什么时候需要用到 Content Hugging Prlority
一般遇到在xib中 2个控件的约束不明确的时候,例如宽度高度不确定,系统会提示让你 增加 或者 减少 Content Hugging Prlority,字面意思是内容拥抱优先级.可以理解为,按照当前控件的大小设置优先级.当前控件的优先级高,大小就由当前控件的内容决定.内容比较抽象,看下面的例子
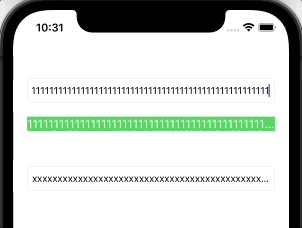
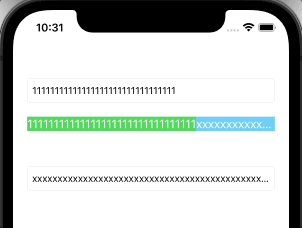
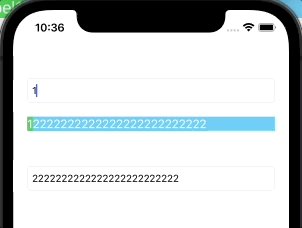
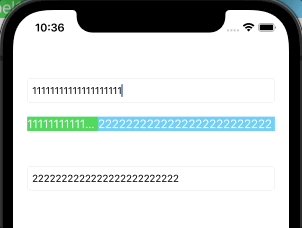
例子1运行效果
左边绿色的label1和右边蓝色label2是挨在一起的,但是左边绿色的label1的内容变大以后会挤压右边蓝色的label2. 但是蓝色的label2内容变多,却不会挤压左边的绿色label1

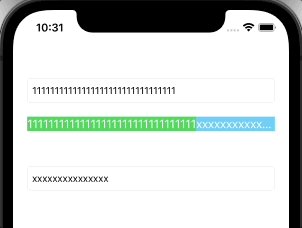
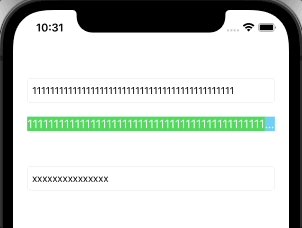
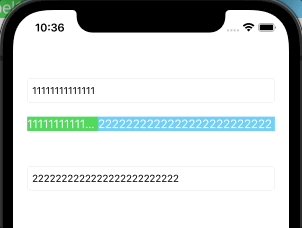
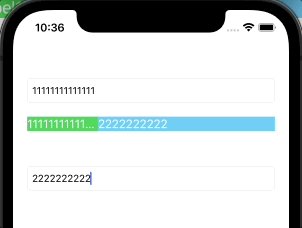
例子2运行效果
下面要求比上面多了左边的绿色label1最大宽度是100,超过100以后就不在挤压右边的蓝色label2了.

例子一的xib操作方法

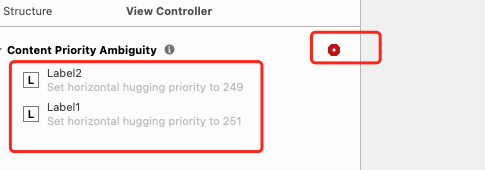
左边的label1和右边的label2,左边靠近屏幕20,右边挨着label2,上下也都有固定距离,但是没有规定宽度和高度,因为没有规定宽度高度,所以系统会报错,提示约束不确定,并且会提示你修改水平拥抱优先级.

我们修改label的优先级,提高,把默认的250改成251,这样,label1的内容优先级高,label1就会挤压lable2

例子而的xib操作方法
只要在label上面添加一个宽度<= 100就可以了
先把添加label的宽度为100

然后把宽度100的约束改成 <= 100
如下图,点击 witdth 100右边的 edit ,然后constant 右边选择 <=
