1.自定义控件
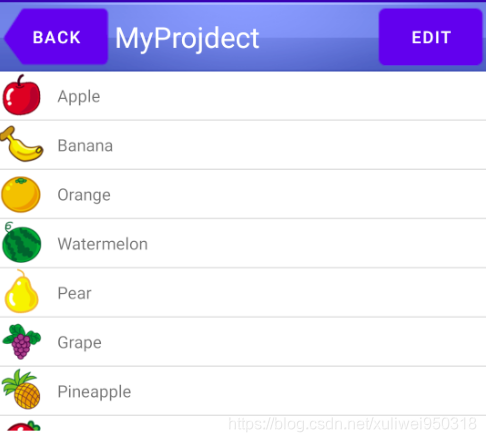
?简单的自定义控件可通过在布局里面添加相应的控件,最后通过include引入总的布局即可。
但这种各种事件都需要重新写,第一行代码中给出通过新建一个继承LinearLayout的类,实现响应的事件,而主视图中只用将改布局引用进去即可,代码的复用性得到很大提高。
?
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs) {
super(context,attrs);
LayoutInflater.from(context).inflate(R.layout.title,this);
Button titleBackButton = findViewById(R.id.title_back);
Button titleEditButton = findViewById(R.id.title_edit);
titleBackButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((Activity)getContext()).finish();
}
});
titleEditButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(),"edit button",Toast.LENGTH_SHORT).show();
}
});
}
}
<com.example.myproject.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"/><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- <include layout="@layout/title"/>-->
<com.example.myproject.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>2.ListView
ListView 通过列表的形式展示内容
一个ListView通常有两个职责。
(1)将数据填充到布局。
(2)处理用户的选择点击等操作
通过适配器来连接数据和ListView,有效的实现数据与ListView的分离,使得数据和ListView的绑定更加简便
下面通过一个实例来介绍ListView的用法

?定义ListView子项布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
</LinearLayout> protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view);
ActionBar actionBar = getSupportActionBar();
if(actionBar!=null){
actionBar.hide();
}
fruitList = new ArrayList<Fruit>();;
initFruits();//初始化水果数据
ListView listView = findViewById(R.id.list_view);
FruitAdapter fruitAdapter = new FruitAdapter(ViewActivity.this,R.layout.fruit_item,fruitList);
listView.setAdapter(fruitAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(ViewActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}适配器定义:?
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int resource,List<Fruit> objects) {
super(context, resource, objects);
//列表子项编号
resourceId = resource;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position);//获取当前项的Fruit实例
View view;
ViewHolder viewHolder;
if(convertView==null){
//inflate中第一个参数resource:i要加载ListView子项的id
//第二个参数ViewGroup root是子项的父布局,也就是ListView
//第三个参数boolean attachToRoot 表示我们在父布局中声明的layout属性生效,但不会为这个view添加父布局
//这是因为一旦view有了父布局后,它就不能添加到ListView中了 。。。。这句话没懂
view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = view.findViewById(R.id.fruit_image);
viewHolder.fruitName = view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);// 将ViewHolder存储在View中
}else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();// 重新获取ViewHolder
}
viewHolder.fruitName.setText(fruit.getName());
viewHolder.fruitImage.setImageResource(fruit.getImageId());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
?
3.RecyclerView
- 通过使用RecyclerView控件,我们可以在APP中创建带有Material Design风格的复杂列表。RecyclerView控件和ListView的原理有很多相似的地方,都是维护少量的View来进行显示大量的数据,不过RecyclerView控件比ListView更加高级并且更加灵活。当我们的数据因为用户事件或者网络事件发生改变的时候也能很好的进行显示。
- 和ListView不同的是,RecyclerView不用在负责Item的显示相关的功能,在这边所有有关布局,绘制,数据绑定等都被分拆成不同的类进行管理,下面我这边会一个个的进行讲解。同时RecyclerView控件提供了以下两种方法来进行简化和处理大数量集合:
- 1. 采用LayoutManager来处理Item的布局
2. 提供Item操作的默认动画,例如在增加或者删除item的时候
-
为了使用RecyclerView控件,我们需要创建一个Adapter和一个LayoutManager:
Adapter:继承自RecyclerView.Adapetr类,主要用来将数据和布局item进行绑定。
LayoutManager:布局管理器,设置每一项view在RecyclerView中的位置布局以及控件item view的显示或者隐藏。当View重用或者回收的时候,LayoutManger都会向Adapter来请求新的数据来进行替换原来数据的内容。这种回收重用的机制可以提供性能,避免创建很多的view或者是频繁的调用findViewById方法。这种机制和ListView还是很相似的。

?
?
- RecyclerView提供了三种内置的LayoutManager:
1. LinearLayoutManager:线性布局,横向或者纵向滑动列表
2. GridLayoutManager:表格布局
3. StaggeredGridLayoutManager:流式布局,例如瀑布流效果
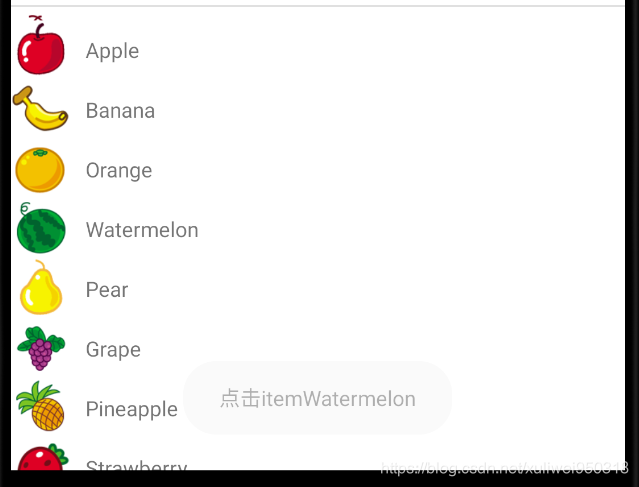
下面是利用RecyclerView的LinearLayoutManager 管理器实现的类似于ListView效果的列表

<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>?
设置adapter和layoutManager
RecyclerView必须在使用时定义其adapter和layoutManager,否则会产生错误或者无法显示,在Activity中的代码如下:
fruitList = new ArrayList<Fruit>();;
initFruits();//初始化水果数据
//RecyclerView测试demo
RecyclerView recyclerView = findViewById(R.id.recycler_view);
//LinearLayoutManager是线性布局的意思,表示实现和ListView类似的效果
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
FruitRecyclerAdapter fruitRecyclerAdapter = new FruitRecyclerAdapter(fruitList);
recyclerView.setAdapter(fruitRecyclerAdapter);
viewholder类的作用就是承载item布局文件中的控件获取。adapter类中的三个方法的功能见代码注释:
public class FruitRecyclerAdapter extends RecyclerView.Adapter<FruitRecyclerAdapter.ViewHolder> {
private List<Fruit> mFruitList;
public FruitRecyclerAdapter(List<Fruit> fruitList){
mFruitList = fruitList;
}
//用于创建ViewHolder实例,并把加载出来的布局传入到构造函数中,最后将ViewHolder实例返回
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
final ViewHolder viewHolder = new ViewHolder(view);
viewHolder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = viewHolder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "点击item" + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
viewHolder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = viewHolder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(), "点击图片" + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
return viewHolder;
}
//对RecyclerView子项的数据赋值,会在每个子项被滚动到屏幕内的时候执行,这里我们通过position参数获得当前项的
//Fruit实例,然后将相应的数据设置到ViewHoler中的ImageView和TextView中
@Override
public void onBindViewHolder(FruitRecyclerAdapter.ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
//获知RecyclerView有多少子项
@Override
public int getItemCount() {
return mFruitList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view) {
super(view);
fruitView = view;
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
}
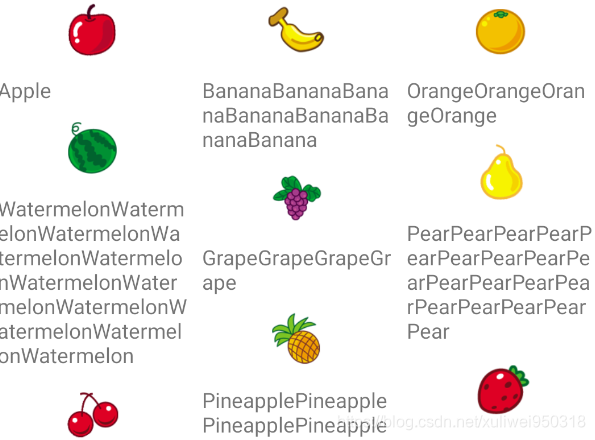
通过StaggeredGridLayoutManager 将布局改为瀑布流
?
?
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginTop="10dp" />
</LinearLayout>?