正文
android需要做屏幕适配的原因
关键字:android碎片化
android面世以来,google开源了android系统,各家厂商各自为政,导致屏幕尺寸没有统一标准,屏幕的宽高比各种各样,屏幕密度也是各个厂家攀比的资本, 导致Android开发者想要用一套代码来适配所有的设备变得格外的困难,虽然 谷歌出了 dp单位来替代px,但是 dp依然有它无法完全适配的地方。
这个也就是需要我们利用其他手段去 完成适配的地方。
###面试点
Q: 关于屏幕适配,为什么 有了dp单位,依然要适配呢?
A:dp虽然能够解决大部分情况下的适配问题,但是针对少数机型,无法适配,
原因 是:dp单位,在现有的android市场环境下,是**不可靠的,编码时的dp,在运行时会转化成px,此时的px不能准确对照UI的原本设计。
最直观体现就是: 同样300dp,在A手机上可以占满全宽**,但是在B手机上,占不满,或者会超出全宽。
至于为什么dp不可靠?后面会解释。
基础知识点(很重要)
以下概念很基础,但是也很重要,基础知识缺少一个环节,后面复杂的攻略理解起来就有障碍。
1. 像素点
像素点是物理概念,用术语来解释,就是如下这段话:
通常所说的像素,就是CCD/CMOS上光电感应元件的数量,一个感光元件经过感光,光电信号转换,A/D转换等步骤以后,在输出的照片上就形成一个点,我们如果把影像放大数倍,会发现这些连续色调其实是由许多色彩相近的小方点所组成,这些小方点就是构成影像的最小单位“像素”(Pixel)。简而言之,像素就是手机屏幕的最小构成单元。
简单来说,像素点就是屏幕上色彩区域的最小单位。在所有的设备上,1px 都是等同的。UI小姐姐作图一般都会以px为单位。
2. 分辨率
比如:1920*1080 分辨率,表示当前设备的屏幕是由 横向1080 纵向1920 个像素点 组合而成。
3. 屏幕尺寸
屏幕对角线的长度。 一般以英寸为单位,常见的屏幕尺寸有
4.7,5.5,6.0。
4. 屏幕像素密度
定义:
一平方英寸面积内,存在多少个像素点。
同样是1920*1080的分辨率,存在两款手机,一个是4.7英寸,一个是6.0英寸,这两者的像素密度是不一样的。
屏幕密度的单位: dpi(dots per inch).
标准屏幕分辨率 :160dpi 。即:一平方英寸面积,存在160像素点。(mdpi).
5. 屏幕尺寸,分辨率,像素密度 三者之间的关系
像素密度,可以由屏幕尺寸和分辨率计算得出。
计算公式为:
比如下图所示:
我这里有一块1920*1080的5寸屏幕,通过上面的公式计算得出,它的像素密度为 440dpi .
可见,px是和像素密度有直接关系的 像素单位。
6. 密度无关的像素单位(dp,或者dip)
全英文为:density-independent pixel.
(注意此处是dip,上面的像素密度是dpi, 千万不要因为这个,在面试的时候出丑 )
使用dp作为长度单位,可以保证在不同的屏幕像素密度的手机上显示 很相似的效果。
比如: 使用480x800的手机上,要画一条长度为一半屏幕宽的线条,我们可以设置线条的长度为240px,而在320x480的屏幕上,我们只需要160px,但是我们可以直接使用160dp,来同时让两个屏幕上的这条线占全宽的一半。
px和dp的换算公式为:
px = dp * (dpi / 160)
公式解读:
如果有一个屏幕密度为 160dpi的手机,在它上面,1px=1dp;
而如果是 320dpi的手机,则 1px = 0.5dp.
简而言之规律就是: 屏幕像素密度(dpi)越高的手机,1dp所代表的px就越多.
下面解释为什么dp有时候靠不住.
如果UI小姐姐以
320*480dpi160的屏幕为标准,画了一条长度为160px的线,长度为屏幕宽度的一半,这个时候,你直接用160dp,一般就能完成适配。但是如果这样的布局 运行在320x480分辨率,但是屏幕密度为150dpi略小于160dpi,这个时候 你布局里面写的160dp就会实际超过160px不再是占屏幕宽的一半,而是略微超过。
7. 独立比例像素 (sp)
全英文为: scale-independent pixel (简称sp或者sip)
专门用于字体大小表示。
推荐使用12sp以上的偶数作为 字体大小, 不要使用奇数,或者浮点型小数,因为容易造成精度丢失。
面试点
Q: sp和dp有什么区别?
A: 通常情况下,dp和sp效果类似,但是有一点,如果用户 调整了手机字体,比如 从标准,变成了 超大,那么,1dp 原本等于1px依然不变,但是1sp就会从1px变成3px(只是举个例子,数值不必认真).
因此,在用户调整字体的情况下,同样的布局,可能出现 窗口大小不变,但是文字尺寸发生变化的情况。
屏幕适配攻略
1. 布局适配
使用多套布局适应不同屏幕。此方法必须要了解
布局限定符的概念。
如图:
最后
看完上述知识点如果你深感Java基础不够扎实,或者刷题刷的不够、知识不全面
小编专门为你量身定制了一套<Java一线大厂高岗面试题解析合集:JAVA基础-中级-高级面试+SSM框架+分布式+性能调优+微服务+并发编程+网络+设计模式+数据结构与算法>

针对知识面不够,也莫慌!还有一整套的<Java核心进阶手册>,可以瞬间查漏补缺

全都是一丢一丢的收集整理纯手打出来的——收整在***【我的学习笔记大全】***,有需要的朋友可以自取
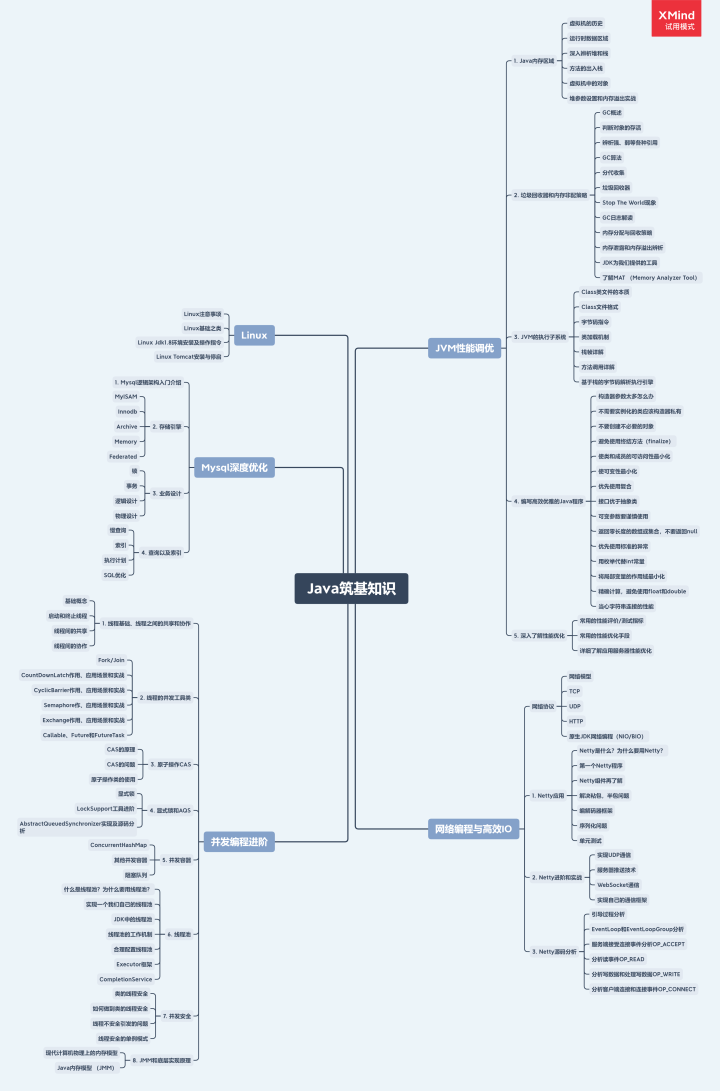
更有纯手绘的各大知识体系大纲,可供梳理:Java筑基、MySQL、Redis、并发编程、Spring、分布式高性能架构知识、微服务架构知识、开源框架知识点等等的xmind手绘图~

L、Redis、并发编程、Spring、分布式高性能架构知识、微服务架构知识、开源框架知识点等等的xmind手绘图~
[外链图片转存中…(img-fCxNCmD3-1628320359731)]



