今天,为大家介绍iOS9推出的一个线性布局神器UIStackView,如果你的项目最低适配iOS9以上的话,就可以愉快地使用了。
在AutoLayout的布局中,我们需要为subview设置各种依赖,当我们需要从其中插入一个view或者删除一个view时,就要在里面更改大量的约束。在纯代码方面,还有Mansonry等框架可以支持,但是如果是xib或者storyboard的话,就只能是在需要修改约束的地方一个个地去修改约束了。而UIStackView只需要预先设置好布局的方式,之后无论是添加还是删除subview,它都会自动地帮我们调整好约束。
下面我为大家介绍一下常用的布局如何使用UIStackView(我用的是代码,xib或者storyboard其实原理也是一样,设置好UIStackView的属性就行)
基础属性
axis:布局的方向,有UILayoutConstraintAxisHorizontal(横向)和UILayoutConstraintAxisVertical(纵向)
alignment:位置,常用的有UIStackViewAlignmentLeading(居左)、UIStackViewAlignmentTop(居上)、UIStackViewAlignmentCenter(居中)、UIStackViewAlignmentTrailing(居右)
distribution:填充方式,常用的有UIStackViewDistributionFillEqually(平均铺满)、UIStackViewDistributionEqualSpacing(等间距)
实例
1、横向平均分布
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.alignment = UIStackViewAlignmentCenter;
stackView.distribution = UIStackViewDistributionFillEqually;//平均铺满
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.mas_equalTo(0);
make.top.mas_equalTo(100);
}];
for (int i=0;i<4;i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:[NSString stringWithFormat:@"按钮%d",i] forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[stackView addArrangedSubview:button];//注意,不是addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(50);
}];
}
效果图

修改distribution为等间距UIStackViewDistributionEqualSpacing,则会根据设置的subview的大小显示,效果图如下

修改一下stackView左右间距,让subview居中显示
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(40);
make.right.mas_equalTo(-40);
make.top.mas_equalTo(100);
}];
效果图如下:

这样就可以实现一些像分享那样的布局了。
2、纵向布局
UIStackView *stackView = [[UIStackView alloc] init];
stackView.axis = UILayoutConstraintAxisVertical;
stackView.alignment = UIStackViewAlignmentLeading;
stackView.distribution = UIStackViewDistributionFill;
stackView.spacing = 10;//subview的间距(横向布局指横向之间的间距,纵向布局则指纵向之间的间距)
stackView.backgroundColor = [UIColor greenColor];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.right.mas_equalTo(-10);
make.top.mas_equalTo(100);
}];
for (int i=0;i<4;i++) {
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:[NSString stringWithFormat:@"按钮%d",i] forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[stackView addArrangedSubview:button];//注意,不是addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(50);
}];
}
效果图如下:

上面的是居左显示的,把alignment改成UIStackViewAlignmentCenter,效果图如下:

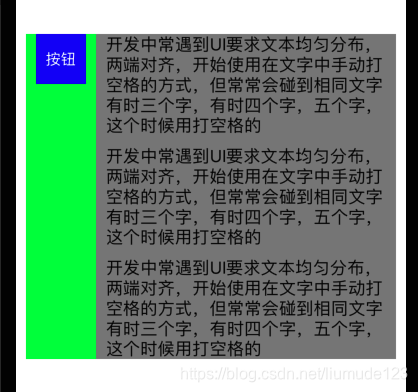
此外,UIStackView还可以嵌套使用,下面是一个横向的UIStackView嵌套了一个纵向的UIStackView
UIStackView *verticalStackView = [[UIStackView alloc] init];
verticalStackView.axis = UILayoutConstraintAxisHorizontal;
verticalStackView.alignment = UIStackViewAlignmentLeading;
verticalStackView.distribution = UIStackViewDistributionFill;
verticalStackView.backgroundColor = [UIColor greenColor];
verticalStackView.spacing = 10;
[self.view addSubview:verticalStackView];
[verticalStackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.right.mas_equalTo(-10);
make.top.mas_equalTo(100);
}];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"按钮" forState:0];
[button setTitleColor:[UIColor whiteColor] forState:0];
button.backgroundColor = [UIColor blueColor];
[verticalStackView addArrangedSubview:button];//注意,不是addSubview
[button mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
make.width.height.mas_equalTo(50);
}];
UIStackView *horizontalStackView = [[UIStackView alloc] init];
horizontalStackView.axis = UILayoutConstraintAxisVertical;
horizontalStackView.alignment = UIStackViewAlignmentLeading;
horizontalStackView.distribution = UIStackViewDistributionFill;
horizontalStackView.backgroundColor = [UIColor grayColor];
horizontalStackView.spacing = 10;
[verticalStackView addArrangedSubview:horizontalStackView];
for (int i=0;i<3;i++) {
UILabel *label = [[UILabel alloc] init];
label.numberOfLines = 0;
label.text = @"开发中常遇到UI要求文本均匀分布,两端对齐,开始使用在文字中手动打空格的方式,但常常会碰到相同文字有时三个字,有时四个字,五个字,这个时候用打空格的";
label.textColor = [UIColor blackColor];
[horizontalStackView addArrangedSubview:label];
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(10);
}];
}
效果图如下:

可以看出,UIStackView还会根据subview的高度,自动调整高度(因为最外层的UIStackView我并没有设置高度)
还有更多的用法,大家可以自己尝试用一下,当你熟悉了以后,你会发现,某些地方(比如横向平均分布)比Mansonry还好用。当然,一般的约束还是要用Mansonry,UIStackView只是在线性布局方面比较简洁。