关于layout_alignParentLeft、layout_alignLeft、layout_toLeftOf、layout_marginLeft的区别
1.layout_alignParentLeft
文档解释:
If true, makes the left edge of this view match the left edge of the parent. (贴紧父元素的左边缘 )
属性值:true或者false
使用样例:
<!--注意:layout_alignParentLeft要和layout_alignParentStart一起搭配使用-->
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:text="@string/按钮"
android:textSize="16sp"
app:backgroundTint="#A1FF9800" />
样例结果:

2.layout_alignLeft
文档解释
Makes the left edge of this view match the left edge of the given anchor view ID.(本元素的左边缘和某元素的的左边缘对齐 )
属性值:必须为id的引用名“@id/id-name”
使用样例:
<!--注意:layout_alignLeft要和layout_alignStart一起搭配使用-->
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@id/button1"
android:layout_alignLeft="@id/button1"
android:layout_below="@id/button1"
android:text="@string/还是按钮"
android:textSize="16sp"
app:backgroundTint="#BA3F51B5" />
样例结果:

注意
如果此处的button2缺少了android:layout_below="@id/button1"这句,那么就会出现button2叠加在button1上面,你看不到“按钮”的这个按钮的情况。这是因为layout_alignLeft的功能就是使得button2的左边缘和button1的的左边缘对齐的缘故。
3.layout_toLeftOf
文档解释
Positions the right edge of this view to the left of the given anchor view ID.(在某元素的左边 )
属性值:必须为id的引用名“@id/id-name”
使用样例:
<!--注意:layout_toLeftOf和layout_toStartOf一起搭配使用-->
<!--此处为了更直观感受,就使用layout_centerInParent="true"把button1安排到界面居中位置了-->
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/button1"
android:layout_toStartOf="@id/button1"
android:text="@string/又是按钮"
android:textSize="16sp"
app:backgroundTint="#8B009688"
/>
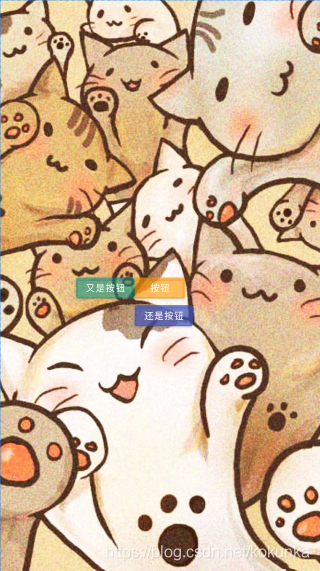
样例结果:

4.layout_marginLeft
文档解释:
(离某元素左边缘的距离 )
属性值:具体的像素值,如30sp等
使用样例:
<!--注意:layout_marginLeft与layout_marginStart一起搭配使用-->
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button1"
android:layout_marginLeft="100sp"
android:layout_marginStart="100sp"
android:text="@string/又双叒是按钮"
android:textSize="16sp"
app:backgroundTint="#8BF44336"
/>
样例结果:

5.总结
| XML attributes | value | Used together |
|---|---|---|
| layout_alignParentLeft | true或false | layout_alignParentStart |
| layout_alignLeft | @id/id_name | layout_alignStart |
| layout_toLeftOf | @id/id_name | layout_toStartOf |
| layout_marginLeft | 具体的像素值 | layout_marginStart |
如果想要了解更多,可以点击看看它: Layout常用属性介绍。(一个大佬的文章)