1、下载zxing库
链接:https://pan.baidu.com/s/1i9Zj68s4ogz8wtYG39l97A
提取码:xtbq
2、右键“zxinglibrary.zip”->"解压到zxinglibrary"得到文件夹“zxinglibrary”

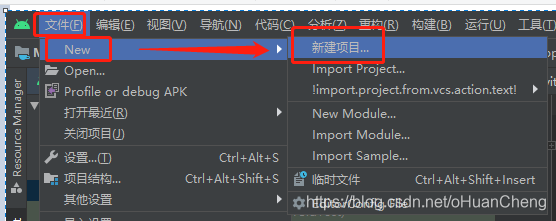
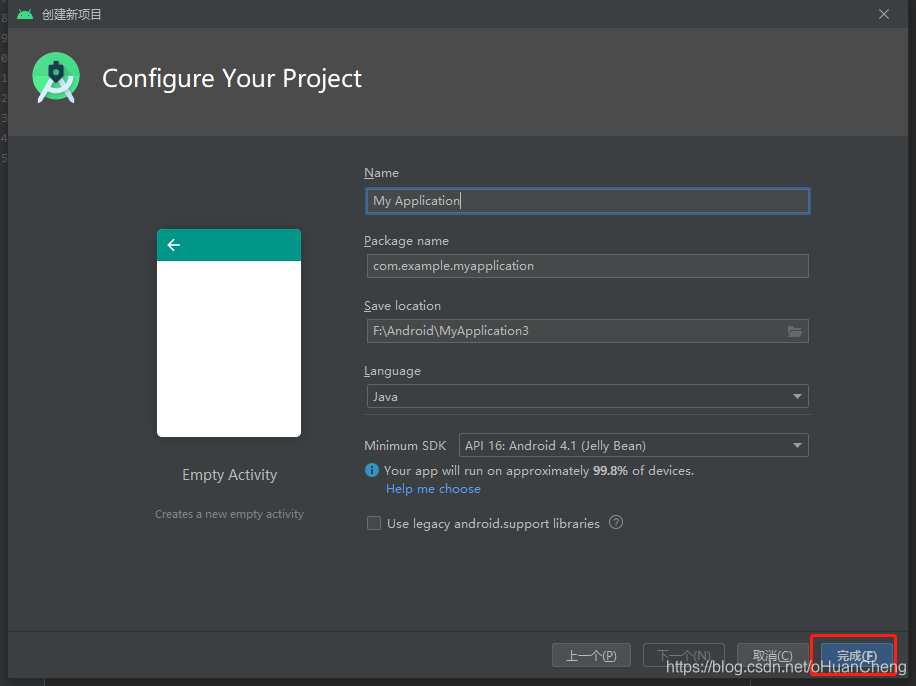
3、打开Android Studio -> 文件 -> NEW ->新建项目 -> 选择"Empty Activity" ->下一步 -> 完成



4、切换到Project模式


5、导入zxing :文件->New ->Import Module…



6、打开"build.gradle"
在dependencies中添加:classpath ‘com.github.dcendents:android-maven-gradle-plugin:1.4.1’ //添加
在allprojects ->repositories中添加: maven { url ‘https://jitpack.io’ }

7、将zxinglibrary->“build.gradle” 修改为如下内容:

apply plugin: 'com.android.library'
apply plugin: 'com.github.dcendents.android-maven'
group = 'com.github.yuzhiqiang1993'
android {
compileSdkVersion 29
defaultConfig {
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName '1.0'
multiDexEnabled true
vectorDrawables.useSupportLibrary = true
}
buildToolsVersion = '29.0.3'
}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
api files('libs/core-3.4.1.jar')
compileOnly "androidx.appcompat:appcompat:1.3.0"
compileOnly "com.google.android.material:material:1.3.0"
compileOnly "androidx.vectordrawable:vectordrawable:1.1.0"
compileOnly "androidx.annotation:annotation:1.2.0"
compileOnly "androidx.multidex:multidex:2.0.0"
}
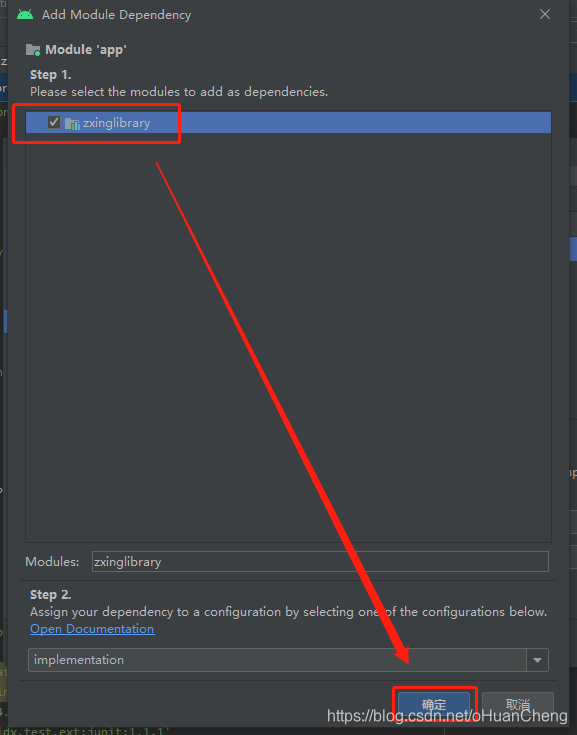
8、文件->项目结构->dependencies->app->"+"->Module Dependency->zxinglibrary->确定



打开 app -> “bulid.gradle”,将minSdkVersion修改为21

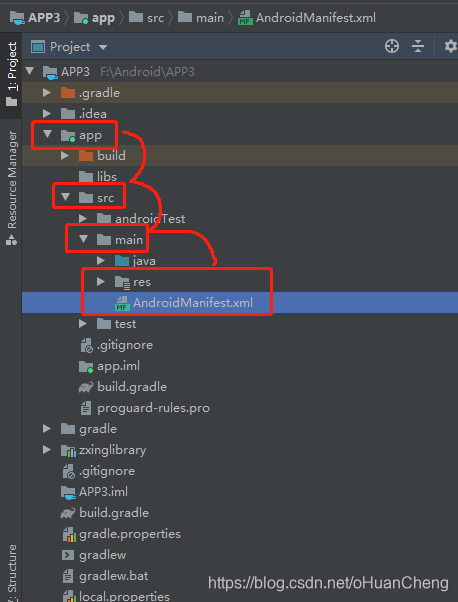
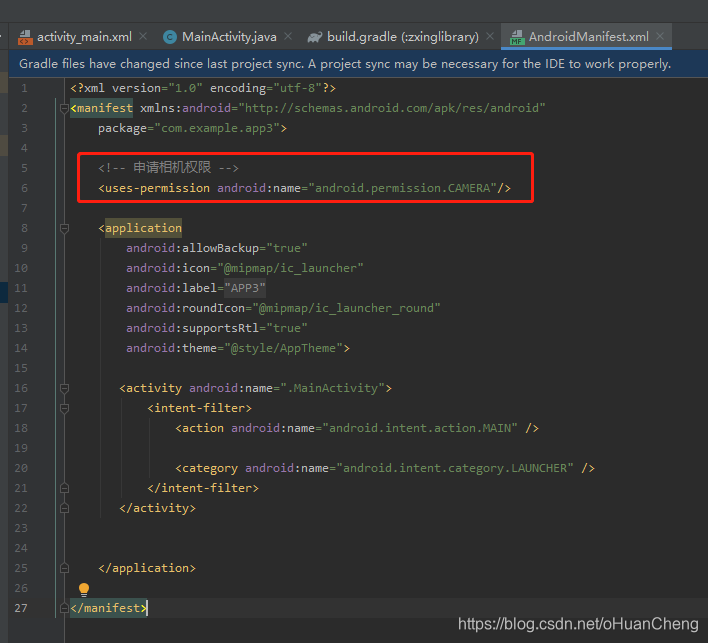
9、添加权限 app->src->main->res->AndroidManifest.xml
添加:


10、在 activity_main.xml 中创建界面如下

打开activity_main.xml 代码模式,将EditText的inputType属性修改为“textMultiLine”

11、在MainActivity.java 中编写控制程序
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.Manifest;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Build;
import android.os.Bundle;
import android.text.InputType;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.yzq.zxinglibrary.android.CaptureActivity;
import com.yzq.zxinglibrary.common.Constant;
import com.yzq.zxinglibrary.encode.CodeCreator;
public class MainActivity extends AppCompatActivity {
private static final int PHOTO_REQUEST_SAOYISAO = 0;
private static final int REQUEST_CODE_SCAN = 1;
Button btnStart,btnCreat; //按键
EditText mytest,inputStr; //文字控件
ImageView picture; //图片控件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnStart = (Button) findViewById(R.id.button); //按键映射
btnStart.setOnClickListener(buttonConnectClick); //关联处理函数
mytest = (EditText)findViewById(R.id.editText);//控件映射
//设置EditText的显示方式为多行文本输入
mytest.setInputType(InputType.TYPE_TEXT_FLAG_MULTI_LINE);
//文本显示的位置在EditText的最上方
mytest.setGravity(Gravity.TOP);
//改变默认的单行模式
mytest.setSingleLine(false);
//水平滚动设置为False
mytest.setHorizontallyScrolling(false);
btnCreat = (Button) findViewById(R.id.button2);
btnCreat.setOnClickListener(buttonCreat);
inputStr = (EditText)findViewById(R.id.editText2);
picture = (ImageView)findViewById(R.id.imageView);
}
// 扫一扫按钮点击事件
private View.OnClickListener buttonConnectClick = new View.OnClickListener() {
@Override
public void onClick(View v) {
showReceive("启动相机");
// 取得相机权限
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
requestPermissions(new String[]{Manifest.permission.CAMERA}, PHOTO_REQUEST_SAOYISAO);
}else{
// 权限已经取得的情况下调用
// 调用扫一扫
Intent intent = new Intent(MainActivity.this, CaptureActivity.class);
startActivityForResult(intent, REQUEST_CODE_SCAN);
}
}
};
// 扫一扫按钮点击事件
private View.OnClickListener buttonCreat = new View.OnClickListener() {
@Override
public void onClick(View v) {
/*
* contentEtString:字符串内容
* w:图片的宽
* h:图片的高
* logo:不需要logo的话直接传null
* */
String str = inputStr.getText().toString();
Bitmap bitmap = CodeCreator.createQRCode(str, 400, 400, logo);
picture.setImageBitmap(bitmap);
}
};
/**
* 重写申请权限操作返回值的方法
**/
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
switch (requestCode){
case PHOTO_REQUEST_SAOYISAO:
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED){
// 权限申请成功,扫一扫
Intent intent = new Intent(MainActivity.this, CaptureActivity.class);
startActivityForResult(intent, REQUEST_CODE_SCAN);
}else{
Toast.makeText(this, "无相机调用权限,扫一扫功能无法使用,", Toast.LENGTH_SHORT).show();
}
}
}
private void showReceive(final String str)
{
runOnUiThread(new Runnable() {//修改界面的UI最好用Handle,这里力求简单,下几节再用
@SuppressLint("WrongConstant")
public void run() {
mytest.setText(str);
}
});
};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 扫描二维码/条码回传
if (requestCode == REQUEST_CODE_SCAN && resultCode == RESULT_OK) {
if (data != null) {
String content = data.getStringExtra(Constant.CODED_CONTENT);
showReceive("扫描结果为:" + content);
}
}
}
}
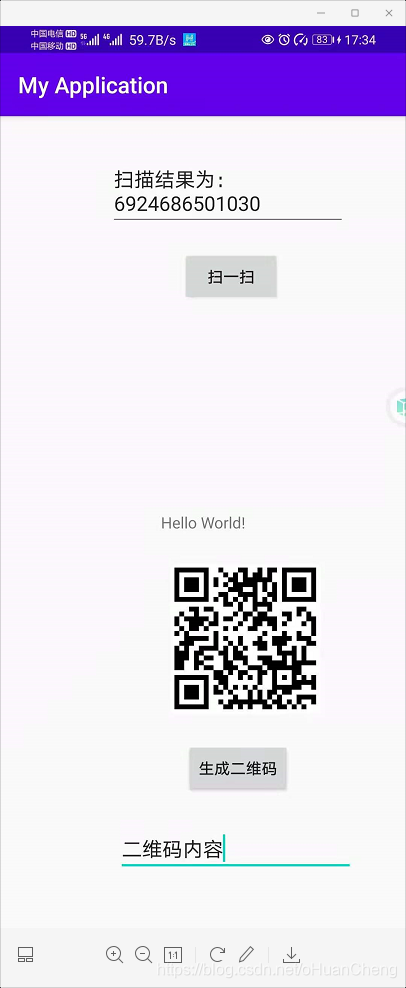
12、APP效果如下:

13、注意事项
布局错乱,自己解决