随着微信用户数量超过 10 亿,作为 web 开发者,微信很多时候已经成为了我们 web 页面的载体,我们制作的页面几乎都会在微信上面展示和传播。于是,在开发过程中,如何去兼容微信,就成为了一个 web 开发者必须面对的问题。
微信内部的浏览器是 QQ 浏览器,微信中的 QQ 浏览器跟我们 PC 上的浏览器有很大区别。特别是当我们做 web 开发的时候,会很明显地感觉到,PC 中调试好的页面,在微信中展示出来的却不是我们想要的样子。
本场 Chat 我们先从页面布局开始说起,看看微信中那些虐过我们无数回的样式,该如何去处理:
- 移动端自适应解决方案该如何选择
- 如何根据不同的设计布局,来制定布局方案
- 常用的布局方案,在不同型号手机和系统中的兼容性问题
- 微信桌面客户端
- 微信中页面布局调试小技巧
文章开始,先带大家去简单了解一下那个让我们又爱又恨的:微信的浏览器。微信浏览器使用了腾讯的X5内核,是腾讯基于优秀开源Webkit做了优化之后开发的,这个浏览器是专门用在手机应用上面,目前已经向APP开发者共享腾讯X5浏览服务。在其强大的功能中,有几点跟前端开发者息息相关的特性:
- 支持 css Animation、css Transition和css Transform:支持css3主要动画属性
- 支持 JS RequestAnimationFrame:支持js动画,能够使用动画库
- 支持音频/视频:能够播放音频视频,并且能够控制其属性
- 支持 Canvas 和 Webgl:能够制作复杂的动画和小游戏
- 支持 Touch 事件:能够进行交互
这些特性跟PC的浏览器没多大区别,并且功能还挺强大的。但是在我们开发过程中就会发现,没那么简单;单单是页面布局,就有很大的学问。
移动端自适应解决方案该如何选择
在开始做移动端项目之前,需要先解决一个问题:移动端适配。现在的智能手机五花八门,手机尺寸也是多得让人发紫,作为前端工程师,如何让页面在不同手机上面都能够正常地显示,是一件非常重要的事情。要做到这一点,就需要做移动端的兼容适配,那么该如何去选择移动端兼容方案呢,下面介绍几种常见的方法:
注意:一定要在项目开始前,就确定好到底要用哪一种方案,因为这决定了你在写 css 时候所用的单位以及计算的方法。
这里就不介绍这些方案的原理了,主要来讲一下这些方案的使用方法以及利弊,有兴趣的同学,可以去搜索一下“移动端兼容方案原理”。
- 百分比布局
使用方法:通过 css 设置,高度固定,宽度设置百分比。
优势:
- 显示内容多
- 手机端页面能够在 PC 上展示
- 没有浏览器兼容性问题
劣势:
- 屏幕大,页面比例失调
- 不同的手机尺寸,看上去可能会有差别
- 需要计算百分比
- rem布局
使用方法:页面中先加入一段 js (lib-flexible、hotcss等等),再根据设计图的尺寸,计算对应的rem值。
例: 设计图宽度为 750px,设计图中元素宽度 100px, 换算成 rem 就是 100 / 75 = 1.3333rem。
优势:
- 保证不同设备下视觉的统一
- 长时间被广泛运用,兼容性较好,bug 相对较少
- 在现代浏览器上,基本都支持 rem(包括微信浏览器)
劣势:
- 需要加载 js 代码,增加代码量
- 网络上 rem 方案比较多,计算方式不一样,使用其他 css 库的时候,容易出现字体混乱
- 无法在 PC 上使用,特别是需要兼容 IE
- vw 布局
使用方法:通过 css3 新属性 vw 进行兼容,把 px 单位换算成 vw 即可。
例:设计图宽度为 750px,设计图中元素宽度 100px, 换算成 vw 就是 100 / 750 * 100 = 13.3333vw。
优势:
- 同 rem 布局,保证不同设备下视觉的统一
- 计算方便,使用的计算方法基本上一致
- 不需要加入 js 代码
- 无法设置最大宽度
劣势:
- 兼容性没有前两种好,在Android 4.4 以及 iOS8 以上的系统才完美支持
- 在 PC 上,比 rem 布局兼容性更加差
- vw + rem 布局
使用方法:把 font-size 设置成 20vw, 然后根据设计稿,计算 rem。
例:设计图宽度为 750px,dpr 为 2,设计图中元素宽度 100px, 换算成 vw 就是 100 / 2 / 75 = 0.66667rem。
优势:
- 同 vw 布局
- 方便从 rem 布局迁移到 vw
劣势:
- 同 vw 布局
四种方法,各种各的优势和不足,到底选择哪一种,其实需要看需求以及之前项目的兼容方案来选择。
- 在微信浏览器中,用 rem 方法比较合适,兼容性较好
- 如果不需要兼容 Android 4.4 以及 iOS8 以下,可以选择 vw 布局
- 如果即要在手机端展示,又要在 PC (包括 IE8)上展示,那么只能用百分比布局
如何根据不同的设计布局,来制定布局方案
讲完兼容性方案之后,我们就确定了到底是用 rem 、 vw,还是百分比来布局了。那么现在可以开始,根据设计图,来具体讨论布局方案了。
css 的布局方法,大概有下面几种:
- 浮动 float
- Flex 布局
- Grid 布局
- 百分比布局
而定位方式,常用的有下面几种:
- relative
- absolute
- fixed
- static 默认值
在微信浏览器中,怎么样结合这几种布局和定位方式,来实现我们想要的布局呢,下面我们就来讨论下:
我把我见过的移动端设计,分成两大类:
系统应用类

这一类页面的特点是:
- 页面较多,页面直接都能够相互跳转
- 底部一般有导航栏,有 3-4 个按钮 页面色调比较统一
- 输入框和选择按钮比较多(用户登陆、用户注册、搜索等等)
- 大图和背景图比较少,以文字内容为主
- 一般只在手机上看,PC 中会有对应的 PC页面
对于这类型的页面,布局的方法相对固定,我比较建议以下布局方式:
首页:
- 首页主体部分使用 relative 定位,遇到左右布局的时候,使用 flex 布局
- 底部导航,可以弄成一个组件,然后设置 fixed 定位,固定在底部
列表页:
- 一样使用 relative 定位,遇到左右布局的时候,使用 flex 布局
- 列表长度不要超过 3 屏,超过的部分,下拉加载
- 列表元素前面如果有一些点,或者特殊样式的话,用伪类来实现(能用伪类就用伪类)
细缆页:
- 一样使用 relative 定位,遇到左右布局的时候,使用 flex 布局
- 内容部分设置滚动,把图片、视频以及 iframe 都设置好宽度
- 图片需要展示大图的话,可以用微信的 api,不需要再去写一个
- 视频根据需求设置是否全屏观看(一次只能播一个视频)
登陆注册页面:
- 一样使用 relative 定位,遇到左右布局的时候,使用 flex 布局
- 需要用户输入的地方,尽量把输入框放上面,因为手机会弹出打字版挡住输入框;如果实在没有办法,就需要用 js 做一下处理,或者使用 flex 布局设置 justify-content 和 align-items
- 遇到有上传按钮的时候,把上传按钮设置成 block,然后用图片挡住,就可以实现各种上传按钮样式
系统应用类的主要页面,就由上面几种构成,其他的页面只要参照一下上面几个页面,基本上做起来不难。
H5 类

这一类的话,页面就千奇百怪了,没有什么固定的布局方式,需要根据不同的设计和需求来具体分析。这里列举一些常见的并且需要注意的地方:
- 首页是一个 H5 很重要的部分,布局一定要做好;背景图尽量做到一屏展示,并且不要变形
- 有动画和游戏效果的地方,一定要使用 absolute 定位,避免页面的重排
- 动画不能影响原有的布局,能用 css 实现的动画,就不要用 js
- 有文字、弹窗、音频和视频的地方,尽量使用 div 实现,游戏和动画才使用 canvas
- 需要做横屏效果的时候,建议依旧使用竖屏处理;用户横屏的时候,弹出提示要求锁屏再进行游戏
常用的布局方案,在不同型号手机和系统中的兼容性问题
上面说了这么多布局方案,其实大家会注意到,我主要是用 flex 来布局,用 relative 和 absolute 来定位。其实这个跟兼容性很大关系,在经过微信几次大的更新之后,有一些布局方式其实不太适用与现在的开发。
浮动布局一直以来都是兼容性最好的布局方式,在 PC 上用 float 基本上能保证在所有浏览器中都能正常显示。但是随着微信浏览器对于 css3 的支持越发成熟,使用 flex 来布局更加方便,并且在大部分机型中没有存在兼容性问题,如果不需要支持极为低端手机的话,可以使用更好的布局方式,不必再使用浮动。
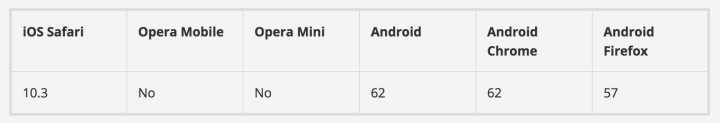
Grid 布局是一种新型的布局方式,跟 flex 对比,更加强大。不过我不用 Grid 的原因,是因为它在微信浏览器中,兼容性还比较差。

ios 要 10 以上才能比较好地支持,安卓需要 62 以上,这两点是目前做微信移动端开发比较无法接受的。不过相信在不久的将来,微信将会全面支持 Grid 布局,到时候,Grid 布局将会是我们的首选。
除了布局大方向之外,有一些细节的地方,也值得我们注意:
安卓中,三星的机型很多时候需要加上 -webkit- 才能正常设置熟悉,建议用 postcss 把需要加前缀的元素都加上,以防万一
在 ios 版本比较低的手机中,有出现过 flex 跟 absolute 不能连用的问题;如果有出现,可以改用 float 或者直接写死
ios 中会把input框加上自带的样式,设置 appearance: none 可以解决
某个版本的微信中,点击图片会自动进入大图模式,可以设置pointer-events: none,禁止图片点击
安卓中,播放的视频会自动至于顶层,可以把视频设置成微信特有的 H5 模式,其他元素就可以通过 z-index 来设置层级
还有什么其他的小细节,欢迎小伙伴们补充
微信桌面客户端
如果我们都已经在各种手机上面测试过,自己开发的页面没有问题,那是不是项目就可以上线了呢。很遗憾,还有一个地方需要测试:桌面版微信。
-
桌面版微信客户端中的浏览器,可以理解为比较低端手机中的微信浏览器。基本上低端手机中会出现的兼容问题,这里都会出现
-
客户端中的微信页面,一打开默认是正方形,而且没有手机中顶部的栏,我们最好设置一下最大宽度和背景色,让页面看起来舒服一点
-
客户端中的页面滚动是可以使用鼠标滚轮的,所以页面滚动会比手机中快很多,加载更多的时候,一定要提示加载中
-
如果用到 touch 来操作页面的话,在客户端中的页面是没办法执行的,客户端中的页面是点击事件,可以改用其它时间代替
微信中页面布局调试小技巧
既然微信移动端开发中,有那么多兼容性问题,那么有什么好的工具能够让我们开发起来更加方便快捷呢,下面我来介绍一下我日常开发中,所用到的一些小工具小技巧:
-
微信桌面客户端:虽然微信桌面客户端本来就是个坑,不过用它来测试我们页面的兼容性是再好不过了,能够在上面正常显示,在手机上也基本上没问题;而且还能按 ctrl + f5 强制刷新,十分方便
-
vconsole:虽然这个插件最实用的地方是查看请求,不过新版里面能够查看页面 dom 元素,也是一个不错的选择
-
微信web开发者工具:这个软件是专门用来开发小程序和小游戏的,不过里面也能辅助我们调试 web 页面。对于一些需要关注才能打开的项目,十分合适
-
抓包工具(spy-debugger等等):这类的抓包工具可以让我们在微信打开页面的时候,调试页面中的元素,像 chrome 调试器中的 elements
-
缓存清除器:微信开发中,经常会出现缓存,这个网页就能够清除X5内核浏览器的缓存,ios 的话就在后面加个参数强制清除吧
以上是我对于微信浏览器中,页面布局兼容性的一些总体和体会,有写的不对的或者什么建议,可以在 chat 中向我提问,或者私信我。
本篇文章由一文多发平台ArtiPub自动发布