最近使用网易云签到时发现它的乐签动画效果很不错,正好抱着回顾下属性动画跟自定义View的心态来自己实现下这个效果, 其实自己刚开始写动画前也会担心写出来,但是只要沉下心去做,其实也没有特别的难,本人水平有限,如果有错误还请小伙伴们指出, 话不多说看下效果~

动画效果就是上边图片这样,是不是还蛮有意思的🤪,关于动画的思路我做了个思维导图,这只是我自己的思路,小伙伴们有更好的思路咱们可以互相讨论哦

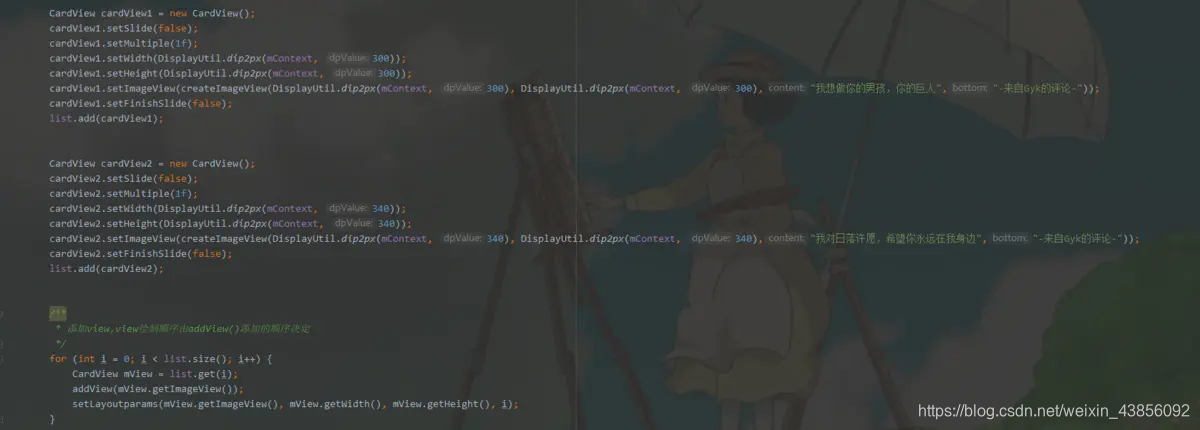
动画的实现大体分为三个思路,首先从卡片滑动效果入手,仔细观察分析动画发现,图片左右滑动的同时发生了一定角度的旋转,然后就想到了用属性动画的平移动画与旋转动画,当然实现动画之前先要解决滑动问题,于是回到了大家熟悉的自定义ViewGroup,代码如下




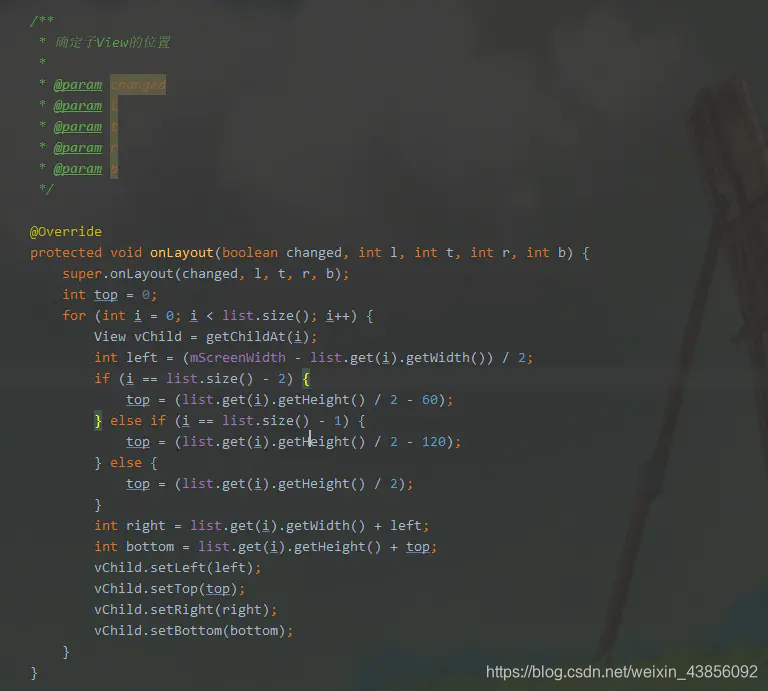
自定义ViewGroup的常规步骤,就不详说了,然后就开始View的创建与确定位置,首先创建View,然后在onLayout()中确定它们ViewGroup中的位置


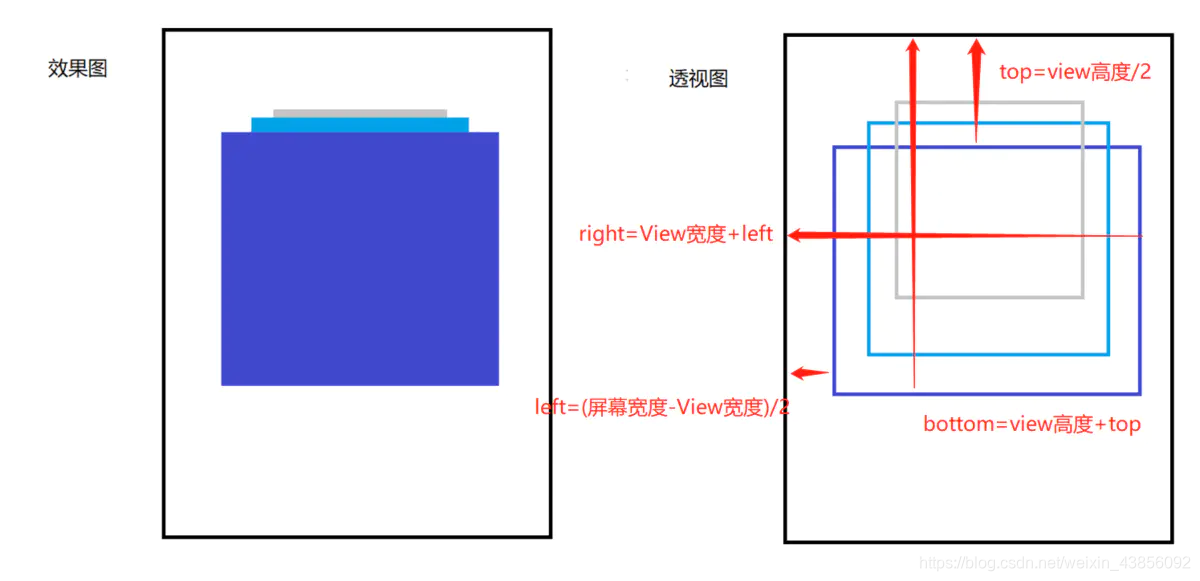
关于View位置的确定我简单的画了个草图,画图技术很菜,请小伙伴们多多谅解

left、right的位置好确定,主要是在top这个位置,因为要实现这种叠加的感觉,后边的top要大于前边的top就能实现这种效果,我的想法是这样的,有更好想法的小伙伴们我们可以一起讨论哦,所以top=View的高度/2,但是效果没那么好,然后又微调了下,具体请看上图代码
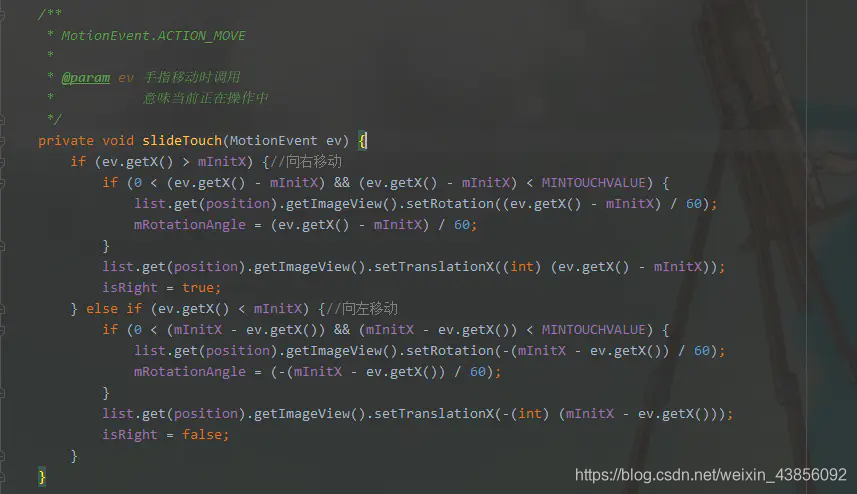
准备工作已完成,下边就是重头戏了,View的滑动,需要进行平移与旋转,所以我们需要在 MotionEvent.ACTION_MOVE 时进行操作,代码如下

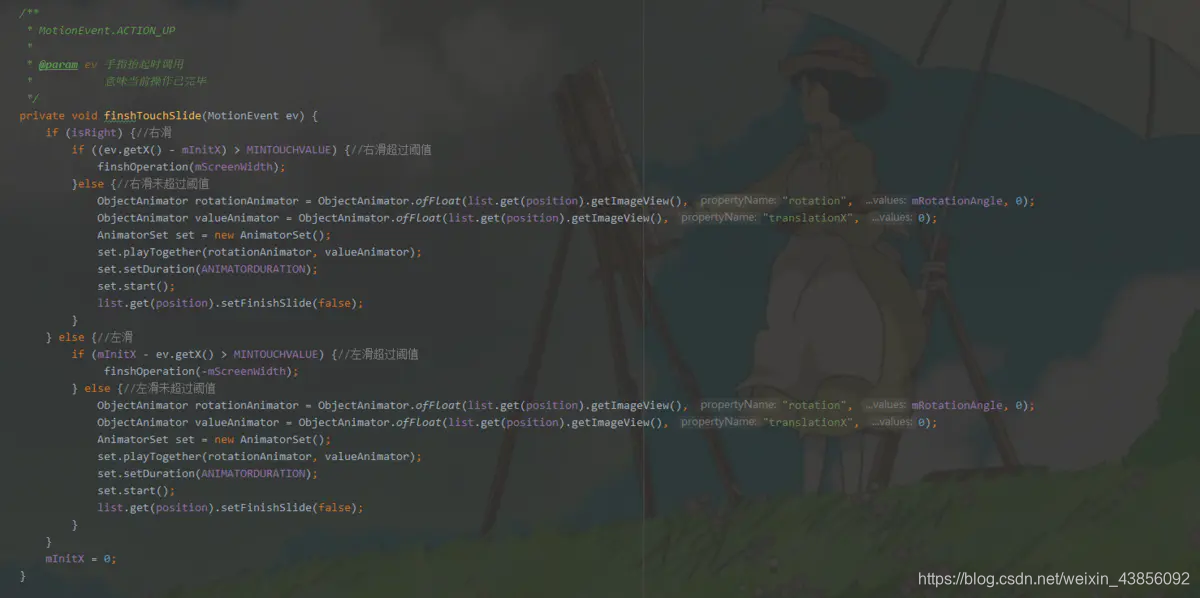
主要使用setTranslationX()方法与setRotation()方法进行平移和旋转,主要的动画是在 MotionEvent.ACTION_UP时操作,代码如下

两种情况—超过滑动阈值&&未超过滑动阈值时
超过滑动阈值时,直接滑出屏幕
未超过滑动阈值时,回弹动画并复位
关于如何判断左滑还是右滑,请看图1-9中代码,大体思路就是记录MotionEvent.ACTION_DOWN时的X坐标mInitx,然后滑动时根据移动的坐标与mInitX做比较,从而判断是左滑还是右滑
如此一来,图1-2 思维导图中的第一步就完成了
我感觉接下来是整个动画效果的灵魂了,类似抽屉效果,卡片向前推进效果(因为我也不知道怎么给他起名字,暂时就叫这个吧😂,小伙伴们能明白就行)
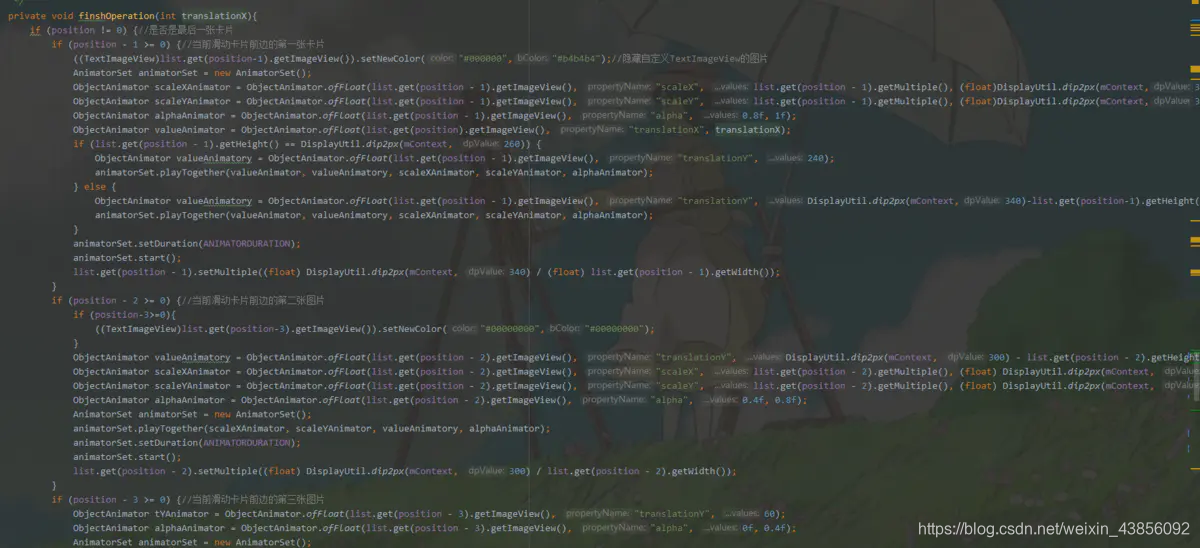
仔细观察动画不难发现这个动画的核心就是放大,当第一个View滑动出屏幕后,第二个View会放大至第一View的大小,并移动到第一个View的所在的位置,大体思路有了,下边就开始动手吧

因为代码有点长截不全,具体代码请大家移步到Gitee查看,代码写的比较乱,但是因为时间关系,就暂且先这样了,还望各位小伙伴见谅,主要使用ObjectAnimator来完成需要实现的动画效果,关于ObjectAnimator不了解的大家可以自行百度
主要展示的是三个View,所以其他View可以隐藏掉,所以就从position-1、position-2、position-3 入手,至于为什么是减而不是加,是因为View是从List集合的后边往前展示的,即List集合中的最后一个为屏幕上第一个展示的View,每个View执行相应的放大,旋转,透明动画,其实并不复杂,就是具体数值上麻烦一点,这样第二步就完成了
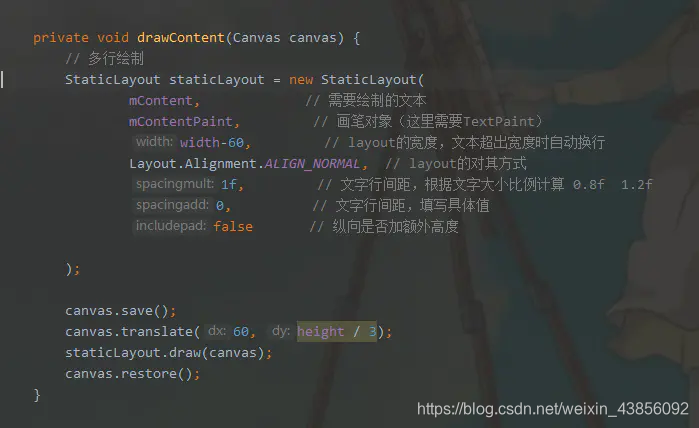
最后一步则是需要展示文字,然后我个人的想法就是自己去自定义可以带文字的ImageView,TextImageView
绘制比较重要的就是文字换行

这样最后一步就完成了,其实思路很简单,麻烦的是动画具体的数值比较难测算,整体动画只是用固定的数值去实现的并不完整,因为时间关系现在没法完成活数值设置以及屏幕适配,有兴趣的小伙伴可以自行修改
最后非常感谢小伙伴们耐心的看完这篇文章,这是我第一次写文章,写的不好,请大家多多见谅,有错误还请大家提出,我会第一时间修改,希望小伙伴们可以给个Star,你们的支持就是我最大的动力,祝小伙伴们开心每一天,早日达成自己的目标。
因为GitHub间歇性打不开,附上Gitee的地址:https://gitee.com/G_yk/netease-animation
——创作不易,转载请注明作者,谢谢~~~