1.RecycleView的基本用法
RecyclerView是比ListView更强大的滚动控件,不仅可以实现ListView的效果,还优化了ListView中存在的不足。可以实现横屏滚动和竖屏滚动。
首先新建一个RecyclerViewTest项目,并让AndroidStudio自动创建好活动。由于RecyclerView属于新增的控件,Android团队为了让RecyclerView在所有的Android版本上都能使用,将其定义在support库当中。要使用RecyclerView控件就必须在项目的build.gradle中添加相应的依赖库。
1.1.添加依赖库
(1)在app/build.gradle文件中dependencies闭包中添加语句,compile 'com.android.support:recyclerview-v7:24.2.1’已经被弃用了,需要添加语句implementation ‘androidx.recyclerview:recyclerview:1.1.0’ 。添加完之后点击右上角Sync Now进行同步。
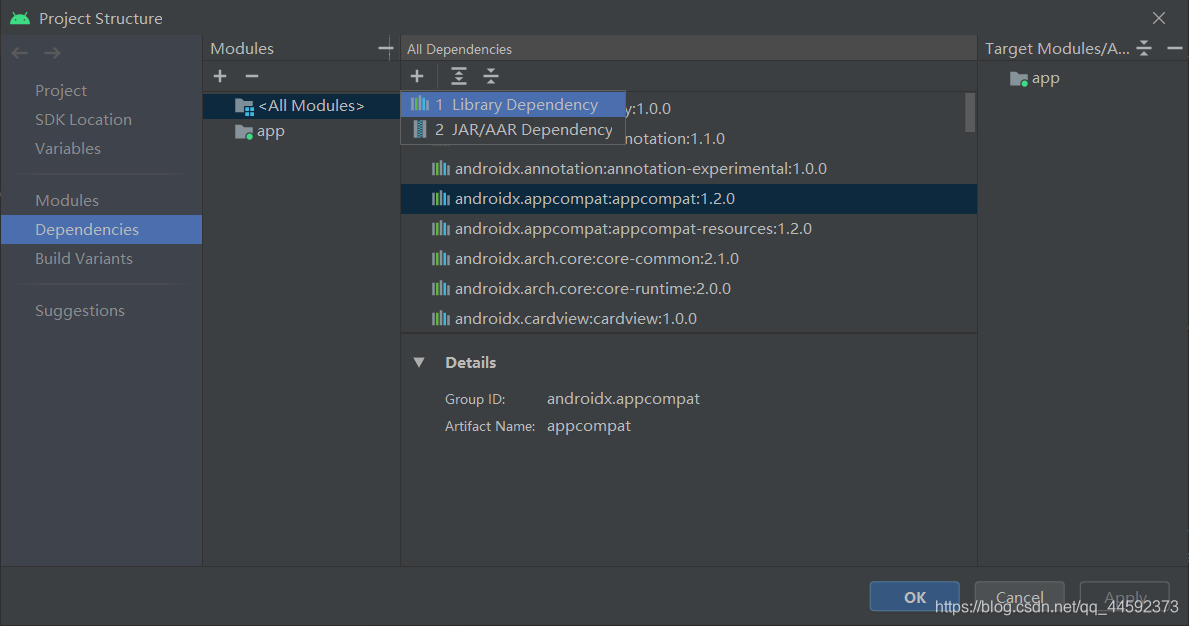
(2) 还有一种简便方法就是在->Project Structure->Dependencies->点击 ‘+’,选择1.Library Dependency。

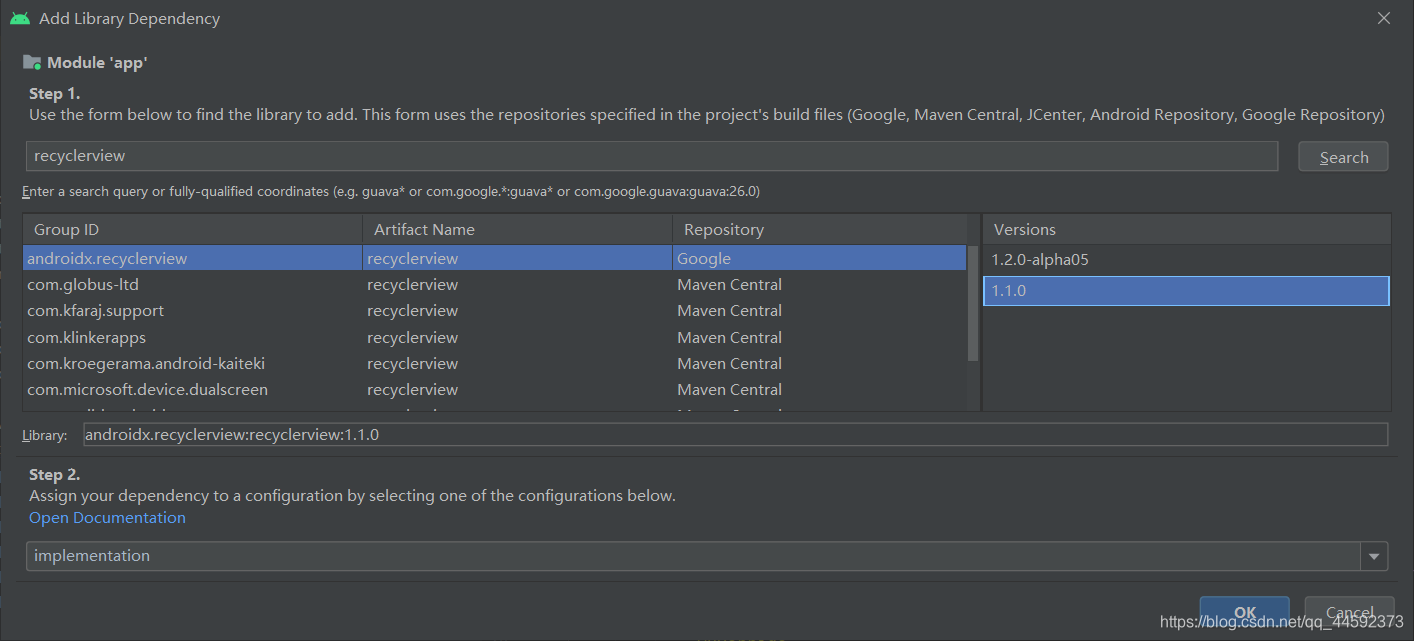
搜索recyclerview,选择1.1.0,点击OK。

1.2.在布局中加入RecyclerView控件
定义id,宽度和高度。需要注意的是,需要写出完整的包路径,因为RecyclerView不是内置在系统SDK中的。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
1.3.准备适配器
(1)新建Fruit类和fruit_item.xml文件。
public class Fruit {
private String name;
private int imageId;
public Fruit (String name,int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="150dp"
android:layout_height="150dp" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"/>
</LinearLayout>
(2)新建FruitAdapter类。继承RecyclerView.Adapter,泛型指定为FruitAdapter.ViewHelder,ViewHelder是在FruitAdapter中定义的内部类。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
//view参数通常指RecyclerView子项的最外层布局
public ViewHolder(View view) {
super(view);
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
//构造函数,把要展示的数据源传递进来,并赋值给全局变量mFruitList
public FruitAdapter(List<Fruit> fruitList) {
mFruitList = fruitList;
}
//重写 onCreateViewHolder()方法,创建ViewHolder实例
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent,int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
//重写onBindViewHolder()方法
@Override
public void onBindViewHolder(ViewHolder holder,int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
//重写getItemCount()方法,返回总共有多少个子项
@Override
public int getItemCount() {
return mFruitList.size();
}
}
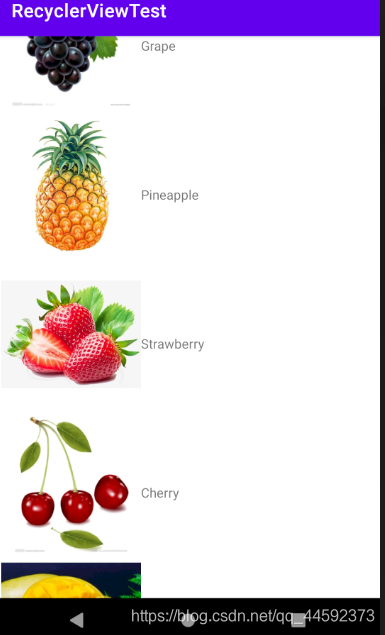
1.4.使用RecyclerView
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
private Object GridLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();//初始化水果数据
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
//LayoutManager用于指定RecyclerView的布局方法,LinearLayoutManager为线性布局
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
//创建FruitAdapter实例
FruitAdapter adapter = new FruitAdapter(fruitList);
//设置适配器
recyclerView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("Apple",R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana",R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange",R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon",R.drawable.waterme_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear",R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape",R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple",R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry",R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry",R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango",R.drawable.mango_pic);
fruitList.add(mango);
}
}
在res中新建文件夹drawable-xhdpi文件存放图片。

2.实现横向滚动,网格布局和瀑布流布局
2.1.实现横向滚动
对fruit_item.xml布局进行修改,将fruit_item里的元素改成垂直排列(默认是水平排列)。layout_marginTop让图片和文字保持距离
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>
</LinearLayout>
在MainActivity中调用LinearLayoutManager的setOrientation()方法来设置布局的排列方向,默认是纵向排列,传入的LinearLayoutManager.HORIZONTAL参数表示让布局横向排列
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}

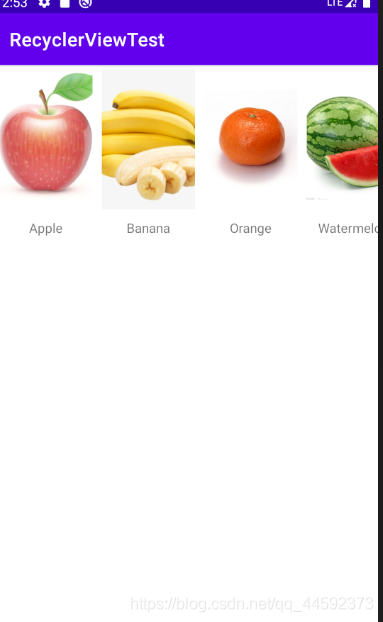
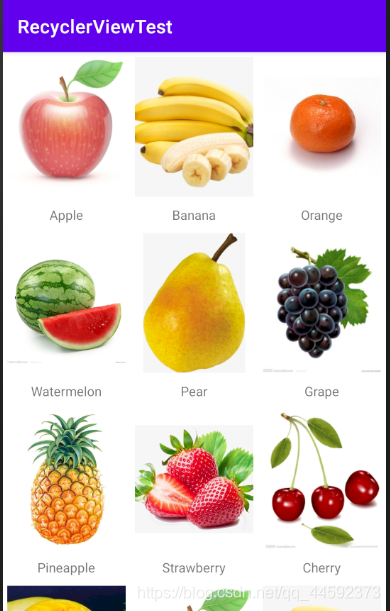
2.2.实现网格布局
在onCreate()修改LayoutManager的布局方式为GridLayoutManager,传入的第一个参数表示上下文,第二个参数用于指定布局的列数,传入3表示把布局分为3列。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
GridLayoutManager layoutManager = new GridLayoutManager(MainActivity.this,3);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}

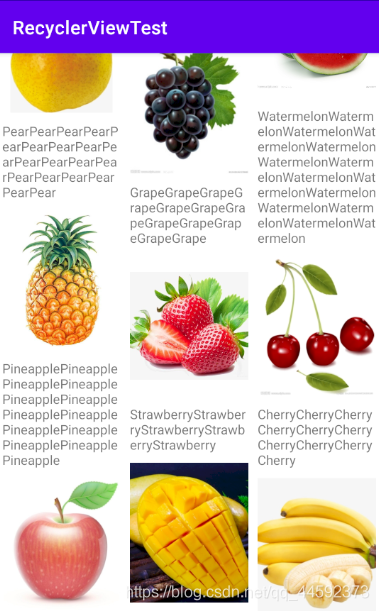
2.3.实现瀑布流布局
对fruit_item.xml布局进行修改,将LinearLayout的宽度改为match_parent,因为瀑布流的宽度是根据布局的列数自动适配的,不是一个固定值。使用layout_margin属性让子项之间互留一点间距。将TextView的对齐属性改成了左对齐。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginTop="10dp"/>
</LinearLayout>
在onCreate()中修改布局,StaggeredGridLayoutManager的构造函数接收两个参数,第一个参数用于指定布局的列数,第二个参数用于指定布局的排列方向,传入的StaggeredGridLayoutManager.VERTICAL表示让布局纵向排列。
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
private Object GridLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for(int i = 0;i < 2;i++) {
Fruit apple = new Fruit(getRandomLengthName("Apple"),R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit(getRandomLengthName("Banana"),R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit(getRandomLengthName("Orange"),R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"),R.drawable.waterme_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit(getRandomLengthName("Pear"),R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit(getRandomLengthName("Grape"),R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"),R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"),R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit(getRandomLengthName("Cherry"),R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit(getRandomLengthName("Mango"),R.drawable.mango_pic);
fruitList.add(mango);
}
}
//getRandomLengthName()方法使用random对象创造1到20之间的随机数,将传入的字符串参数(也就是name)重复随机遍,使得每个子项高度不一致。
private String getRandomLengthName(String name) {
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length;i++) {
builder.append(name);
}
return builder.toString();
}
}

3.RecyclerView的点击事件
RecyclerView需要我们自己给子项具体的View去注册事件。这样的好处是当想要点击子项里面具体的某个按钮时就很方便。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
private List<Fruit> mFruitList;
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
View fruitView;//保存子项最外层布局的实例
public ViewHolder(View view) {
super(view);
fruitView = view;
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
public FruitAdapter(List<Fruit> fruitList) {
mFruitList = fruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent,int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked view" + fruit.getName(),
Toast.LENGTH_SHORT).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked image " +
fruit.getName(),Toast.LENGTH_SHORT).show();;
}
});
return holder;
}
...
}

