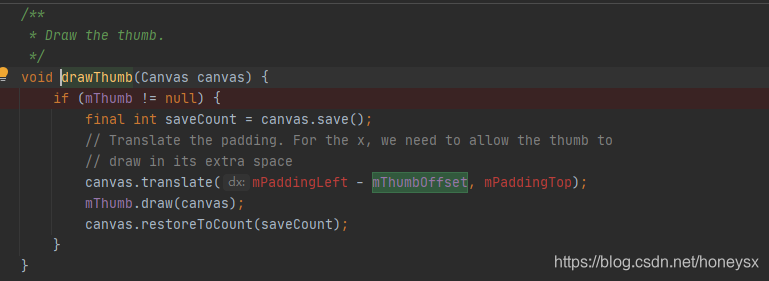
通过源码的drawThumb方法可以看出,mThumbOffset可以让thumb绘制在padding范围外。 通过这里也可以推断出,将thumbOffset设置为0就可以保证thumb在view的范围内,从而可以完整绘制。但是同时也可以看出x方向上的绘制起点也受mPaddingLeft影响。 所以如果调整了mThumbOffset的值后还是有截断的问题,那么就要看看是不是设置了mPaddingLeft了。

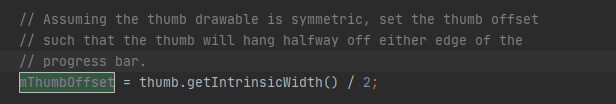
在setThumb方法中可以看到,mThumbOffset的值默认是thumb图片宽度的一半。
通过实际demo发现,seekbar控件在xml中使用android:paddingLeft或者android:paddingRight是无效的(如果设置的是android:padding属性,那么生效的只有上下的padding,而左右的padding也被忽略了)。 不知道为啥,替代的方式有如下两种
一是在xml中使用android:paddingStart和android:paddingEnd来代替,二是通过代码动态设置padding值。
结论
1、seekbar的thumb出现截断一般可以将thumbOffset设置为0,保证thumb在padding内绘制,如果还有发生截断的情况,则需要通过mPaddingLeft与mThumbOffset的大小关系没有维护好,导致绘制到了view的范围外了。
2、在xml文件中设置seekbar的paddingLeft或paddingRight是无效的,需通过paddingStart和paddingEnd来代替,或者通过代码动态设置。
3、seekbar中可以设置tickMark,在每个进度处绘制,形成一种刻度的样式。