1 前言
像华为watch3这款智能手表,无短信、微信功能,离开手机根本不行,有违智能手表的称号,为了脱了手机独立使用,因此开发出此方法,解决短信、微信信息的读取问题。
短信读取实现之前的教程讲过了:
CSDN:https://blog.csdn.net/qq_36571687/article/details/119516450?spm=1001.2014.3001.5501
公众号:https://mp.weixin.qq.com/s/ZlnXPMybGcyvts2XN5K5-g
现在实现微信消息读取,思路和之前类似。
2 思路
- 手表端安装QQ软件(有教程,自己搜一下);
- 用flask写一个简单的网页用于接受手机消息推送;
- 利用花生壳实现内网穿透,使搭建的flask网页可以被公网访问;
- 利用手机Android神器Tasker监听通知栏微信消息,并将微信消息实时转发(post请求)到网页上(自己搭建信息可控,速度快捷);
- 从网页端获取最新的微信消息(get请求);
- 利用nonebot和go-cqhttp搭建QQ机器人(使用另一个QQ号),实时监控网页信息变化,发送到手表端QQ号上,实现微信读取;
- 服务器端可全天候挂着,可设置消息监控间隔,间隔越小,转发越快。
3 步骤
-
手机端
-
安装Android神器Tasker ,应用锁,后台允许允许,防止杀后台;


-
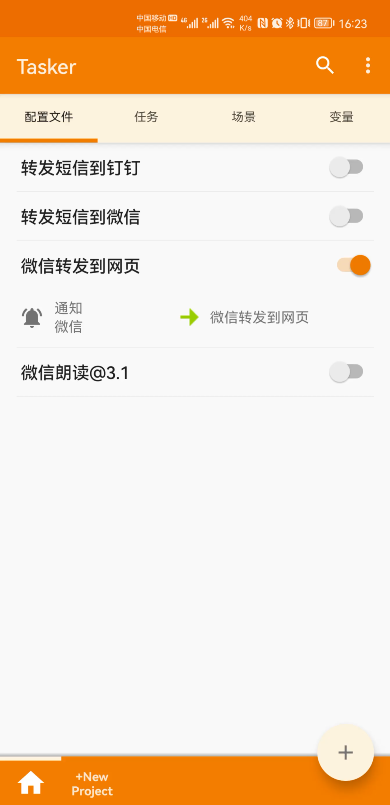
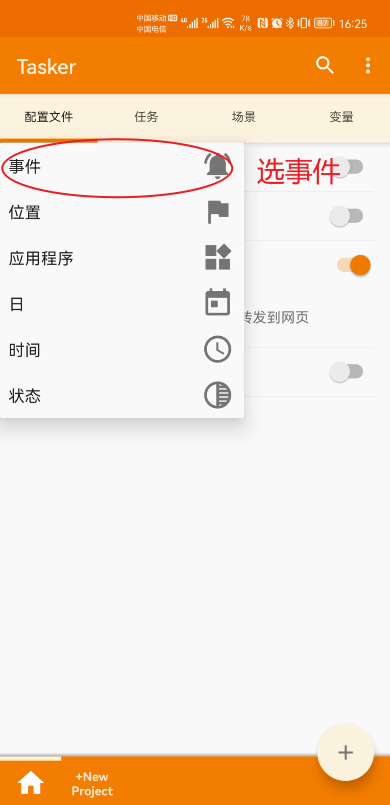
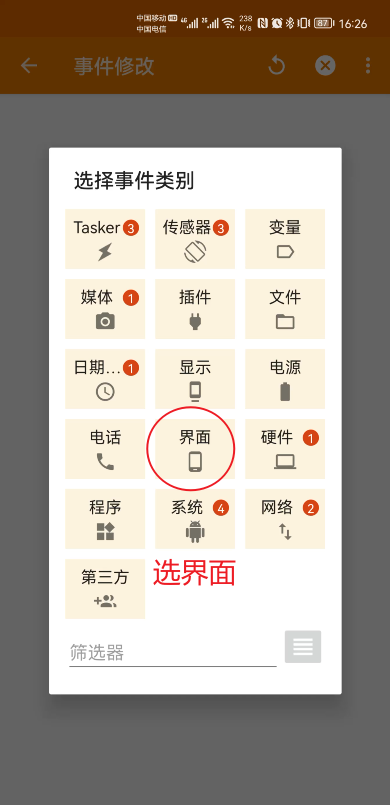
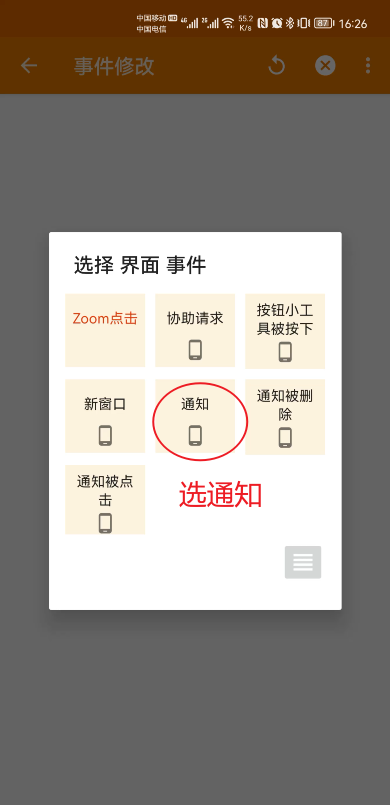
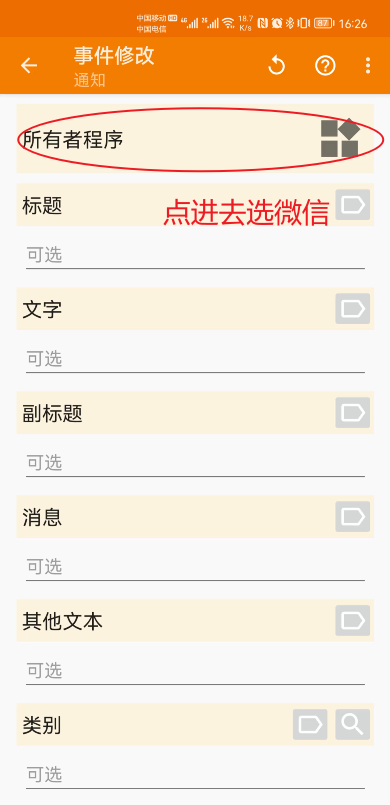
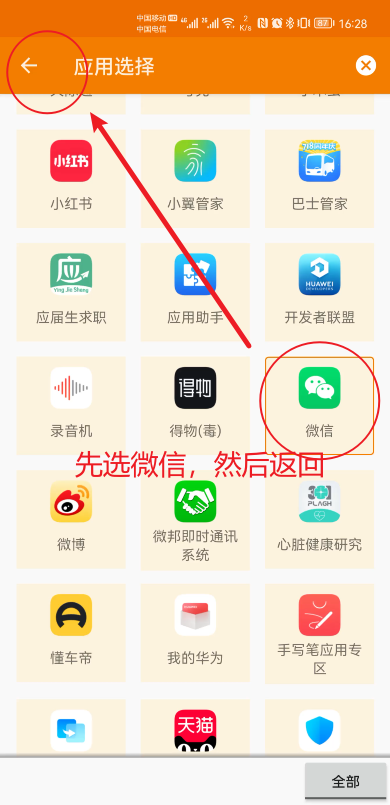
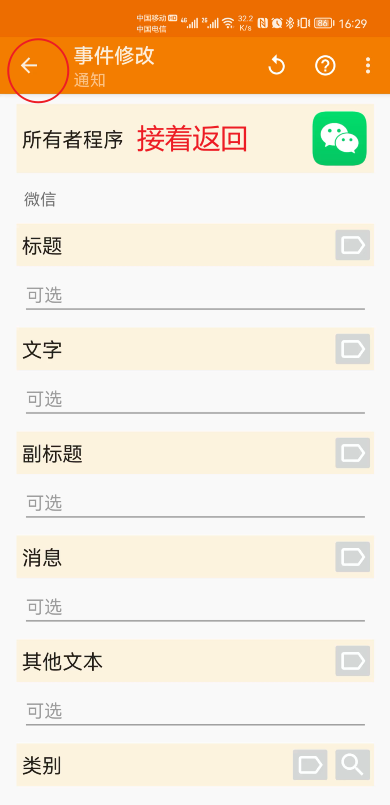
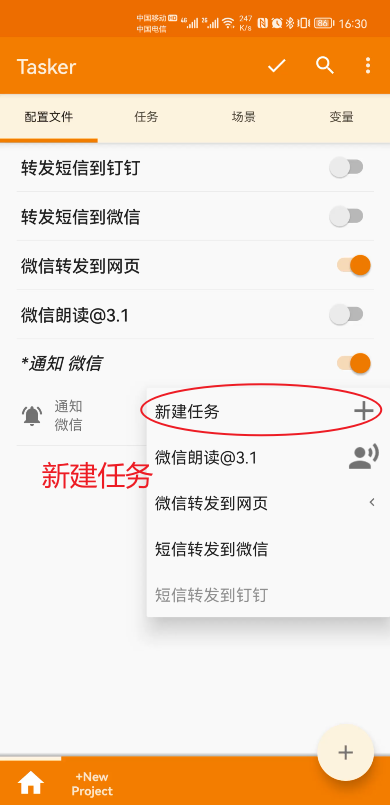
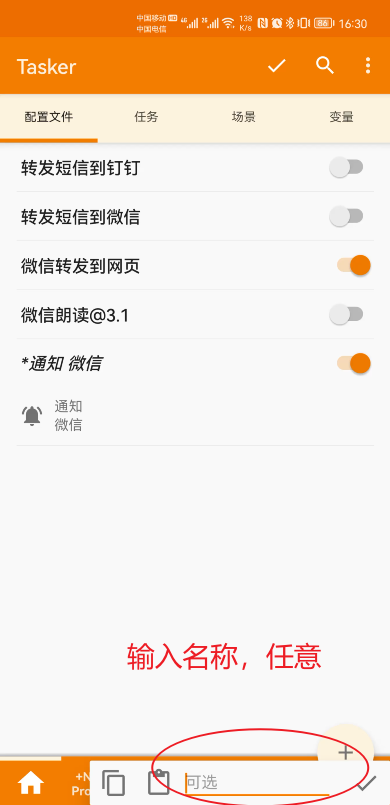
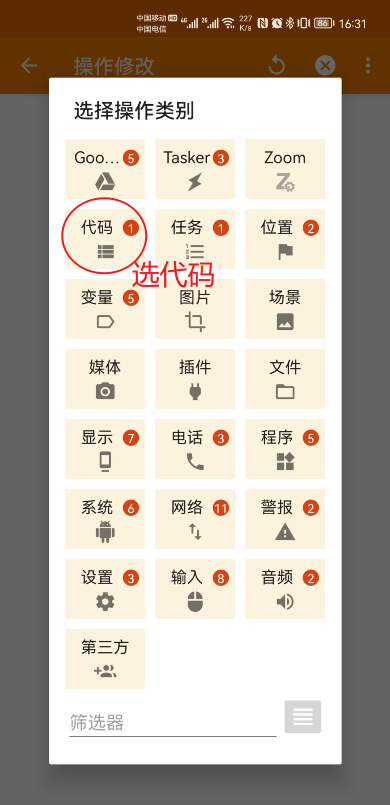
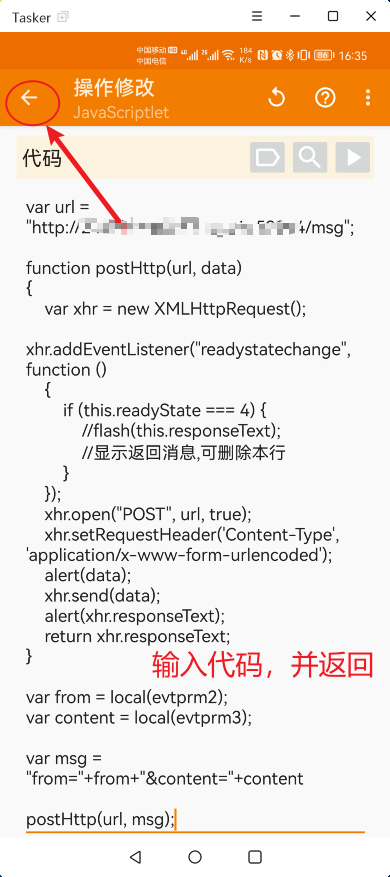
Tasker设置













至此手机端监听微信消息并发送到网页端的具体配置已完成,以下是具体的JavaScript代码。var url = "网页服务器地址,具体设置看我之前的教程"; function postHttp(url, data) { var xhr = new XMLHttpRequest(); xhr.addEventListener("readystatechange", function () { if (this.readyState === 4) { //flash(this.responseText); //显示返回消息,可删除本行 } }); xhr.open("POST", url, true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); alert(data); xhr.send(data); alert(xhr.responseText); return xhr.responseText; } //微信发送人 var from = local(evtprm2); //微信消息 var content = local(evtprm3); var msg = "from="+from+"&content="+content postHttp(url, msg);
-
4 接下来是网页、内网穿透、QQ机器人搭建啥的,之前的教程写的很详细,可以去看一看,都能用的,这里就不详细赘述了。
这样就完成了手机短信、微信消息的转发,手表端读取。按照这个思路其它的通知消息也可以实现转发手表端读取。Tasker还可以实现电脑端微信登录,手表QQ发送指令,手机自动点击确定登录,或者将扫码截图发到手机端QQ实现扫码登录电脑微信(这一部分暂时没做)。
效果如下,可以区分短信、微信消息:

较上一版改进部分
- 利用Android神器Tasker实现了手机端微信消息通知的监听、转发到网页,并实时发送到手表端QQ,实现了手表端微信消息的读取功能!
- QQ端区分显示短信、微信消息。