
import 'dart:io';
import 'dart:typed_data';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
import 'package:signature/signature.dart';
import 'package:tg/providers/flutter/permission.dart';
import 'package:tg/providers/http/uploadfile.dart';
class SignaturePage extends StatefulWidget {
SignaturePage({Key key}) : super(key: key);
@override
_SignaturePageState createState() => _SignaturePageState();
}
class _SignaturePageState extends State<SignaturePage> {
final SignatureController _controller = SignatureController(
penStrokeWidth: 1,
penColor: Colors.black,
exportBackgroundColor: Colors.blue,
);
///下载文件
Future<File> getFile(data) async {
checkPermissionStorage(); //申请权限
final filename = DateTime.now().millisecondsSinceEpoch;
Directory directory = await getApplicationDocumentsDirectory();
String dir = directory.path;
File file = new File('$dir/$filename');
await file.writeAsBytes(data);
return file;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
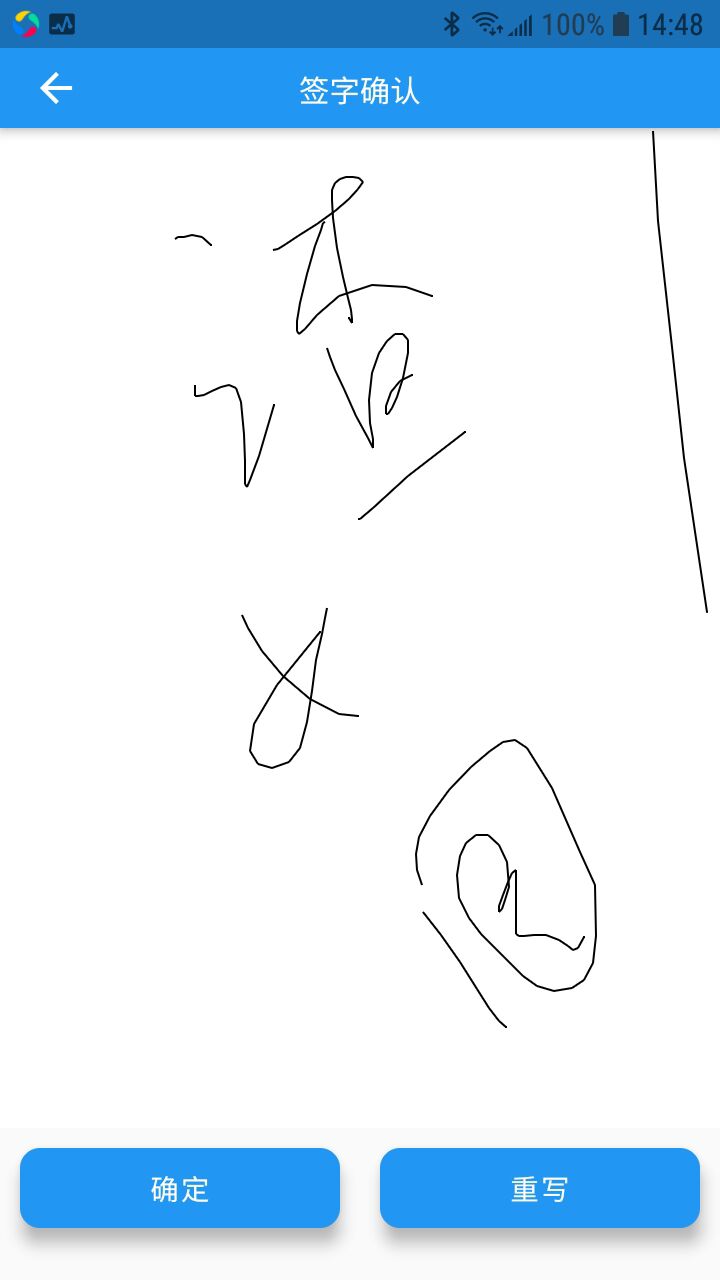
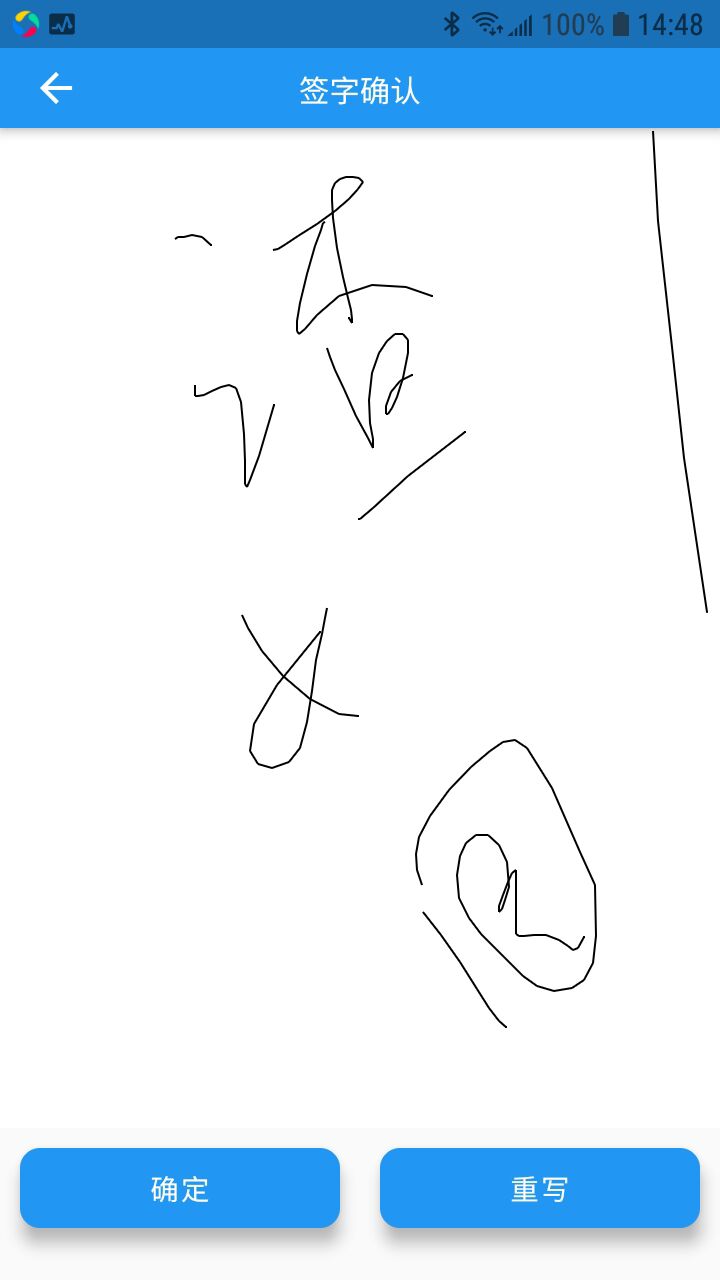
"签字确认",
style: TextStyle(fontSize: 16),
),
centerTitle: true,
toolbarHeight: 40,
),
body: ListView(
children: <Widget>[
Signature(
controller: _controller,
height: 500,
backgroundColor: Colors.white,
),
//OK AND CLEAR BUTTONS
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Container(
height: 40,
margin: EdgeInsets.all(10),
child: FloatingActionButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
heroTag: 1,
onPressed: () async {
// if (_controller.isNotEmpty) {
final Uint8List data =
await _controller.toPngBytes();
File file = await getFile(data);
uploadFile(file); //上传文件
// 预览
// if (data != null) {
// await Navigator.of(context).push(
// MaterialPageRoute<void>(
// builder: (BuildContext context) {
// return Scaffold(
// appBar: AppBar(
// title: Text(
// "预览",
// style: TextStyle(fontSize: 16),
// ),
// centerTitle: true,
// toolbarHeight: 40,
// ),
// body: Center(
// child: Container(
// color: Colors.white,
// child: Image.file(file),
// ),
// ),
// );
// },
// ),
// );
// }
},
child: Text("确定"),
))),
Expanded(
child: Container(
height: 40,
margin: EdgeInsets.all(10),
child: FloatingActionButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)),
heroTag: 2,
onPressed: () async {
setState(() => _controller.clear());
},
child: Text("重写"),
)))
],
),
),
],
));
}
}
|