介绍
表格布局管理器与常见的表格类似,它以行、列的形式来管理放入其中的 UI 组件,如图 3.22所示。表格布局管理器使用 <TableLayout> 标记定义,在表格布局管理器中,可以添加多个 <TableRow> 标记,每个 <TableRow> 标记占用一行。由于 <TableRow> 标记也是容器,所以在该标记中还可添加其他组件,在<TableRow>标记中,每添加一个组件,表格就会增加一列。在表格布局管理器中,列可以被隐藏,也可以被设置为伸展的,从而填充可利用的屏幕空间,还可以设置为强制收缩,直到表格匹配屏幕大小。(如果在表格布局中,直接向<TableLayout>中添加UI组件,那么这个组件将独占一行)

??在 XML 布局文件中定义表格布局管理器的基本语法格式如下:
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
属性列表
>
<TableRow 属性列表> 需要添加的UI组件 </TableRow>
多个<TableRow>
</TableLayout>XML属性
TableLayout 继承了 LinearLayout,因此它完全支持 LinearLayout 所支持的全部 XML 属性,此外,TableLayout 还支持如表 所示的 XML 属性。
| XML属性 | 描述 |
| android:collapseColumns | 设置需要被隐藏的列的列序号(序号从 0 开始),多个列序号之间用逗号“,”分隔 |
| android:shrinkColumns | 设置允许被收缩的列的列序号(序号从 0 开始),多个列序号之间用逗号“,”分隔 |
| android:stretchColumns | 设置允许被拉伸的列的列序号(序号从 0 开始),多个列序号之间用逗号“,”分隔 |
例子
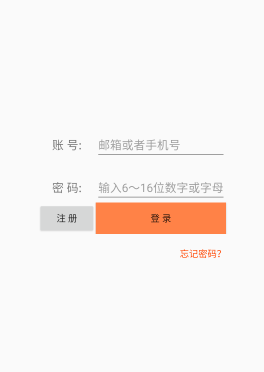
仿喜马拉雅的用户登录界面
在本实例中,添加了6个<TextView />,并且设置对应列允许拉伸,这是为了让登录相关组件在水平方向上居中显示而设置的。列的宽度由每一行中最长的那一列决定,也就是列的宽度每一行都是相同的,在这个例子中第三列的宽度由第二行的EditView的宽度决定(因为最长:输入6~16位数字或字母)
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0,3"
>
<!--第一行-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="200dp"
>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="账 号:"
android:gravity="center_horizontal"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="邮箱或者手机号"
/>
<TextView />
</TableRow>
<!--第二行-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="20dp"
>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="密 码:"
android:gravity="center_horizontal"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="输入6~16位数字或字母"
/>
<TextView />
</TableRow>
<!--第三行-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注 册"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF8247"
android:text="登 录"/>
<TextView />
</TableRow>
<!--第四行-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="20dp"
>
<TextView />
<TextView />
<TextView
android:text="忘记密码?"
android:textColor="#FF4500"
android:gravity="right"
/>
<TextView />
</TableRow>
<!--第四行-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="20dp"
>
<TextView />
<TextView />
<TextView />
<TextView />
</TableRow>
</TableLayout>
?