web移动端开发
0.思维导图
web移动端开发
1. 前端常用开发单位
2.视口概念介绍
3.移动端常见适配方案
1.媒体查询
2.界面自动跳转
3.媒体查询+rem
4.js+rem
4.js+rem+调整设备像素__重点!!!
1.前端开发常用单位
1. 像素
- 作用:在前端开发中视口的水平方向和垂直方向是由很多小方格组成的, 一个小方格就是一个像素
例如div尺寸是100 x 100, 那么水平方向就占用100个小方格, 垂直方向就占用100个小方格 - 不会随着视口大小的变化而变化, 像素是一个固定的单位(绝对单位)
2. 百分比
- 作用:百分比是前端开发中的一个动态单位, 永远都是以当前元素的父元素作为参考进行计算
例如父元素宽高都是200px, 设置子元素宽高是50%, 那么子元素宽高就是100px - 特点
2.1子元素宽度是参考父元素宽度计算的
2.2子元素高度是参考父元素高度计算的
2.3子元素padding无论是水平还是垂直方向都是参考父元素宽度!计算的
2.4子元素margin无论是水平还是垂直方向都是参考父元素宽度计!算的
2.5不能用百分比设置元素的border - 结论: 百分比是一个动态的单位, 会随着父元素宽高的变化而变化(相对单位)
3. em
- 作用:em是前端开发中的一个动态单位, 是一个相对于元素字体大小的单位
例如font-size: 12px; ,那么1em就等于12px - 特点
2.1当前元素设置了字体大小, 那么就相对于当前元素的字体大小
2.2当前元素没有设置字体大小, 那么就相当于第一个设置字体大小的祖先元素的字体大小
2.3如果当前元素和所有祖先元素都没有设置大小, 那么就相当于浏览器默认的字体大小 - 结论: em是一个动态的单位, 会随着参考元素字体大小的变化而变化(相对单位)
4. rem
- 作用:rem就是root em, 和em是前端开发中的一个动态单位,
rem和em的区别在于, rem是一个相对于根元素字体大小的单位
例如 根元素(html) font-size: 12px; ,那么1em就等于12px - 特点
2.1除了根元素(html)以外, 其它祖先元素的字体大小不会影响rem尺寸
2.2如果根元素(html)设置了字体大小, 那么就相对于根元素的字体大小
2.3如果根元素没有设置字体大小, 那么就相对于浏览器默认的字体大小 - 结论: rem是一个动态的单位, 会随着根元素字体大小的变化而变化(相对单位)
5. vw/wh
- 作用:vw和vh是前端开发中的一个动态单位, 是一个相对于网页视口的单位
- 特点:
1.1 系统会将视口的宽度和高度分为100份,1vw就占用视口宽度的百分之一, 1vh就占用视口高度的百分之一
1.2 vw和vh和百分比不同的是, 百分比永远都是以父元素作为参考
1.3 而vw和vh永远都是以视口作为参考 - 2.什么是vmin和vmax?
vmin: vw和vh中较小的那个
vmax: vw和vh中较大的那个
使用场景: 保证移动开发中屏幕旋转之后尺寸不变
//这样即使旋转也不会改变宽高,因为始终都取的是固定的vmin和vmax
div {
width: 10vmin;
height: 10vmax;
background-color: red;
}
2.视口
2.1 视口定义
- 就是可视区域大小
- pc:浏览器窗口可视区域的大小
- 移动端:视口大小并不等于窗口大小, 移动端视口宽度被人为定义为了980
2.2 移动端视口宽度980
- why 980?
因为过去网页的版心都是980
乔老爷子为了能够让网页在移动端完美的展示, 所以将iOS手机视口的大小定义为了980
后来谷歌也觉得这是一个非常牛X的方案, 所以Android手机的视口也定义为了980
- 移动端自动将视口宽度设置为980带来的问题
- 由于和pc端的版心宽度相同,设置为980可以使得移动端完整的看见网页全部内容
- 但是由于移动端的物理尺寸(设备宽度)是远远小于视口宽度的,所以为了能够在较小的范围内看到视口中所有的内容, 那么就必须将内容缩小 (和前面讲解Canvas时讲解的viewbox一样, 近大远小原理)
2.3 设置移动端不自动缩放网页尺寸
通过meta设置视口大小
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- width=device-width 设置视口宽度等于设备的宽度
- initial-scale=1.0 初始缩放比例, 1不缩放(>1放大,<1缩小)
- maximum-scale:允许用户缩放到的最大比例
- minimum-scale:允许用户缩放到的最小比例
- user-scalable=no:用户是否可以手动缩放:一般都不允许,因为怕缩放引起排班错乱
3.移动端常见适配方案
1.媒体查询@media
1. 什么是媒体查询
- 媒体查询的方式可以说是早期采用的布局方式
它主要是通过查询设备的宽度来适配不同的屏幕,执行不同的css代码,最终达到界面的配置
2. 媒体查询优点
- 简单, 哪里不对改哪里
- 调整屏幕宽度(切换手机)的时候不用刷新页面即可响应式展示
- 特别适合对移动端和PC端维护同一套代码的时候
3. 媒体查询缺点
- 由于移动端和PC端维护同一套代码, 所以代码量比较大,维护不方便
- 为了兼顾大屏幕或高清设备,会造成其他设备资源浪费,特别是加载图片资源
- 为了兼顾移动端和PC端各自响应式的展示效果,难免会损失各自特有的交互方式
4. 应用场景
- 对于比较简单(界面不复杂)的网页, 诸如: 企业官网、宣传单页等,我们可以通过媒体查询、伸缩布局、Bootstrap来实现响应式站点
- 对于比较复杂(界面复杂)的网页, 诸如: 电商、团购等,更多的则是才是PC端一套代码, 移动端一套代码
5. 实现步骤
- 先写好其中一个媒体的css布局
- 在style的最后加上@media screen and (min-width:‘需要适应的屏幕宽度’px)
/* 适配iphone6 plus*/
@media screen and (min-width:414px) {
//写上区别于默认的代码样式即可
.top p {
font-size: 20px;
top: 43px;
}
}
2.界面自动跳转
如果PC端一套,移动端一套的话,那么从pc切换到移动端的时候,怎么切换代码和界面显示呢?---->实现界面自动跳转
- 如何实现PC端一套代码,移动端一套代码,
- 在PC端打开自动打开PC端界面
- 在移动端打开自动打开移动端界面
- 实现步骤:
- 2.1默认打开PC端界面
- 2.2在PC端界面中通过BOM拿到当前浏览器信息
- 2.3通过正则判断当前浏览器是否是移动端浏览器
- 2.4通过BOM的location对象实现跳转到移动端界面
* /*
PC: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36
移动端ios:Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1
移动端Android:Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Mobile Safari/537.36
*/
//利用正则表达式判断是否是pc端
function isPc() {
if (/iphone/i.test(userAgentinfo)) {
return false;
} else if (/android/i.test(userAgentinfo)) {
return false;
}
return true;
}
//利用Bom的navigator的user-agent拿到浏览器信息
let userAgentinfo = navigator.userAgent;
console.log(userAgentinfo);
//如果不是pc端的话就跳转到指定的移动端界面
if (!isPc()) {
// 跳转
location.href = 'http://m.jd.com';
}
3.媒体查询+rem
1. 通过媒体查询 + rem
-
虽然我们将移动端独立到一套代码中了, 但是由于移动端也有很多的屏幕尺寸, 所以也需要进行适配
-
例如:
iPhone3/4/5: 320px
iPhone678: 375px
iPhoneX/plus: 414px -
当下在企业开发中设计师提供给我们的移动端设计图片一般是750xxx的或者1125xxx的,所以我们需要对设计师提供的图片进行等比缩放, 这样才能1:1还原设计图片,但是我们不是把一整张图片都缩放哦,是一份一份的
2. 如何等比缩放?
2.1 将设计图片等分为指定份数,求出每一份的大小
例如: 750设计图片分为7.5份, 那么每一份的大小就是100px
2.2 将目标屏幕也等分为指定份数,求出每一份的大小
例如: 375屏幕也分为7.5份, 那么每一份的大小就是50px
2.3 用原始元素尺寸 / 原始图片每一份大小 * 目标屏幕每一份大小 = 等比缩放后的尺寸
例如: 设计图片上有一个150150的图片, 我想等比缩放显示到375屏幕上
那么: 150 / 100 * 50 = 1.550 = 75px
3.如何在前端开发中应用这个计算公式?
3.1 目标屏幕每一份的大小就是html的font-size: 50px(自己设置的)
3.2 使用时只需要用 "原始元素尺寸 / 原始图片每一份大小 +rem 即可
150 / 100 = 1.5 / 1.5rem
1rem = 50px / 1.5rem === 1.5*50 = 75px
4.大公司应用实例
4.1网易新闻
750/100=7.5
375/7.5=50;
320/7.5=42.7;
4.2苏宁易购
750/50=15
375/15=25
320/15=21.33
4. 使用步骤
step1: 通过@media结合min-size设置每一个页面的font-size,(算数算出来的,比如把min-size=325的界面分为7.5份,那么1份就是50px,加入图片的宽度为750,那么分为7.5份之后一份就是100px)
step2:在设置需要随设备变换的值时,通过less.js以算数+rem进行赋值
eg:一个margin-top的设计图的值为35px,那么对应到min-size=325的苹果5来说,他的值经过等比缩放就应该是35/100rem.
35/100=x/50 ? x=35/100*50=17.5,但是1rem刚好等于50px,所以35/100rem=17.5px。

4.JS+rem
万一300个屏幕写300个媒体查询???可以使用js动态计算设置font-size
- 优点:不用写很多的媒体查询
- 坏处: 切换了屏幕尺寸之后需要刷新界面才有效
而媒体查询如果切换了屏幕的尺寸不需要重新刷新界面(不影响,因为用户用的是真机,不会像企业开发一样来回切换适配)
<script>
/*
document.documentElement:就是html。
*/
document.documentElement.style.fontSize = window.innerWidth / 7.5 + "px";
</script>
其他部分和@media+rem一样,不过是把@media的部分用一行js代码替换。
4. 设备像素和css像素



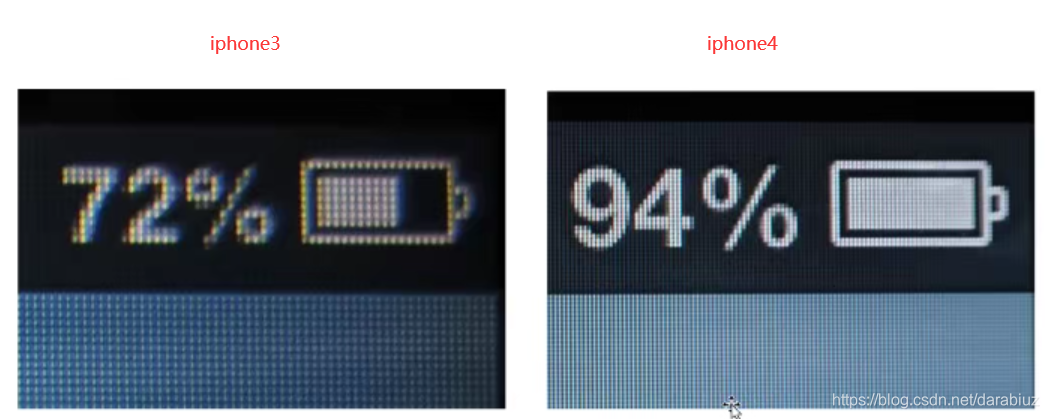
比如说 iphone4,一个px对应了两格的像素点,而ipnoe3对应的是1格的像素点,所以相同情况下,iphone4的1px就会看起来粗一些。
1.什么是设备像素和CSS像素?
-
1.1设备像素又称为物理像素, 是"物理屏幕"上真实存在的发光点,你改颜色就可以显示不同的东西呗,只有屏幕一经出厂就固定不会改变。
-
1.2CSS像素又称为逻辑像素, 是编程世界中虚拟的东西, 我们通过代码设置的像素都是逻辑像素。
例如: iPhone3G/iPhone3GS 3.5英寸/ 逻辑像素320*480 / 设备像素320*480 iPhone4/4S 3.5英寸/ 逻辑像素320*480 / 设备像素640*960 也就是说CSS像素和设备像素在有的时候是不一样的
2.设备像素和物理像素when/why不一样
-
在PC端,1个CSS像素往往都是对应着电脑屏幕的1个物理像素, 所以我们无需关心PC端的CSS像素和设备像素
-
3.2在手机端,最开始其实1个CSS个像素也是对应着手机屏幕的1个物理像素,但是乔布斯从iPhone4开始,苹果公司推出了所谓的retina视网膜屏幕。iPhone4的屏幕尺寸却没有变化,但是像素点却多了一倍, 这就导致了在1个CSS个像素等于1个物理像素的手机上, 我们设置1个CSS像素只会占用1个物理像素,而在1个CSS个像素不等于1个物理像素的手机上, 我们设置1个CSS像素就会占用2个物理像素, 所以仔细观察你会发现同样是1像素但是在retina视网膜屏幕的手机上会粗一些
-
一些小案例博客链接:
https://segmentfault.com/a/1190000015736900
https://ask.csdn.net/questions/692608
3.如何解决像素不一致带来的偏差问题
-
如果设备像素和CSS像素一样, 那么无需处理不会带来任何负面影响
如果设备像素是CSS像素的2倍, 那么我们只需将CSS像素缩小一半即可
但是有时候设备像素可能是CSS像素的1.5/3倍/4倍… -
获取设备像素比DPR(Device Pixel Ratio)
DPR = 设备像素 / CSS像素
iPhone3GS : 320 / 320 = 1
iPhone4S: 640 / 320 = 2
iPhone678: 750 / 375 = 2
iPhoneX: 1125 / 375 = 3
在JS中我们可以通过 window.devicePixelRatio 获取当前的设备像素比 -
如何缩小?
通过 <meta name=“viewport”》的initial-scale属性来缩小
注意点: 缩放视口后视口大小会发生变化,那么物理像素就可以看做是和逻辑像素1:1了 -
一些补充原理
- 为什么我缩小了视口但是里面的body内容没有缩小呢?
假设iphone5的物理像素是640* 960.但是他原本的视口是320* 480,也就是iphone5原来的widow.innerWidth=320,当检测到initial-scale=0.5的时候,它就会把widow.innerWidth变成640,先放大一半,这个时候iphone5的css像素为640*960;我擦,这不就和它的物理像素一毛一样了吗,然后在这上面进行相应的布局,布局完了,再缩小一半,所以视口也缩小到了正常的大小,但是里面的css布局是完全准确的