android实现自定义actionBar
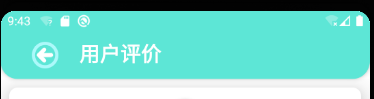
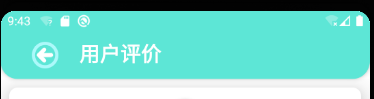
我要实现一个下面带圆角的actionbar

先定义好圆角们
res/drawable/action_bar_radius
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="20dp"
android:bottomRightRadius="20dp">
</corners>
<solid android:color="#5DE6D6"></solid>
</shape>
在弄自定义actionBar
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/toolbarMoreComment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/action_bar_radius"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/imageButtonActionBarMoreCommentBack"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginVertical="8dp"
android:layout_marginLeft="0dp"
android:background="@drawable/left_action_bar_more_comment" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="10dp"
android:layout_marginLeft="20dp"
android:text="用户评价"
android:textColor="#FFFFFF"
android:textSize="24sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.appcompat.widget.Toolbar>
最后在代码里面使用
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus){
getWindow().setStatusBarColor(Color.parseColor("#5DE6D6"));
}
ActionBar actionBar=getSupportActionBar();
if(actionBar!=null){
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
actionBar.setCustomView(R.layout.action_bar_more_comment);
Resources resources=MoreCommentActivity.this.getResources();
Drawable drawable=resources.getDrawable(R.drawable.action_bar_radius);
actionBar.setBackgroundDrawable(drawable);
ImageButton imageButton=actionBar.getCustomView()
.findViewById(R.id.imageButtonActionBarMoreCommentBack);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
|