uni-push消息推送配置和实战
Uni-app消息推送
一、介绍
uni-app 提供了 uni push 服务,这是一个包括客户端和服务器的统一服务,整合了苹果APNs、华为、小米、OPPO、VIVO、魅族、谷歌FCM等多家厂商的系统推送和个推的独立推送,不管客户端还是服务器,一套代码多端推送。
开发者可以在uniPush中只接入个推,不配置其他厂商服务,但这将导致很多Android手机上App离线后无法推送消息。因为现在的国产rom节电管理策略严格,不使用原厂的push基本难以离线送达消息。 若想提供消息推送成功率,只有使用uniPush,并向各rom厂商申请开通推送服务(免费)。
注意事项:
- 注意使用UniPush推送服务必须重新向DCloud申请开通,不能使用个推的账户。
- 客户端调用的js API:https://www.html5plus.org/doc/zh_cn/push.html
- 服务器调用接口发送push消息:文档仍然是个推的服务器文档http://docs.getui.com/。如果在uniCloud中使用push,还可以使用三方封装好的插件,更简单:https://ext.dcloud.net.cn/plugin?id=1680
- web自助发送界面:在DCloud的开发者后台:https://dev.dcloud.net.cn/
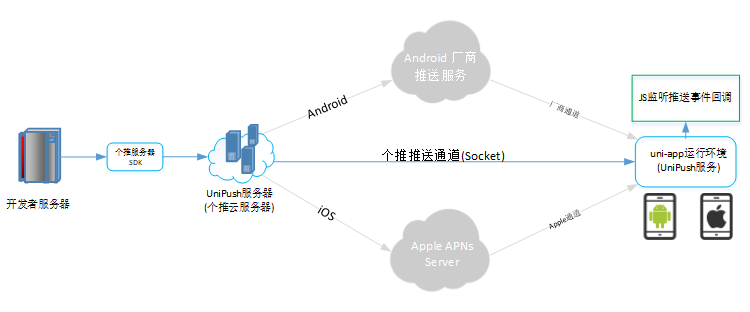
二、整体架构

三、消息类型
通常推送消息分以下两种类型:
-
通知栏消息(推送通知)
UniPush推送服务定义好的推送样式、后续动作的推送方式,客户端接收到后显示在系统通知栏,用户点击通知栏消息启动APP(激活到前台)。 -
透传消息
即自定义消息,UniPush推送服务只负责消息传递,不做任何处理,客户端在接收到透传消息后需要自己去处理消息的展示方式或后续动作。
UniPush推送服务对透传消息的数据符合以下格式时做了特殊处理,会将如下格式的透传消息,直接在通知栏中展示通知。注意:1、只适用于安卓,ios仍需要开发者手动在receive透传回调中创建通知;2、下列格式的透传消息,消息到达时不会进入receive回调,只有点击消息激活APP触发"click"事件。
{"title": "xxx","content": "xxx","payload": "xxx"}
四、推送模拟配置
第一步:开通UniPush推送服务
- 打开HBuilderX编译器,选择项目文件夹下面的manifest.json,打开以后点击App模块配置,勾选“Push(消息推送)”和“uniPush(集成各家手机厂商……)”。
第二步:UniPush配置
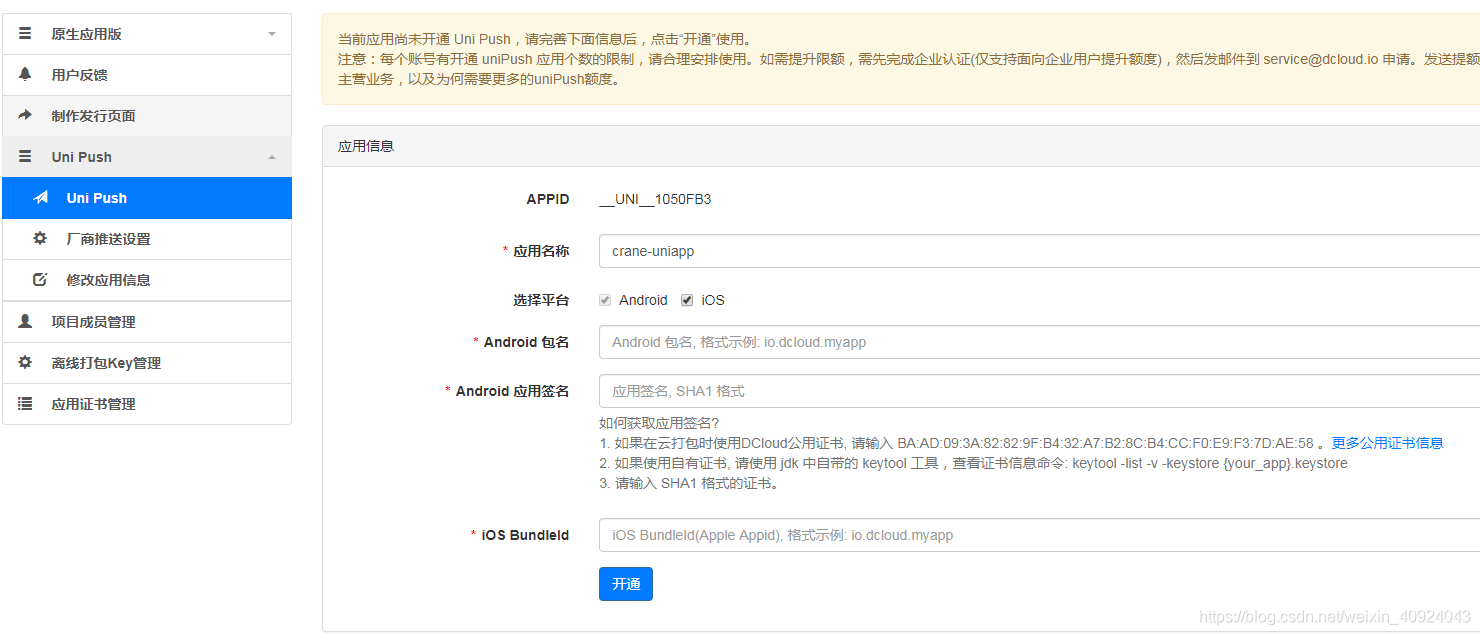
- 点击UniPush下的“配置”按钮跳转如下页面,应用名称默认即可,平台按照自己需要选择安卓和ios,android包名按照提示填写:io.android.xxxxx。这里笔者使用安卓平台,只选择android。
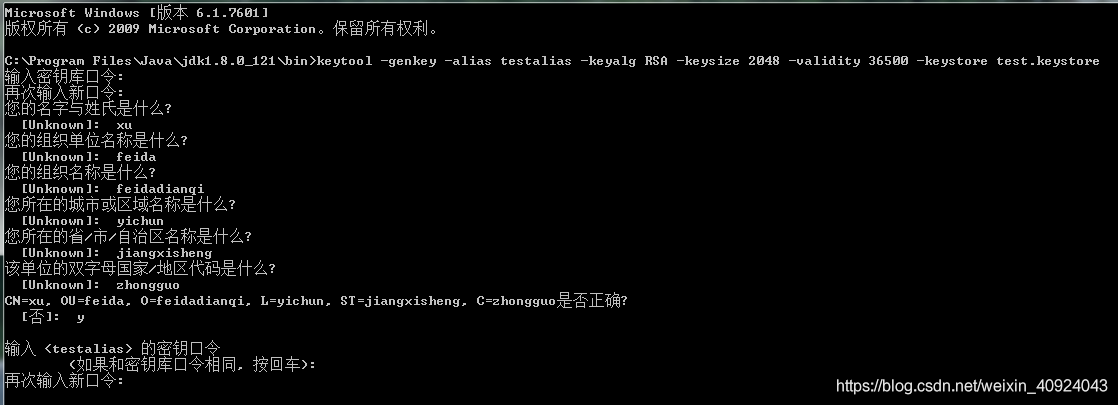
- Android应用签名可以在java安装的jdk文件夹下面keytool工具获取,使用cmd获取方法如下:
> keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
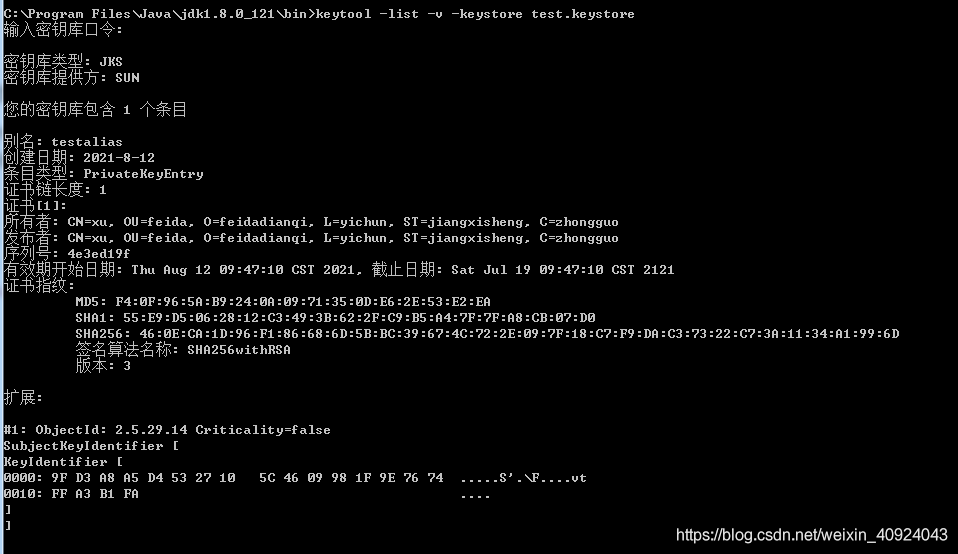
- 这样就可以获得签名,然后通过如下命令查看证书:
> keytool -list -v -keystore test.keystore
- 其中证书指纹SHA1是我们需要的Android应用签名,最后点击“开通”按钮。
没看懂的同学戳这里 => Android平台签名证书(.keystore)生成指南
第三步:HBuilderX编写代码
- 在项目文件夹下的App.vue的onLaunch方法中我们需要配置点击消息时间和接收消息时间的回调函数,用于处理相关的业务。
<script>
import Vue from 'vue'
export default {
onLaunch: function() {
//点击通知消息时,执行该事件
plus.push.addEventListener("click", function(msg) {
console.log("click:"+JSON.stringify(msg));
console.log(msg.payload);
console.log(JSON.stringify(msg));
//这里可以写跳转业务代码
});
// 获得透传消息,执行事件,监听在线消息事件
plus.push.addEventListener("receive", function(msg) {
// plus.ui.alert(2);
//这里可以写跳转业务代码
console.log("recevice:"+JSON.stringify(msg))
});
……(此处省略亿点代码)
</script>
第四步:制作自定义调试基座
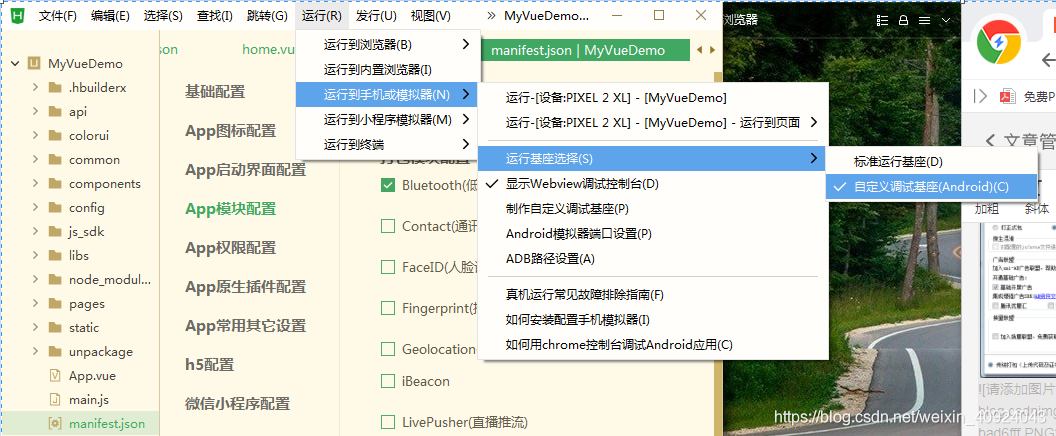
- 打开HBuilderX点击运行 => 运行到手机或模拟器 => 制作自定义调试基座
- 记住Android包名和之前填写一致,可以使用自己的证书(前面几步生成的证书)也可以使用公共测试证书,证书别名和密码还有证书文件都是刚才自己生成填写的,自己不要忘了就行,然后就可以打包了。
- 笔者使用公共测试证书打包,然后选择自定义基座,启动雷电模拟器,运行-设备。
第五步:配置推送消息
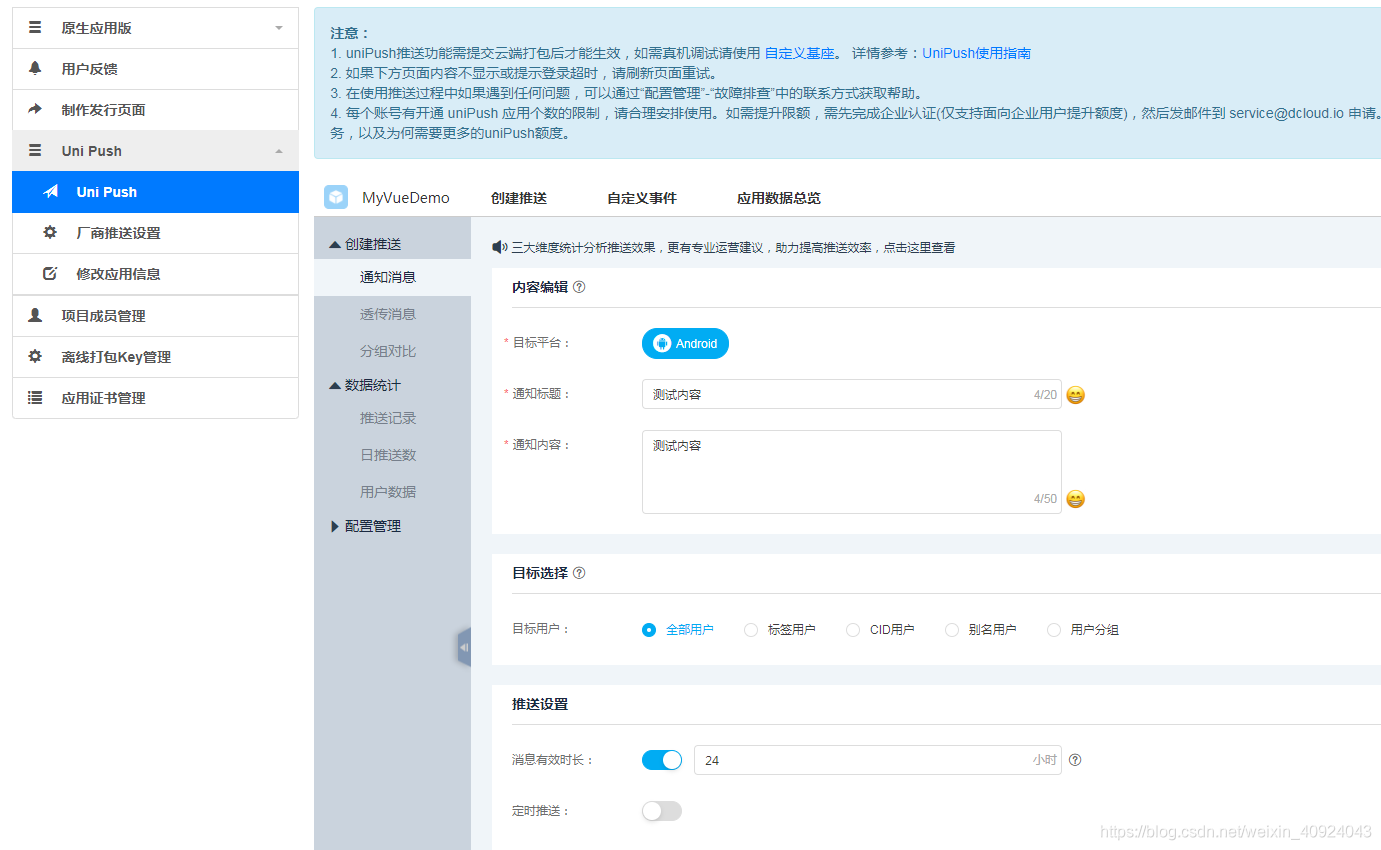
- 点击UniPush配置通知信息,填写标题和内容,接着点击预览。
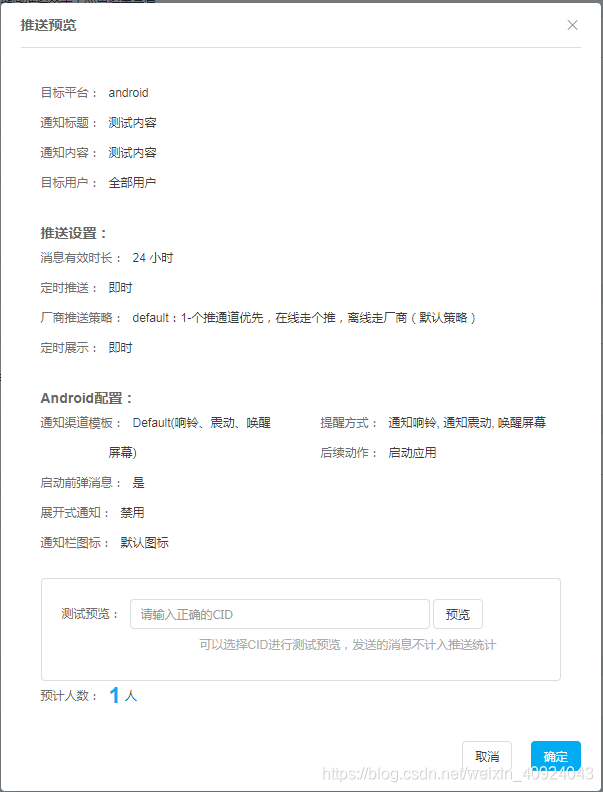
- 跳出如下页面,最后点击确定,即可在模拟器中查看显示效果。
- 到此UniApp消息推送模拟结束,实战后端部分,待我慢慢摸索。谢谢阅读 ^ _ ^