对话框作为一个挺重要的东西,这里来说一下,细细一数也蛮多的,本文包括
[1].SimpleDialog
[2].AlertDialog
[3].CupertinoAlertDialog
[4].Dialog中的组件状态更新
[5].SnackBar
[6].BottomSheet
[7].DatePicker
[8].TimePickerwTimePicker,
[9].CupertinoPicker
[10].CupertinoDatePicker
[11].CupertinoTimerPicker
0.搭个场子再说
class DialogShow extends StatefulWidget {
@override
_DialogShowState createState() => _DialogShowState();
}
class _DialogShowState extends State<DialogShow> {
@override
Widget build(BuildContext context) {
var title = Container(
alignment: AlignmentDirectional.center,
child: Text(
"Dialog Unit",
style: TextStyle(fontSize: 30),
),
);
Map<String, Function> buttons = {
"对话框SimpleDialog": _showSimpleDialog,
"对话框AlertDialog": _showAlertDialog,
"对话框CupertinoAlertDialog": _showCupertinoAlertDialog,
"对话框显示自己": _showWidgetDialog,
"对话框显示StatefulWidget": _showStatefulWidgetDialog,
"Scaffold": _showScaffold,
"BottomSheet": _showBottomSheet,
"DatePicker": _showDatePicker,
"TimePicker": _showTimePicker,
"CupertinoPicker": _showCupertinoPicker,
"CupertinoDatePicker": _showCupertinoDatePicker,
"CupertinoTimerPicker": _showCupertinoTimerPicker,
};
var btns= buttons.keys.toList().map((str){//构建按钮组件列表
return RaisedButton(
onPressed: () {
buttons[str](context);
},
child: Text(str),
);
}).toList();
var result =Column(children: <Widget>[title,Column(
children: btns,
)],) ;
return result;
}
}
1.对话框:SimpleDialog
通过showDialog来创建对话框,传入BuildContext对象,通过builder构造器来创建组件
简单的对话框,只要一条条的东西可以选择SimpleDialog,比如:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VLvZIRfe-1629539195947)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f355d96f276b?imageView2/0/w/1280/h/960/ignore-error/1)]
_showSimpleDialog(BuildContext context) {
var strs=['云深不知处内亥时息,卯时起',
"云深不知处内不可挑食留剩,不可境内杀生",
"云深不知处内不可私自斗殴,不可淫乱",
"云深不知处禁止魏无羡入内,不可吹笛"];
var title = Row(//标题
children: <Widget>[
Image.asset("images/icon_lwj.png", width: 30,height: 30,),
SizedBox(width: 10,),
new Text("蓝氏家规")],
);
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: title,
children: strs.map((str){
return SimpleDialogOption(
child: Row(children: <Widget>[
Icon(Icons.turned_in_not,color: Colors.blue,),Text(str)],) ,
onPressed: () {
Navigator.of(context).pop(str);
print(str);
},
);
}).toList(),
);
});
}
3.对话框:AlertDialog
AlertDialog组件包括标题(title)、内容(content)、actions(行为),还有一些阴影,颜色形状等辅助属性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SyNRvg06-1629539195948)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f145e19c8ac3?imageView2/0/w/1280/h/960/ignore-error/1)]
_showAlertDialog(BuildContext context) {
var title = Row(//标题
children: <Widget>[
Image.asset("images/icon_wwx.png", width: 30,height: 30,),
SizedBox(width: 10,),
new Text("表白")],
);
var content = Row(//内容
children: <Widget>[
Text("我💖你,你是我的"),
Image.asset("images/icon_ylm.png",width: 30, height: 30, )],
);
showDialog(
context: context,
builder: (context) => //构造器
AlertDialog(title: title, content: content, actions: <Widget>[
FlatButton(
child: Text("不要闹"),
onPressed: () {
Navigator.of(context).pop();
},
),
FlatButton(
child: Text("走开"),
onPressed: () {
Navigator.of(context).pop();
},
)
]));
}
3.对话框:CupertinoAlertDialog
Cupertino风格的对话框
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-c6RaepCm-1629539195949)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f463bb4507ab?imageView2/0/w/1280/h/960/ignore-error/1)]
void _showCupertinoAlertDialog(BuildContext context) {
var title = Row(//标题
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset("images/icon_wwx.png", width: 30,height: 30,),
SizedBox(width: 10,),
new Text("表白")],
);
var content = Row(
children: <Widget>[
Text("我💖你,你是我的",style: TextStyle(fontSize: 20),),
Image.asset("images/icon_ylm.png", width: 40, height: 40, ) ],
);
var dialog = CupertinoAlertDialog(
content: content,
title: title,
actions: <Widget>[
CupertinoButton( child: Text("不要闹"),
onPressed: () {
Navigator.pop(context);
},
),
CupertinoButton( child: Text("走开"),
onPressed: () {
Navigator.pop(context);
},
),
],
);
showDialog(context: context, builder: (context) => dialog);
}
4.瞎玩一下
既然对话框里面显示的是一个Widget,那我把它自己显示出了会怎么样?
现在Dialog应该不难玩了吧,既然什么Widget都能放进去,还有什么好怕的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Irj9yYdA-1629539195951)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f50a9abe8a57?imageslim)]
_showWidgetDialog(BuildContext context) {
showDialog(
context: context,
builder: (context) {
return this.widget;
});
}
5.对话框中的StatefulWidget
想要更新对话框里的组件状态,可以用StatefulBuilder,里面回调的StateSetter对象
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KFm3QVx4-1629539195952)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f80fb6ee62cf?imageslim)]
_showStatefulWidgetDialog(BuildContext context) {
var progress = 0.0;
StateSetter stateSetter;
Timer.periodic(Duration(milliseconds: 100), (timer) {//计时器模拟进度增加
progress += 0.1;
if (stateSetter != null) {
stateSetter(() {});
}
if (progress >= 1) {
timer.cancel();
stateSetter = null;
Navigator.of(context).pop();
}
});
var statefulBuilder = StatefulBuilder(
builder: (ctx, state) {
stateSetter = state;
return Center(
child: SizedBox(width: 150, height: 150,
child: Card(elevation: 24.0,
color: Colors.blue.withAlpha(240),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.white),
value: progress,
),
SizedBox(height: 20,),
Text("Loading...",
style: TextStyle(color: Colors.white),),
SizedBox(height: 5,),
Text("done ${((progress-0.1) * 100).toStringAsFixed(1)}%",
style: TextStyle(color: Colors.white),),
],
),
),
),
);
},
);
showDialog(context: context, builder: (ctx) => statefulBuilder);
}
6.底部弹框:SnackBar
这个比较简单,使用Scaffold.of方法获取ScaffoldState调用showSnackBar
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dfBwZUYA-1629539195953)(https://user-gold-cdn.xitu.io/2019/8/8/16c6f9b5a6bacf23?imageslim)]
_showScaffold(BuildContext context) {
var snackBar = SnackBar(
backgroundColor: Color(0xffFB6431),//颜色
content: Text('Hello!'),//内容
duration: Duration(seconds: 3),//持续时间
action: SnackBarAction(
label: '确定',
onPressed: () {
print("Flutter之旅");
}));
Scaffold.of(context).showSnackBar(snackBar);//这样就行了
}
7.底部抽屉:BottomSheet
用法和SnackBar相似,更强的是底部栏的child你想放什么都可以。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-D9KuXQCB-1629539195953)(https://user-gold-cdn.xitu.io/2019/8/8/16c6fbaad01a3a3d?imageslim)]
bool _showing=false;
_showBottomSheet(BuildContext context) {
var bottomSheet = BottomSheet(
onClosing: () {},
builder: (context) => (Container(
color: Color(0xdde3fbf6),
height: 150,
child: Center(
child: Image.asset("images/wy_300x200_filter.jpg"),
),
)));
if(_showing){
Navigator.of(context).pop();
}else{
Scaffold.of(context).showBottomSheet(bottomSheet.builder); //这样就行了
}
_showing=!_showing;
}
8.日历选表:showDatePicker
返回一个DataTime泛型的Future对象
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BexC7QhQ-1629539195954)(https://user-gold-cdn.xitu.io/2019/8/8/16c70499c76c7a1a?imageView2/0/w/1280/h/960/ignore-error/1)]
void _showDatePicker(BuildContext cxt) {
showDatePicker(
context: cxt,
initialDate: DateTime.now(),
firstDate: DateTime(2018),
lastDate: DateTime(2030),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
).then((data){
print(data);
});
}
9.时间选表:showDatePicker
返回一个TimeOfDay泛型的Future对象
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Rl2LW2x8-1629539195954)(https://user-gold-cdn.xitu.io/2019/8/8/16c704d7e4ac53a3?imageView2/0/w/1280/h/960/ignore-error/1)]
void _showTimePicker(BuildContext cxt) {
showTimePicker(
context: cxt,
initialTime: TimeOfDay(hour: 11, minute: 45),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
).then((data){
print(data);
});
}
10.选择表:CupertinoPicker
ios风格的选择表,感觉还挺好看
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MPcxX5Eu-1629539195955)(https://user-gold-cdn.xitu.io/2019/8/8/16c7036ed773f64d?imageslim)]
void _showCupertinoPicker(BuildContext context){
var names=['魏祖','蓝二','江姐','江舅','瑶妹'];
final picker = CupertinoPicker(
itemExtent: 40,
onSelectedItemChanged: (position){
print('The position is ${names[position]}');
}, children: names.map((e){
return Text(e);
}).toList());
showCupertinoModalPopup(context: context, builder: (cxt){
return Container(
height: 200,
child: picker,
);
});
}
11.日期选卡:CupertinoPicker
挺方便的
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yHE2lOCz-1629539195955)(https://user-gold-cdn.xitu.io/2019/8/8/16c703cdfb868f8c?imageslim)]
_showCupertinoDatePicker(BuildContext context){
final picker =CupertinoDatePicker(
onDateTimeChanged: (date){
print("当前日期、时间 ${date.toString()}");
},
initialDateTime: DateTime(1994),
);
showCupertinoModalPopup(context: context, builder: (cxt){
return Container(
height: 200,
child: picker,
);
});
}
12.日期选卡:CupertinoPicker
不多说,看效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C8mstxX6-1629539195956)(https://user-gold-cdn.xitu.io/2019/8/8/16c70438764b1b5d?imageslim)]
void _showCupertinoTimerPicker(BuildContext cxt){
final picker = CupertinoTimerPicker(onTimerDurationChanged: (duration){
print('当前时间 $duration');
});
showCupertinoModalPopup(context: cxt, builder: (cxt){
return Material(child: Container(
height: 200,
child: picker,
),);
});
}
好了,本文就到这里。
结语
本文到此接近尾声了,如果想快速尝鲜Flutter,《Flutter七日》会是你的必备佳品;如果想细细探究它,那就跟随我的脚步,完成一次Flutter之旅。
另外本人有一个Flutter微信交流群,欢迎小伙伴加入,共同探讨Flutter的问题,本人微信号:zdl1994328,期待与你的交流与切磋。
最后
有小伙伴私信问Compose的问题,好不好用啊,现在要不要学啊?
其实答案很简单,自从谷歌2019年公布了声明式UI框架Jetpack Compose后,两年多的时间,各种大力宣传,和大量资源的倾斜,API功能都趋于稳定了。
至于好不好用,各种用过的同行都是持肯定态度的。优势大概就是这四点:
强大的工具和直观的Kotlin API
简化并加速了Android上的UI开发
可以帮助开发者用更少更直观的代码创建View
有更强大的功能,以及还能提高开发速度
这么大的优势,毋庸置疑,肯定是要学的嘛,而且越快掌握越好。别等刀架到脖子上了,才去练金钟罩。
至于怎么快速上手,可以给大家免费分享一份**《Jetpack Compose 完全开发手册》**,手把手教大家从入门到精通。
第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
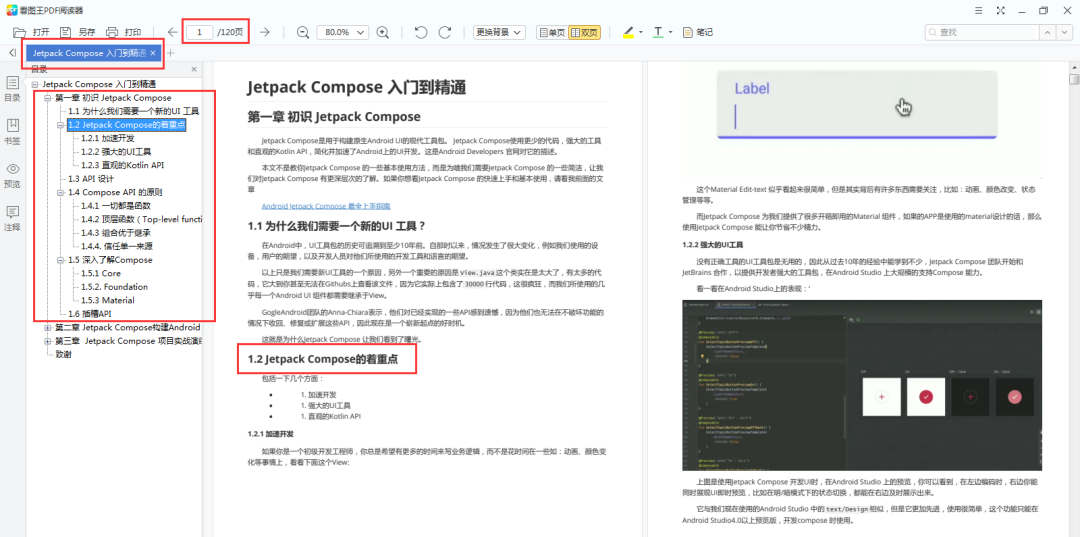
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

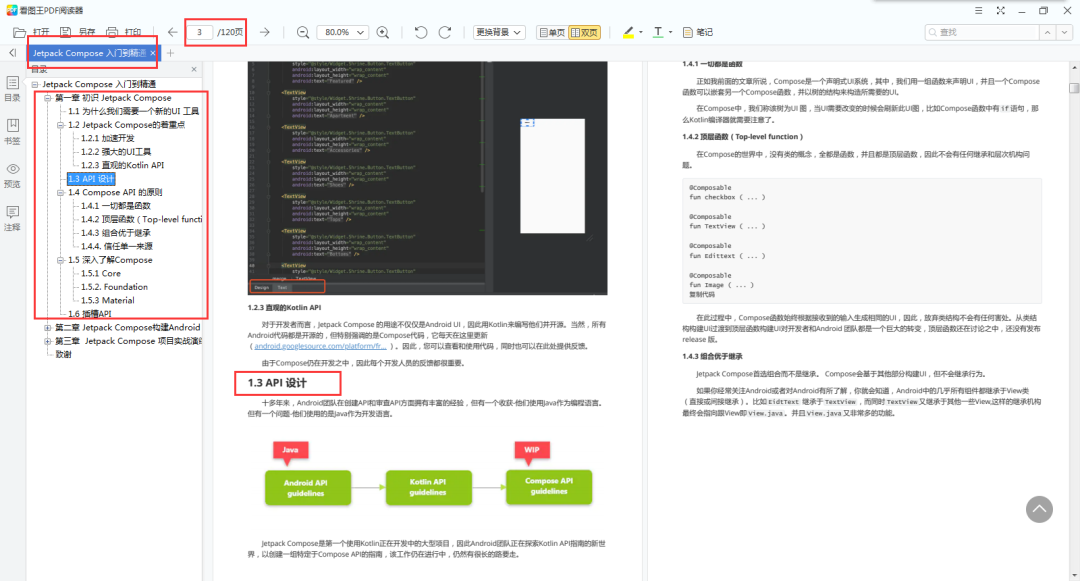
- API 设计

- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

- 深入了解Compose
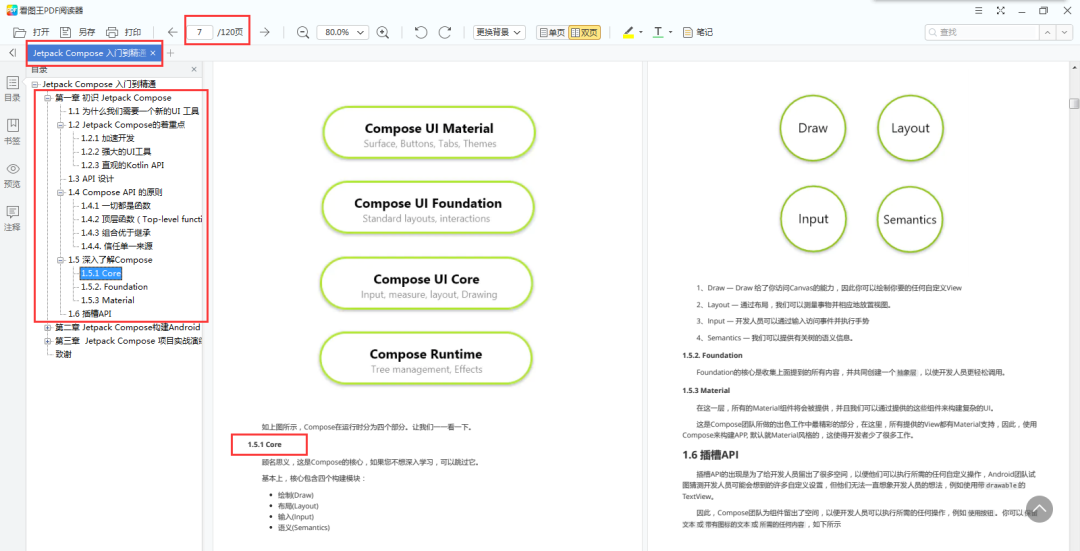
Core
Foundation
Material

- 插槽API
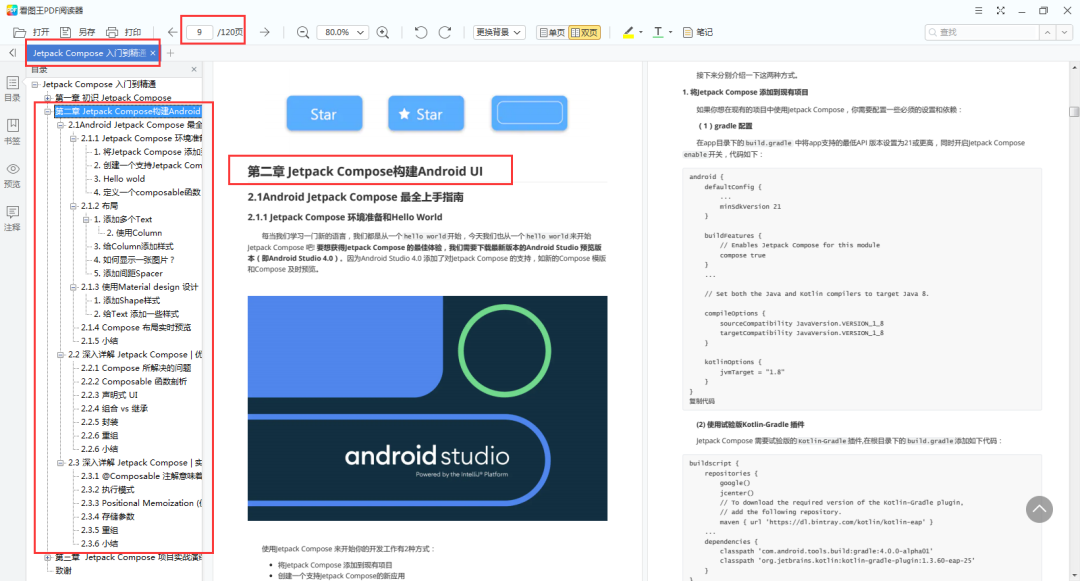
第二章 Jetpack Compose构建Android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
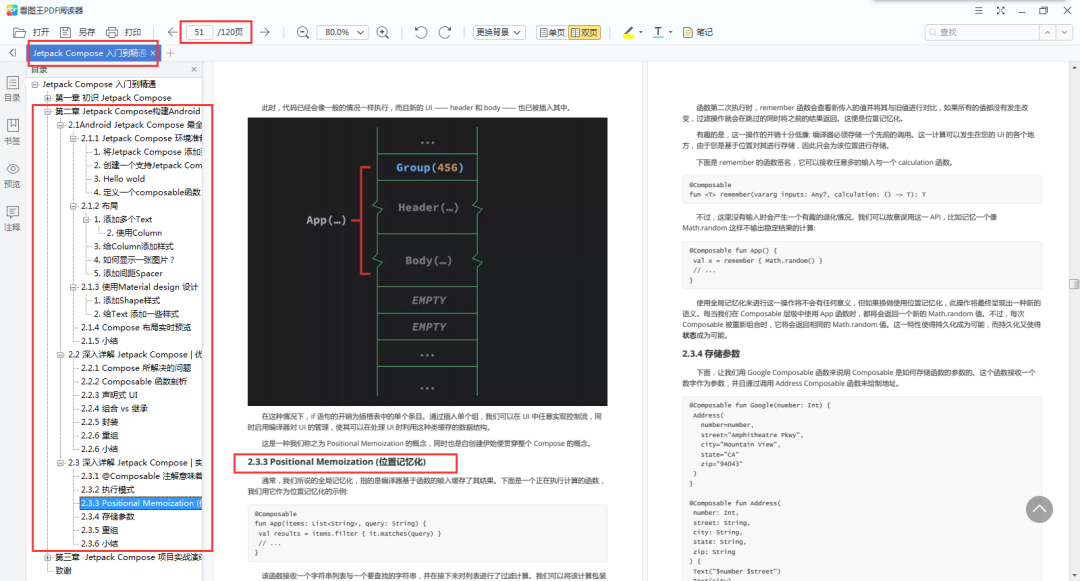
Positional Memoization (位置记忆化)
存储参数
重组
……

第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

- Jetpack Compose应用2
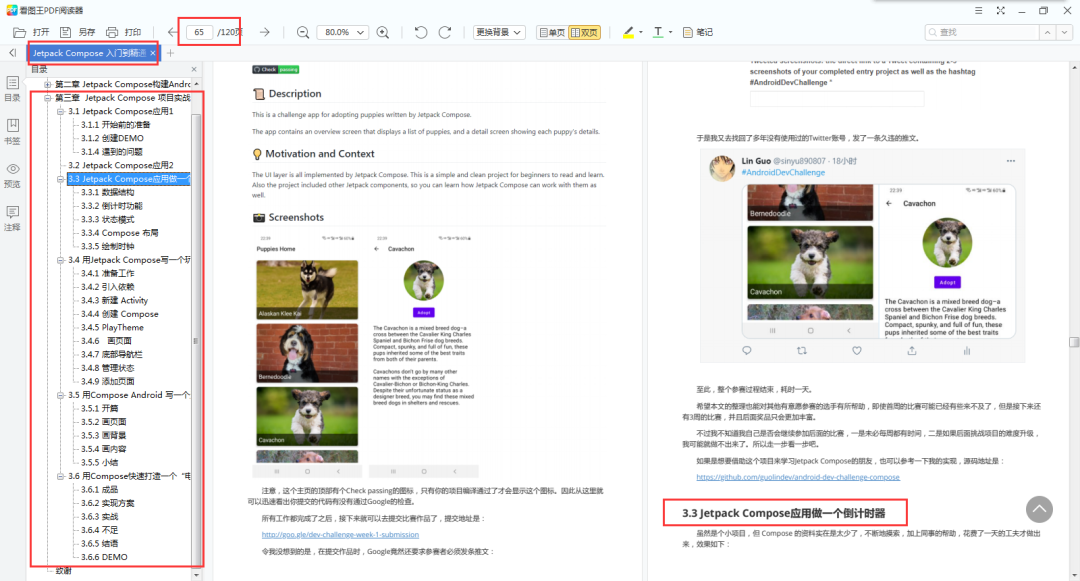
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的小伙伴,可以微信扫下方二维码免费领取
