志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
Flutter 用来快速开发 Android iOS平台应用,在Flutter 中,通过 fluwx 插件来实现微信分享功能
1 集成插件
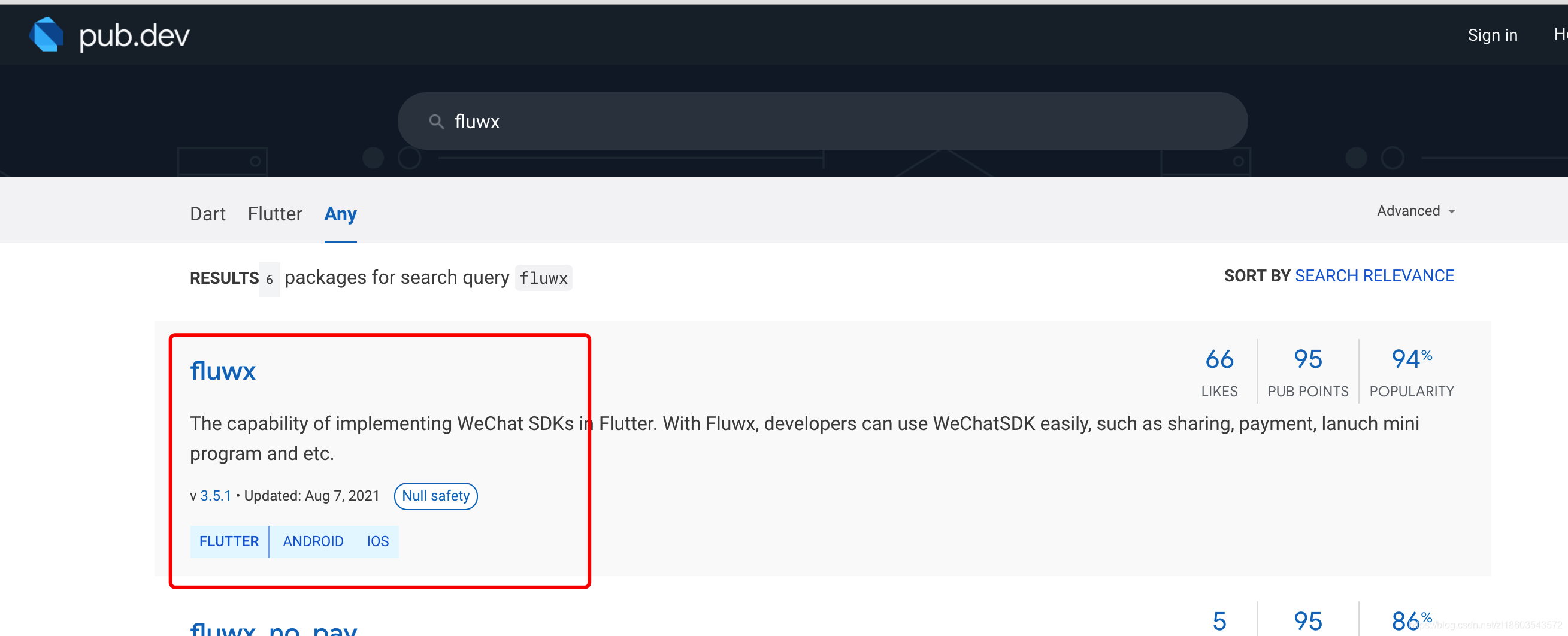
使用插件 fluwx 点击这里查看最新版本
fluwx: ^3.5.1

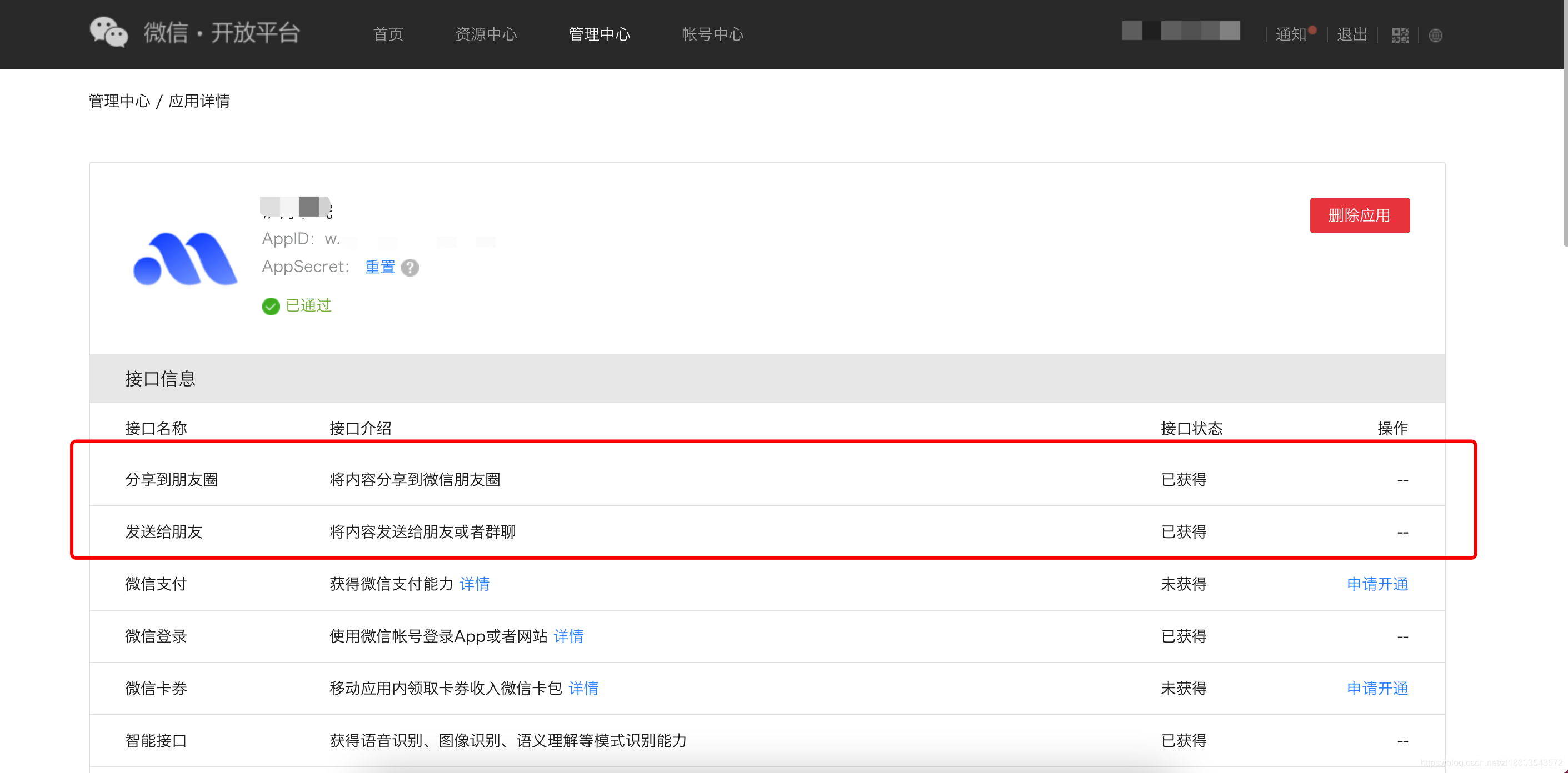
2 在微信开放平台注册开发者账号以及创建你的应用程序

创建应用填写基本的应用信息后,提交微信平台审核,审核通过后

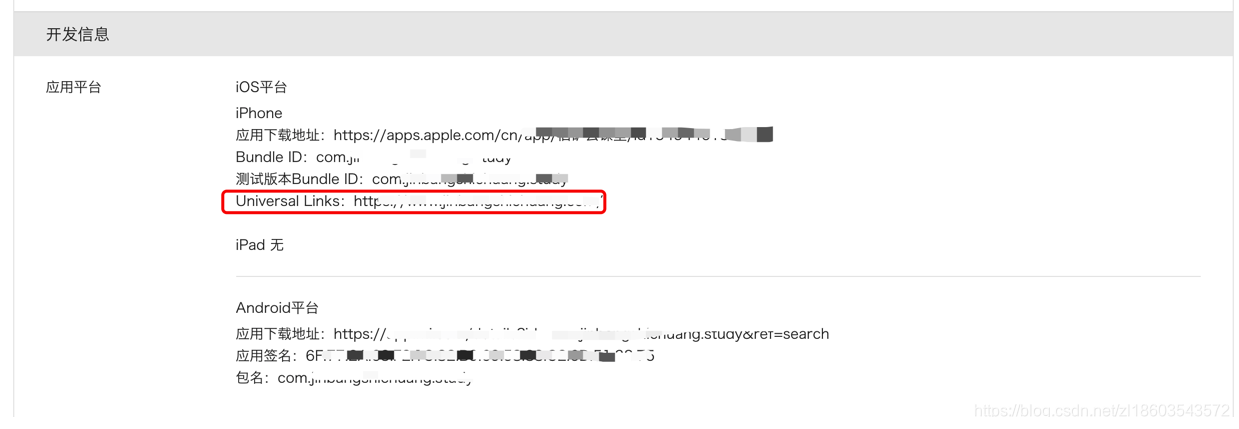
从这里拿到 AppID ,然后再将配置的 iOS 平台的 Universal Links 拿过来

3 在分享页面
3.1 初始化
@override
void initState() {
super.initState();
_initFluwx();
}
_initFluwx() async {
await registerWxApi(
appId: "",
doOnAndroid: true,
doOnIOS: true,
universalLink: "");
}
3.2 检测微信是否安装
如点击按钮时进行分享,分享前检查一下
var result = await isWeChatInstalled;
if (result != null && !result) {
ToastUtils.showToast("无法打开微信 请检查是否安装了微信");
return;
}
3.3 分享微信消息
//分享后打开的图文连接
String linkUrl ="";
//分享的小图片
String imageUrl ="";
/// 分享到好友
var model = WeChatShareWebPageModel(
//链接
linkUrl,
//标点
title: "",
//小图
thumbnail:
WeChatImage.network(imageUrl),
//微信消息
scene: WeChatScene.SESSION,
);
LogUtils.e("wvyb");
shareToWeChat(model);
4 常见错误分析
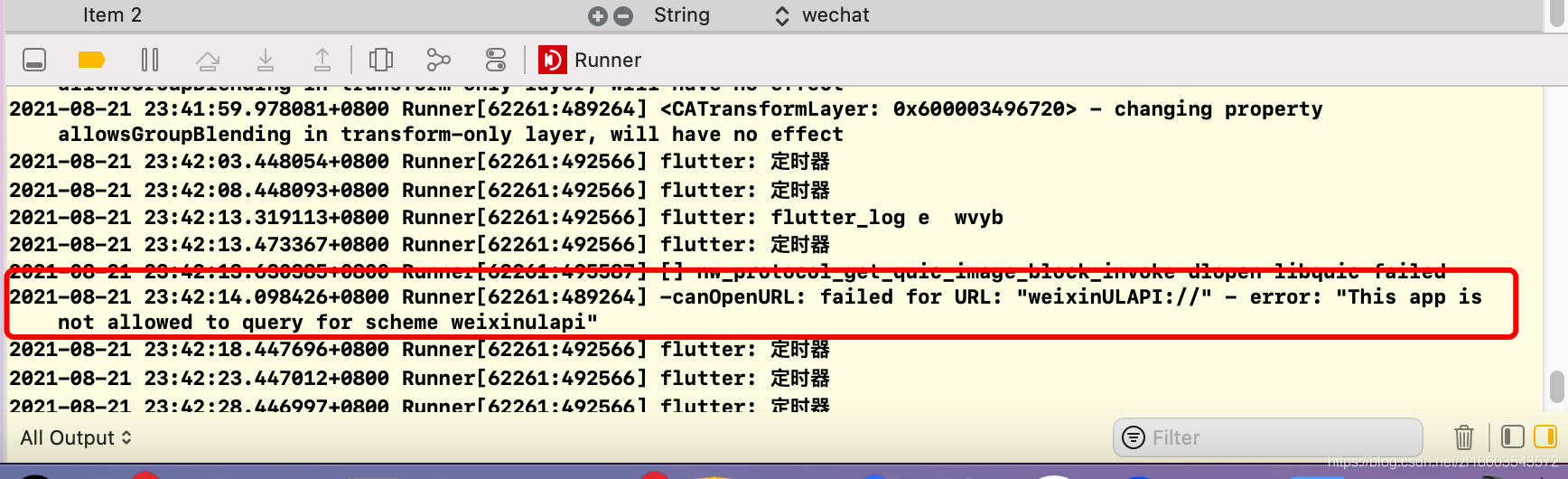
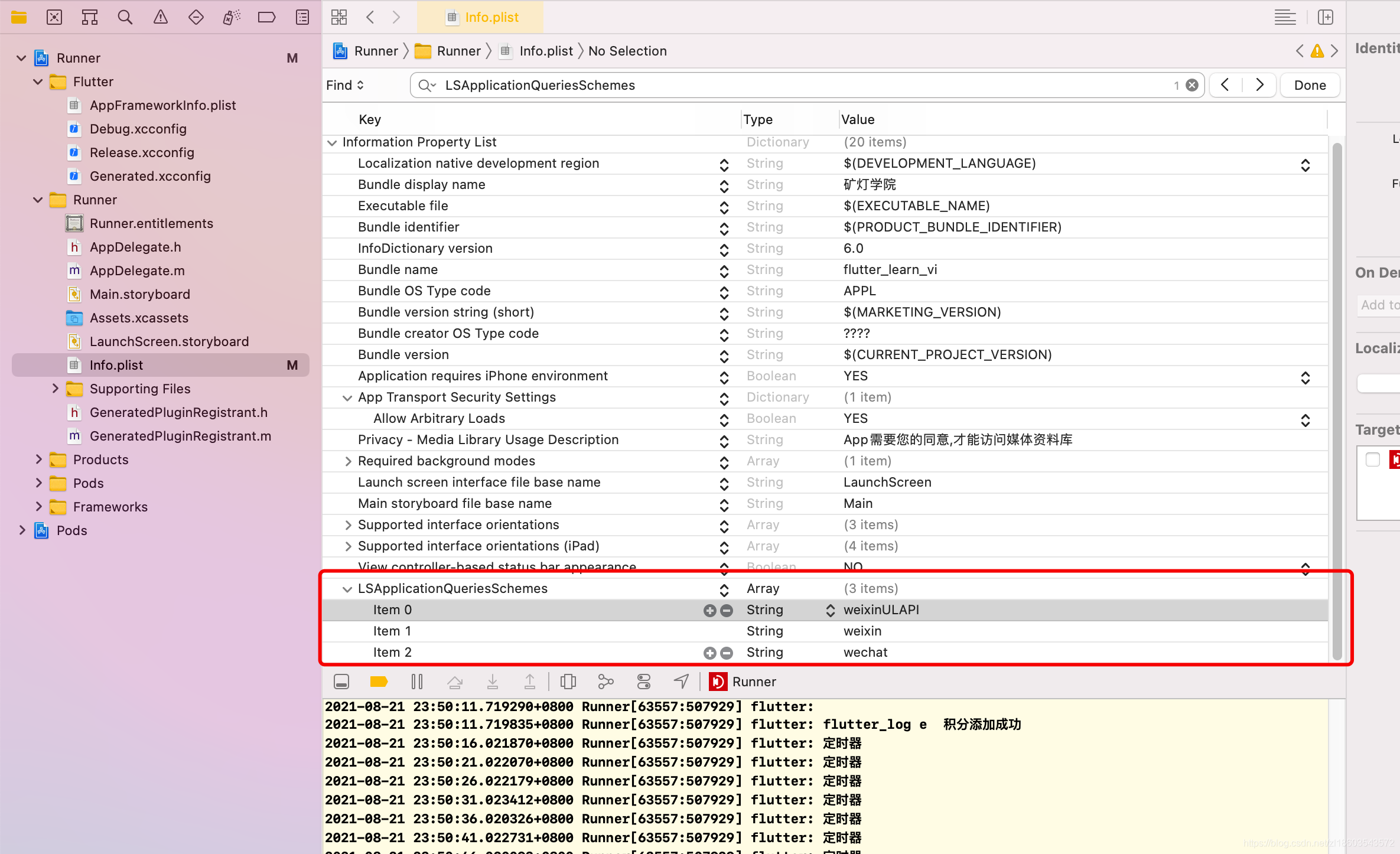
错误一 iOS 平台 未配置白名单

-canOpenURL: failed for URL: "weixinULAPI://" - error: "This app is not allowed to query for scheme weixinulapi"

<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixinULAPI</string>
<string>weixin</string>
<string>wechat</string>
</array>
错误 2 未安装微信 报错
failed for URL: "weixinULAPI://" - error: "The operation couldn’t be completed. (OSStatus error -10814.)"
解决方法 在分享前检查一下是否安装了微信 ,没有安装则提示用户未安装微信
var result = await isWeChatInstalled;
if (result != null && !result) {
ToastUtils.showToast("无法打开微信 请检查是否安装了微信");
return;
}
