
前言
上篇文章由美团文章“一款可以让大型iOS工程编译速度提升50%的工具”引出的.hmap文件探索介绍了什么是hmap,有什么用!文章结尾我说会进行落地,然后就比较坑了,感觉不落地,这以后都没法交代,没法继续写文章了!后面不再写这样的话了,坑!
结果展示
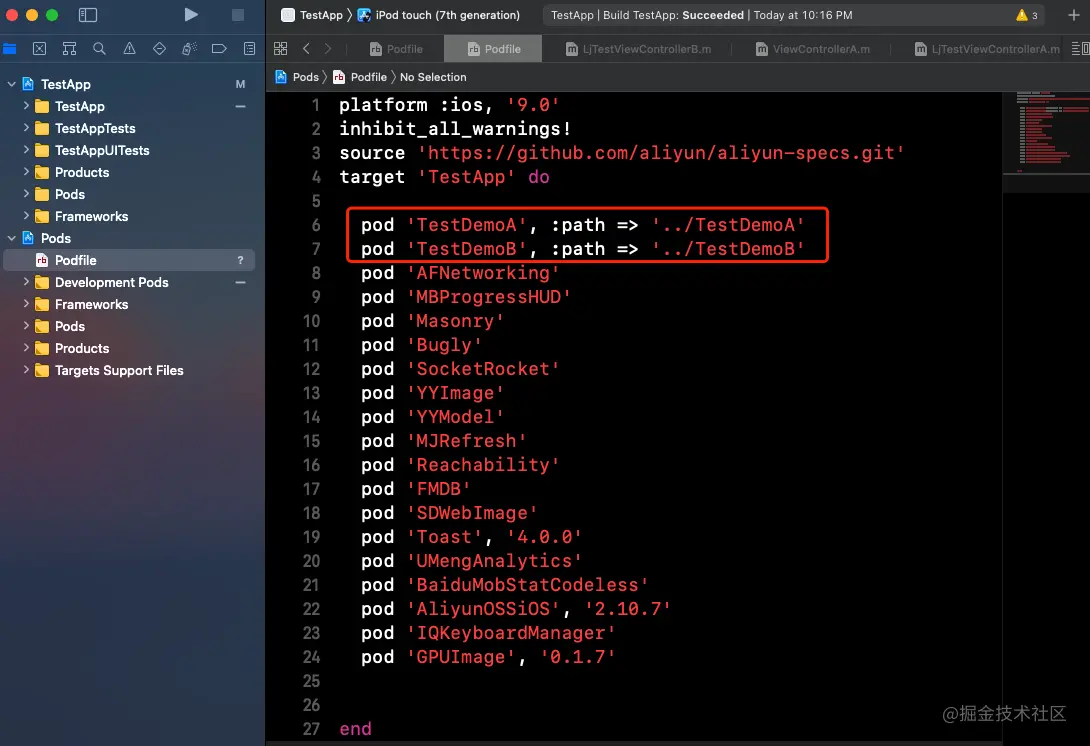
- 1.创建个项目工程,如下图所示,红框为
自己写的组件

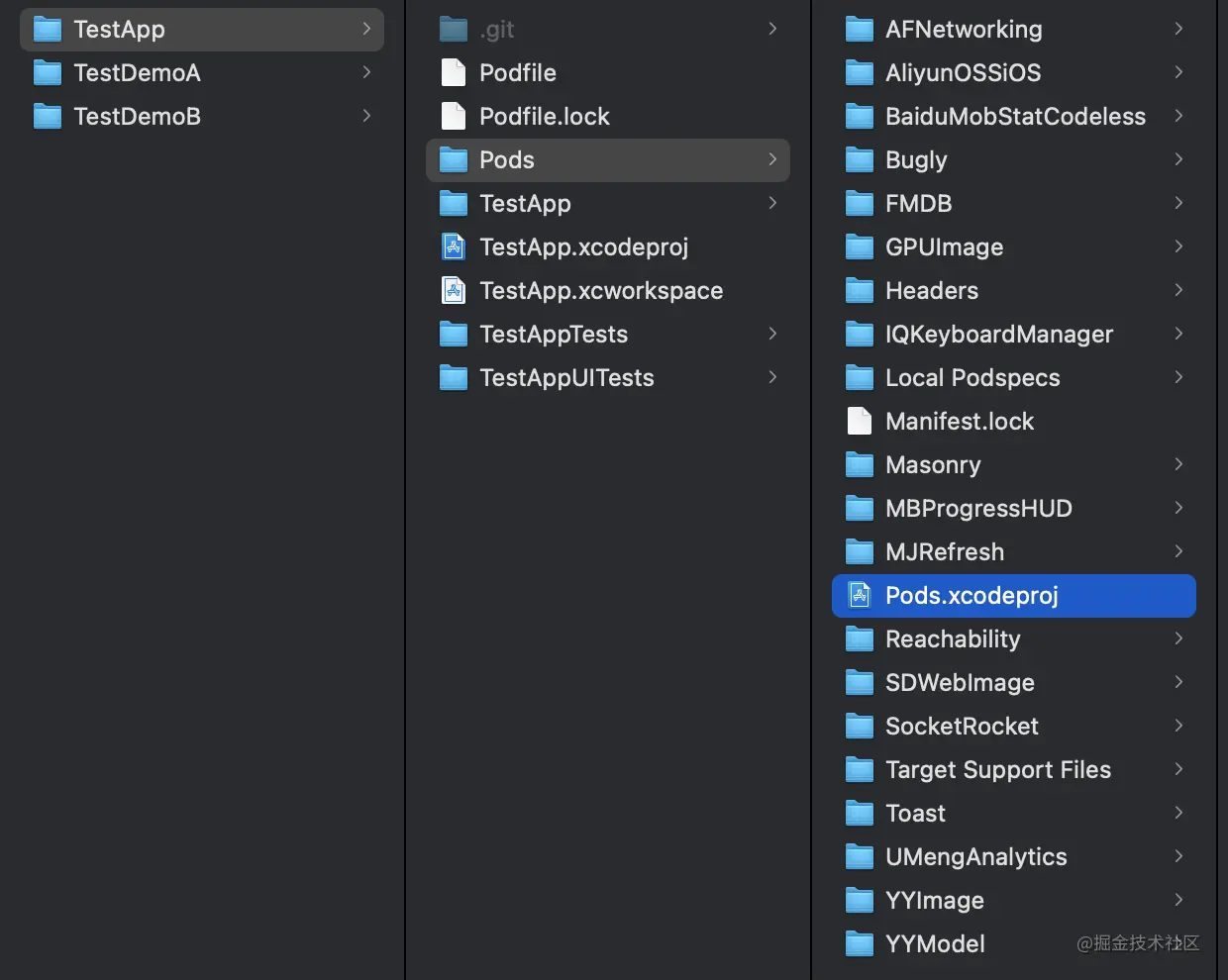
- 2.
Pod目录

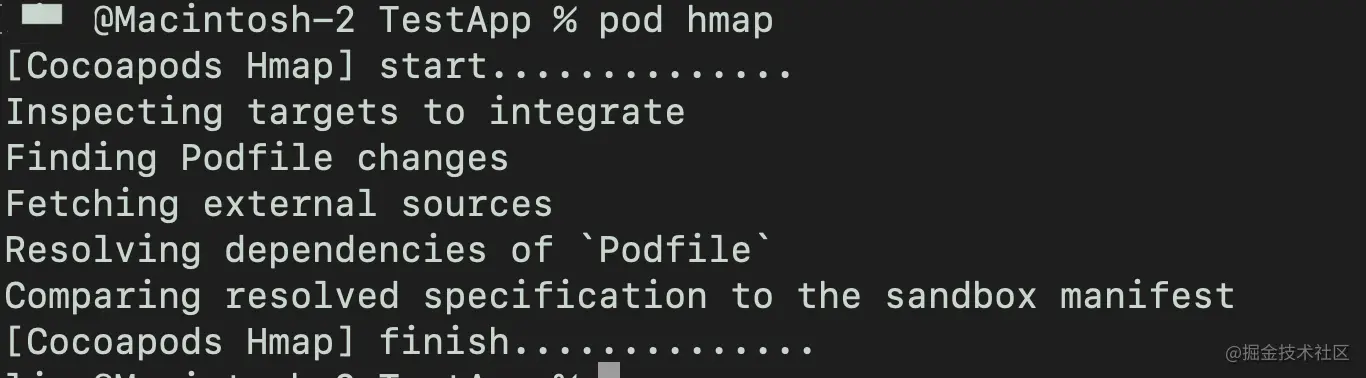
- 3.使用写的
插件,生成我们需要的hmap

- 4.
文件变化

发现
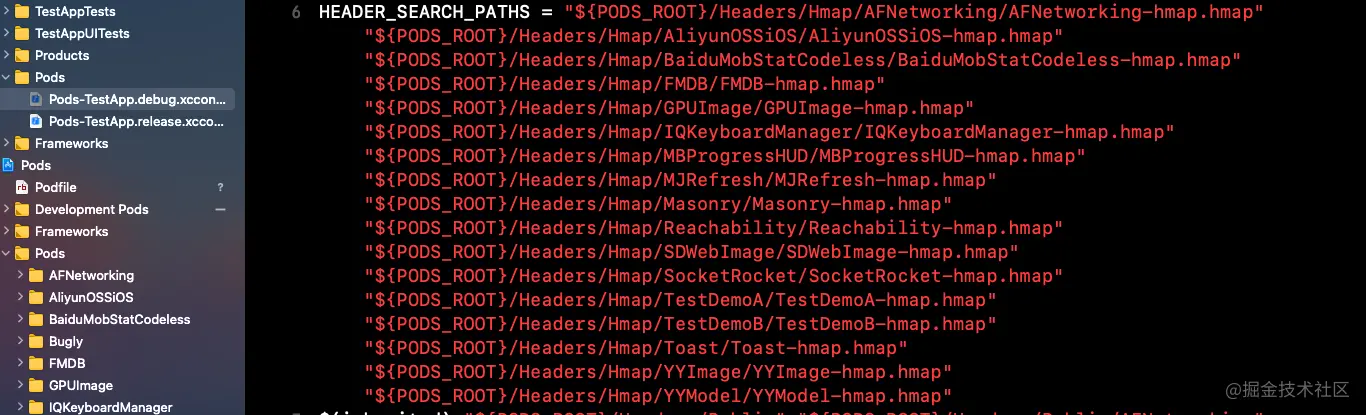
pod的xcconfig的HEADER_SEARCH_PATHS添加了hmap路径

此时我们的
文件目录也发生了变化,在Headers文件中多生成了一个Hmap,在Hmap文件夹下,我们根据Cocoapods引入不同的库而生成了相应的.hmap文件
- 5.
读取一下hmap
首先作为一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的iOS开发交流群:130 595 548,不管你是小白还是大牛都欢迎入驻 ,让我们一起进步,共同发展!(群内会免费提供一些群主收藏的免费学习书籍资料以及整理好的几百道面试题和答案文档!)

这个和我们上面文章
读系统自动生成的格式是一样的
- 6.
优化结果


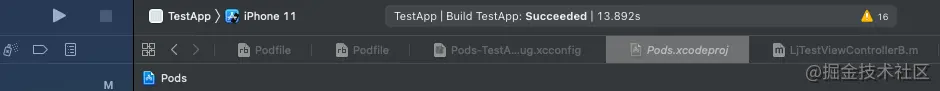
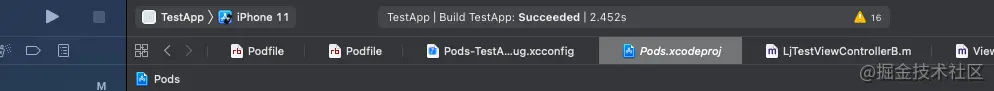
上面为没有使用hmap的编译时间,下面是使用了hmap的编译时间,可以明显感觉到编译速度提升了!说明我们做的没错
分析
上面我们也看到了,我们是通过pod命令来实现生成的hmap的,那么我们就需要使用ruby语言来实现这个功能
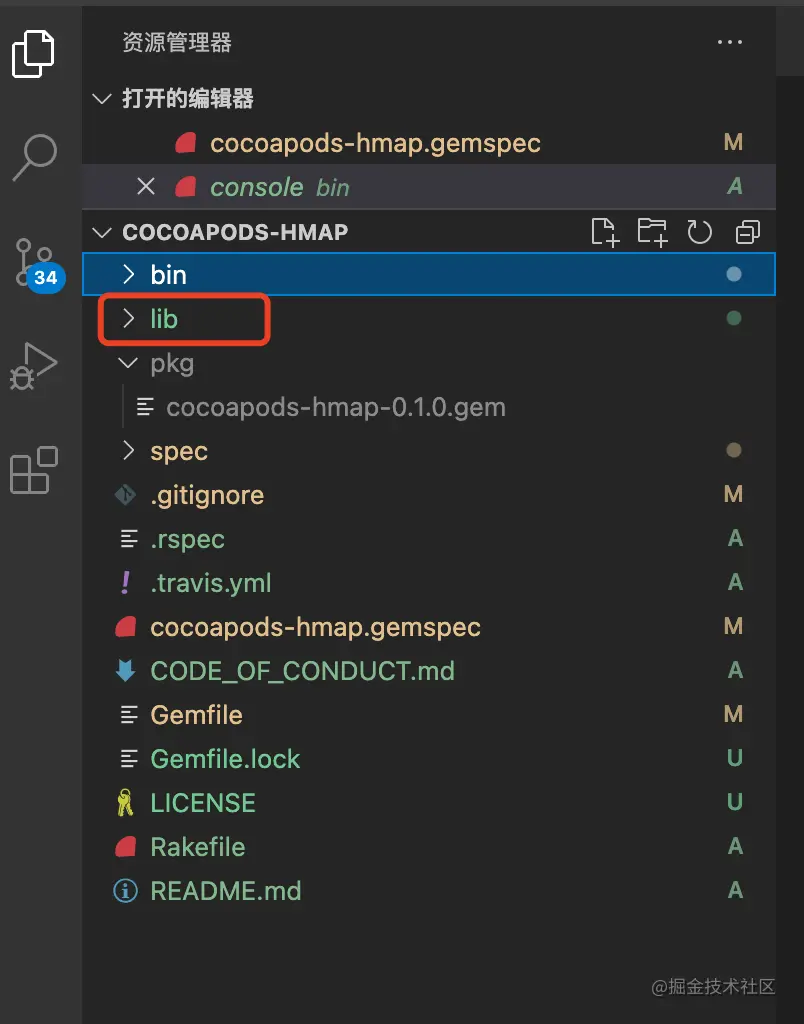
- 1.看下这个插件

红框就是
实现代码文件,通过文件我们可以感觉它特别像组件

上图是项目的组件,而
ruby写的其实ruby的组件,cocoapods其实就是用ruby写的
- 2.
更新bundle,因为在写ruby,也会引入依赖库,就和项目引入第三方库类似

引入的依赖


到这一步,意味着
更新完成
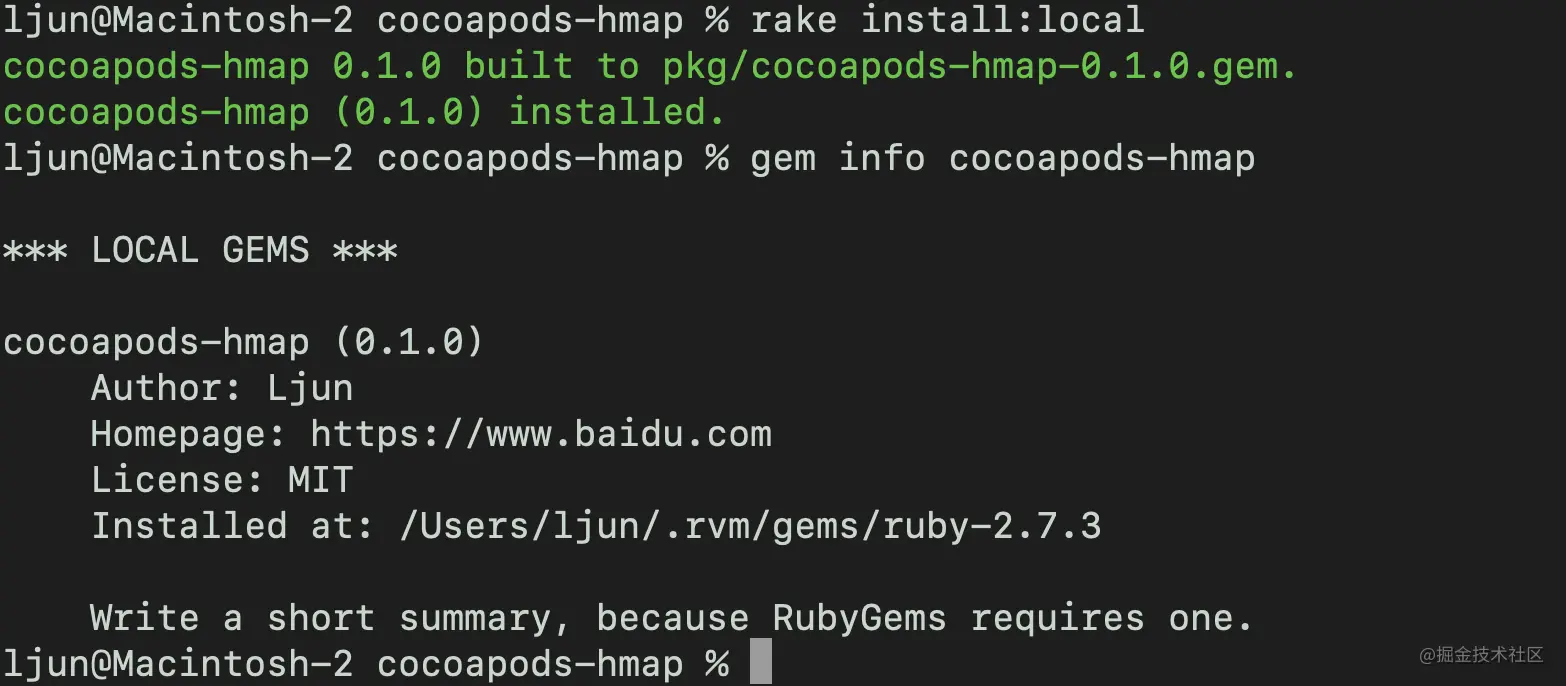
- 3.生成插件

通过rake install:local命令将写的组件生成我们要用的插件
- 4.查看插件

上面的红框就是我现在使用的cocoapods,下面的就是我们刚生成的
代码分析
代码也没啥分析的,因为我的ruby学的也不怎么样,就粗略的说一下
hmap创建
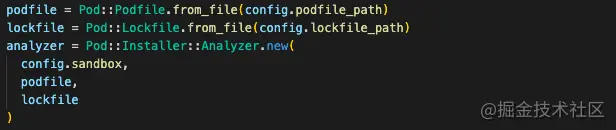
- 1.
通过pod获取相关信息

因为cocoapods也是ruby写的,所以我们可以引入cocoapods,通过cocoapods获取podfile
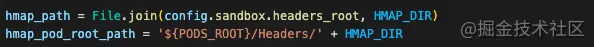
- 2.
获取将要生成的Header路径

- 3.
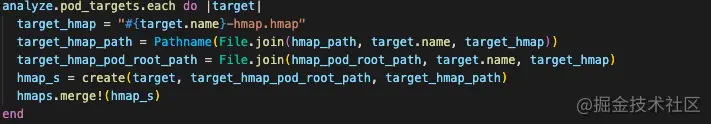
获取pod所有的Target,通过Target名称生成相应的文件

调用了
create方法,生成hmap
- 4.
将hmap路径生成好

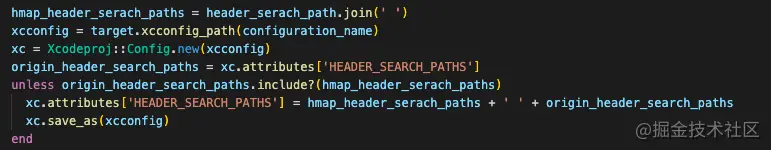
- 5.
将生成的hmap路径导入xcconfig中

hmap写入
上面说了hmap创建并将路径写入到xcconfig中,下面说下怎么写入的
- 1.
生成Header

就是
生成HMapHeader,这部分内容在上面文章中讲过了
- 2.
生成Bucket

- 3.
生成String

最后
今天总算写完了,代码没有细讲,就是粗略的说了下,会ruby的看看就知道啥意思,不会ruby讲的细也不知道啥意思,只需要会用就好了,文后我会放出代码
后续
测试没啥问题,优化了其中的一切代码,完善了一些功能。贴出来插件链接:hmap落地。最后补充***这个hmap插件对组件化项目效果明显***