本博客主要是讲dialog的默认样式换颜色,自定义样式在之前的博客
首先alertDialog有默认的几种样式
AlertDialog.THEME_TRADITIONAL
AlertDialog.THEME_HOLO_DARK
AlertDialog.THEME_HOLO_LIGHT
AlertDialog.THEME_DEVICE_DEFAULT_DARK
AlertDialog.THEME_DEVICE_DEFAULT_LIGHT
/**
* Special theme constant for {@link #AlertDialog(Context, int)}: use
* the traditional (pre-Holo) alert dialog theme.
*
* @deprecated Use {@link android.R.style#Theme_Material_Dialog_Alert}.
*/
@Deprecated
public static final int THEME_TRADITIONAL = 1;
/**
* Special theme constant for {@link #AlertDialog(Context, int)}: use
* the holographic alert theme with a dark background.
*
* @deprecated Use {@link android.R.style#Theme_Material_Dialog_Alert}.
*/
@Deprecated
public static final int THEME_HOLO_DARK = 2;
/**
* Special theme constant for {@link #AlertDialog(Context, int)}: use
* the holographic alert theme with a light background.
*
* @deprecated Use {@link android.R.style#Theme_Material_Light_Dialog_Alert}.
*/
@Deprecated
public static final int THEME_HOLO_LIGHT = 3;
/**
* Special theme constant for {@link #AlertDialog(Context, int)}: use
* the device's default alert theme with a dark background.
*
* @deprecated Use {@link android.R.style#Theme_DeviceDefault_Dialog_Alert}.
*/
@Deprecated
public static final int THEME_DEVICE_DEFAULT_DARK = 4;
/**
* Special theme constant for {@link #AlertDialog(Context, int)}: use
* the device's default alert theme with a light background.
*
* @deprecated Use {@link android.R.style#Theme_DeviceDefault_Light_Dialog_Alert}.
*/
@Deprecated
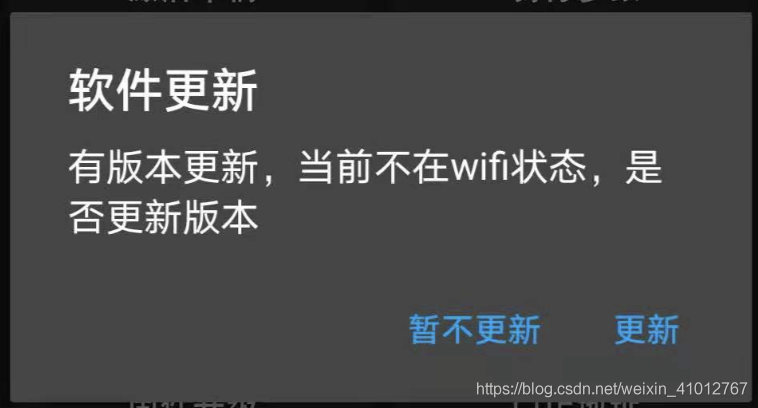
public static final int THEME_DEVICE_DEFAULT_LIGHT = 5;?这是一个需求的样式,采用的是默认样式THEME_DEVICE_DEFAULT_DARK,进行修改。

代码如下
/**
* 网络更新提示框
*
* @param str
*/
public void showDialogInternet(String str) {
m_progressDlg = new ProgressDialog(this,R.style.AppCompatAlertDialogStyle);
m_progressDlg.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
// 设置ProgressDialog 的进度条是否不明确 false 就是不设置为不明确
m_progressDlg.setIndeterminate(false);
dialogs = new AlertDialog.Builder(MainActivity.this,R.style.AppCompatAlertDialogStyle).setTitle("软件更新").setMessage(str)
// 设置内容
.setPositiveButton("更新",// 设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
m_progressDlg.setTitle("正在下载");
m_progressDlg.setMessage("请稍候...");
}
})
.setNegativeButton("暂不更新",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int whichButton) {
dialogs.dismiss();
}
}).create();// 创建
// 显示对话框
dialogs.show();
Window window = dialogs.getWindow();
m_progressDlg.setCanceledOnTouchOutside(false);//防止点击dialog外面触发dialog隐藏
dialogs.setCanceledOnTouchOutside(false);//防止点击dialog外面触发dialog隐藏
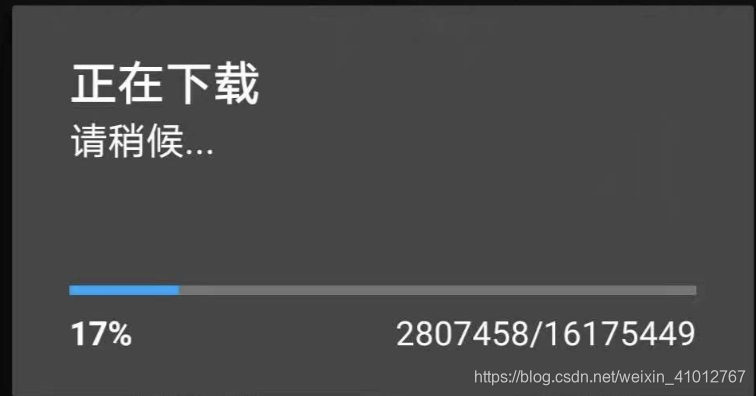
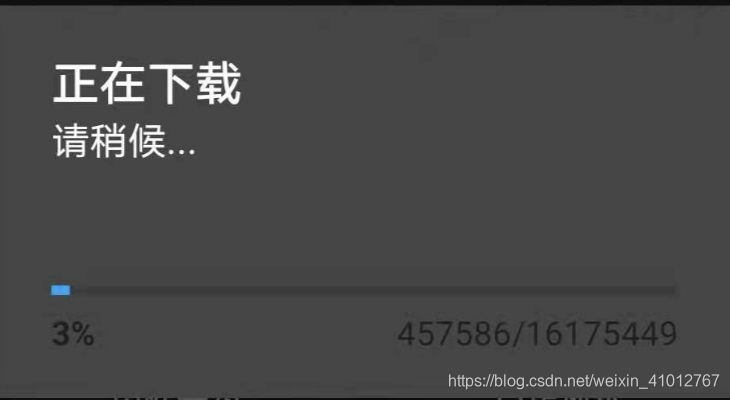
}其中包含下图的一个进度条,有两个样式,根据style的设置相关颜色,如果不设置颜色会有默认颜色,下图第二个就是没设置颜色用的默认颜色。对于不同版本默认颜色也不一样,最好是自己指定颜色

style文件添加
<style name="AppCompatAlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="colorAccent">@color/blue</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="android:textColorSecondary">@color/white</item>
<item name="android:textColorTertiary">@color/white</item>
<item name="android:background">@color/black_3</item>
</style>