本文地址:https://blog.csdn.net/qq_40785165/article/details/119813410,转载需附上此链接
不畏浮云遮望眼,自缘身在最高层。
大家好,我是小黑,一个还没秃头的程序员~~~
今天介绍个新鲜的知识,iOS开发中的警告框与操作表(即多选择的提醒框),前段时间不是在虚拟机上装了个macos系统吗,想着拿起来玩玩,由于系统版本无法更新,所以只能安装Xcode8,所以如果控件的使用已经过时还请见谅,重在学习。
- 编译器:Xcode
- 语言:Swift
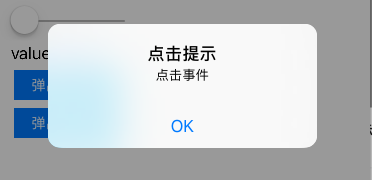
效果图如下:


(一)准备两个按钮,分别添加点击事件,分别用于弹出警告框以及操作表
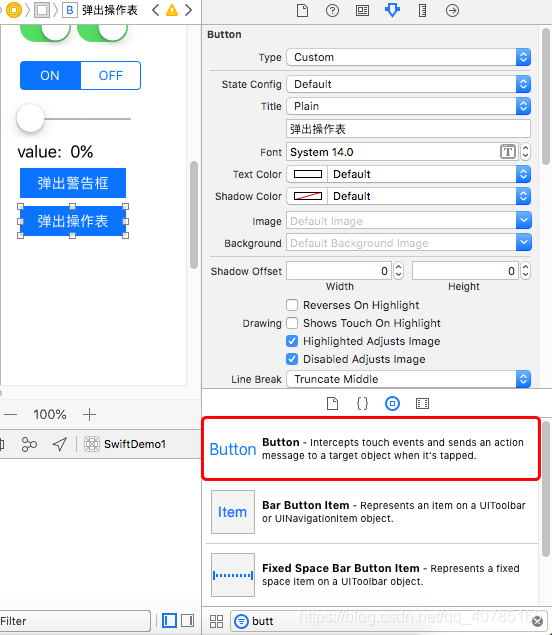
打开故事板Main.storyboard,从对象库拖拉两个按钮进故事板,并摆放在相应位置,如下图:

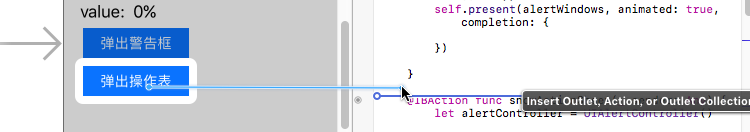
要想添加各种事件,也可通过拖拉绑定的方式进行,点击右上角的编辑助手按钮,显示辅助编辑窗口,选中你要添加事件的控件,按住control键并同时拖拽鼠标到辅助编辑窗口,如下图:

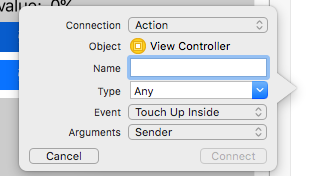
松开鼠标可以配置关于你想链接的是事件或者是变量名,如下图:

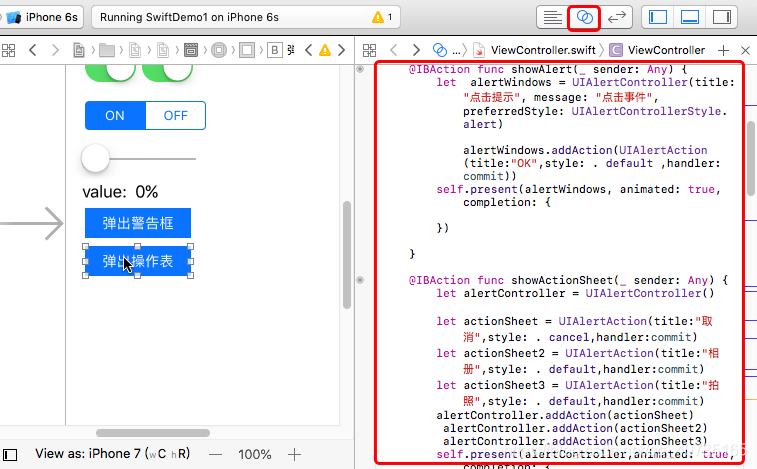
这里我们选择Action,Name即事件方法名,type即参数类型,Event即事件类型,如点击、内容变化等,并在辅助编辑窗口中编写方法中的逻辑,实现警告框与操作表的实现,如下图

代码如下:
警告框:
@IBAction func showAlert(_ sender: Any) {
let alertWindows = UIAlertController(title: "点击提示", message: "点击事件", preferredStyle: UIAlertControllerStyle.alert)
alertWindows.addAction(UIAlertAction(title:"OK",style: . default ,handler:commit))
self.present(alertWindows, animated: true, completion: {
})
}
操作表:
@IBAction func showActionSheet(_ sender: Any) {
let alertController = UIAlertController()
let actionSheet = UIAlertAction(title:"取消",style: . cancel,handler:commit)
let actionSheet2 = UIAlertAction(title:"相册",style: . default,handler:commit)
let actionSheet3 = UIAlertAction(title:"拍照",style: . default,handler:commit)
alertController.addAction(actionSheet)
alertController.addAction(actionSheet2)
alertController.addAction(actionSheet3)
self.present(alertController,animated: true,completion: {
})
}
以上两种对话框都是通过UIAlertController与UIAlertAction的配合进行开发的,通过改变这两个控件的style属性实现不同的对话框效果,具体看上述代码中样式字段的值的不同
好了,关于iOS中警告框与操作表的实现就介绍完毕了,初入领域,博客仅为记录学习过程,若能帮到大家,不胜荣幸,大家晚安!