旋转动画有三种
- 绕着竖直中心线旋转
- 绕着水平中心线旋转
- 绕着中心点平面选择
绕着竖直中心线旋转
val rotationYAnimator = ObjectAnimator.ofFloat(ivRotationY, "rotationY", 0f, 360f)
rotationYAnimator.duration = 3000
rotationYAnimator.start()
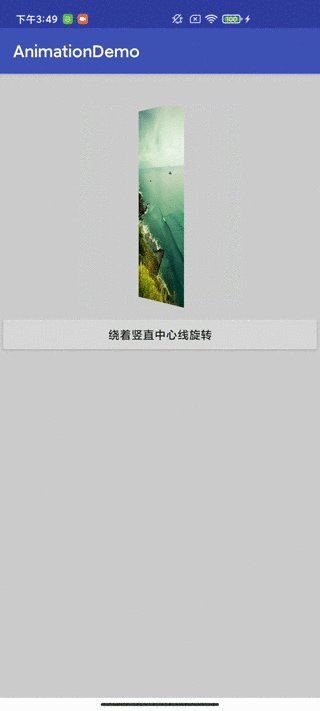
角度增加是逆时针方向旋转。注意,如果旋转角度是90度的话,最终View会不可见。

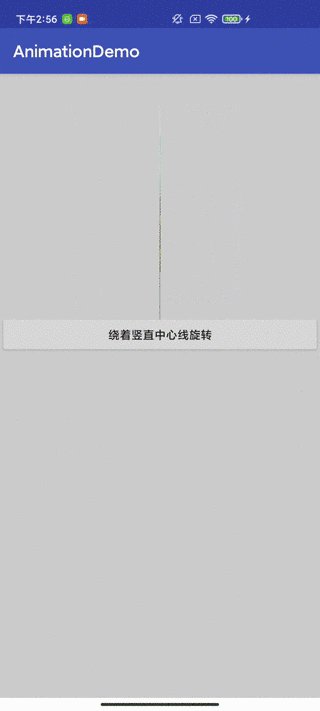
当要旋转的View尺寸很小的时候,效果很好,但是当View很大的时候,就出问题了。如下所示:

当时很奇怪为啥会这样呢?最后是在这篇文章实现翻转卡片的动画效果看到了一个叫cameraDistance的东西,然后感觉可能这个有用,试了试果然可以。
View的 getCameraDistance 方法。
public float getCameraDistance() {
final float dpi = mResources.getDisplayMetrics().densityDpi;
return -(mRenderNode.getCameraDistance() * dpi);
}
View的 setCameraDistance 方法,看注释。
/**
* 设置从相机到这个View沿Z轴(和View绘制所在的X/Y平面正交)的距离。相机的距离会影响3D变化,
* 例如绕着X和Y轴旋转。
* 如果View的rotationX或者rotationY属性发生了变化并且View的较大(超过屏幕大小的一半),
* 建议始终使用大于此视图高度(绕X轴旋转)或宽度(Y轴旋转)的相机距离。
* 当View绕X或Y轴旋转时,相机与视图平面的距离会对视图的透视失真产生影响。
* 例如,一个大的距离会导致一个大的视角,当View旋转的时候,不会太多的透视失真。
* 一个短的距离在View旋转的时候会导致更多的透视失真,
* 如果旋转后的视图部分位于摄影机后面,也可能导致一些图形瑕疵。(这也是为什么建议当View旋转的时候,
* 至少使用和View一样大的距离。)
* 这个相机距离用“深度像素”来表示。默认的距离依赖屏幕的密度。例如,在一个中等密度的屏幕上,默认的距离是1280。
* 在高密度的屏幕上,默认距离是1920。
* 如果要指定一个距离,以便在不同的密度中获得视觉上一致的结果,可以使用下面的公式。
* float scale = context.getResources().getDisplayMetrics().density;
* view.setCameraDistance(distance * scale);
*
* @param distance 以“深度像素”为单位的距离,如果为负数,则使用相反的值
*/
public void setCameraDistance(float distance) {
final float dpi = mResources.getDisplayMetrics().densityDpi;
invalidateViewProperty(true, false);
mRenderNode.setCameraDistance(-Math.abs(distance) / dpi);
invalidateViewProperty(false, false);
invalidateParentIfNeededAndWasQuickRejected();
}
注意:注释中的这段这个相机距离用“深度像素”来表示。默认的距离依赖屏幕的密度。例如,在一个中等密度的屏幕上,默认的距离是1280。在高密度的屏幕上,默认距离是1920。我认为这个单位是dp。1280dp,1920dp。我的测试机density是2.75,通过getCameraDistance方法,获取到的值是3520.0,3520.0除以2.75就是1280。
注意:关于设置cameraDistance,建议始终使用大于此视图高度(绕X轴旋转)或宽度(Y轴旋转)的相机距离。而且这个距离得比较大才行,我测试下来得10000以上才可以。如下所示:
//我的测试机density是2.75
val density = resources.displayMetrics.density
val cameraDistance = density * 10000
ivRotationY.cameraDistance = cameraDistance

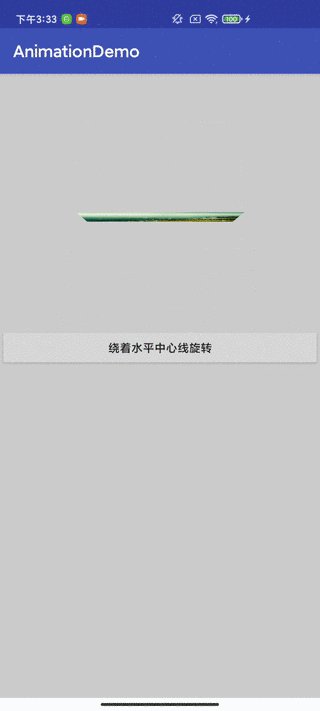
绕着水平中心线旋转
同样需要设置cameraDistance
val rotationXAnimator = ObjectAnimator.ofFloat(ivRotationY2, "rotationX", 0f, 360f)
val density = resources.displayMetrics.density
val cameraDistance = density * 10000
ivRotationY2.cameraDistance = cameraDistance
rotationXAnimator.duration = 3000
rotationXAnimator.start()

绕着中心点平面选择
平时这个用的比较多应该,也比较简单。也不涉及 cameraDistance 的东西。

参考链接