autoresizing(不建议使用)
参考父容器来设置子控件,不能参考兄弟容器,被淘汰
-
设置

-
小技巧:点击
Preview,并双击屏幕,能显示各种设备的适配情况

-
代码实现
autoresizingMask的枚举属性,注意属性是相反的
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};
//同时设置多个
redView.autoresizingMask = UIViewAutoresizingFlexibleTopMargin|UIViewAutoresizingFlexibleWidth;
Autolayout
Autolayout的两个概念是参照和约束,参照是其他兄弟控件或者父控件,约束
Constraint(规则)是限制位置和大小
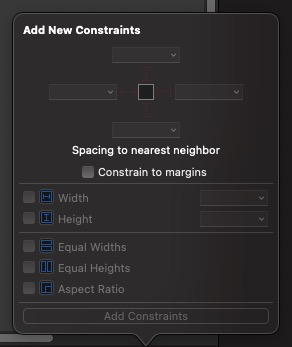
- 设置
Autolayout

Constrain to margins打勾是代表有边界,一般不打勾

constant是加上的参数,multipller是倍数

-
产生红色警告
检查是否必要约束(x,y),或者约束冲突,可以点击警告进行解决 -
产生黄色警告
与控制器设置的位置冲突,最终以约束为主 -
代码实现
先禁用autoresizing功能
view.translatesAutoresizingMaskIntoConstraints = NO;
UIView *blueView = [[UIView alloc]init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
//设置blue的高度为400
NSLayoutConstraint *blueHC = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:400];
//自己的约束添加在自己身上
[blueView addConstraint:blueHC];
//设置blue左边30
NSLayoutConstraint *blueLeft = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:blueView.superview attribute:NSLayoutAttributeLeft multiplier:1 constant:30];
//与他人属性相关添加在两者的父容器身上
[self.view addConstraint:blueLeft];
//设置blue右边30
NSLayoutConstraint *blueRight = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView.superview attribute:NSLayoutAttributeRight multiplier:1 constant:-30];
[self.view addConstraint:blueRight];
//设置blue上边30
NSLayoutConstraint *blueTop = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView.superview attribute:NSLayoutAttributeTop multiplier:1 constant:30];
[self.view addConstraint:blueTop];
参数1:对象A
参数2:对象A的属性
参数3:A与B的关系
参数4:对象B
参数5:对象B的属性
参数6:系数(相乘)
参数7:参数(直接加)
没有toItem设置nil,attribute设置NSLayoutAttributeNotAnAttribute
注意约束加在谁身上!
- 修改
constant,可以通过拖拽的方式在controller中修改
self.viewTopConstraint.constant += 100;
//如果需要加动画,多加一个语句
[UIView animateWithDuration:1 animations:^{
//myView是主页面
[self.myView layoutIfNeeded];
}];
size classes + Autolayout
size classes把屏幕进行分类,可以为不同的屏幕设置不同的约束
第三方框架Masonry
- 常用方法
//添加新约束
- (NSArray *)mas_makeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
//更新约束,会覆盖之前的约束
- (NSArray *)mas_updateConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
//完全移除旧约束,添加新约束
- (NSArray *)mas_remakeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;
- 基本属性
@property (nonatomic, strong, readonly) MASConstraint *left;
@property (nonatomic, strong, readonly) MASConstraint *top;
@property (nonatomic, strong, readonly) MASConstraint *right;
@property (nonatomic, strong, readonly) MASConstraint *bottom;
//首部
@property (nonatomic, strong, readonly) MASConstraint *leading;
//尾部
@property (nonatomic, strong, readonly) MASConstraint *trailing;
@property (nonatomic, strong, readonly) MASConstraint *width;
@property (nonatomic, strong, readonly) MASConstraint *height;
@property (nonatomic, strong, readonly) MASConstraint *centerX;
@property (nonatomic, strong, readonly) MASConstraint *centerY;
//文本基线
@property (nonatomic, strong, readonly) MASConstraint *baseline;
- 特殊属性
//(top, left, bottom, right)
@property (nonatomic, strong, readonly) MASConstraint *edges;
//(width, height)
@property (nonatomic, strong, readonly) MASConstraint *size;
//(centerX, centerY)
@property (nonatomic, strong, readonly) MASConstraint *center;
- 示例
UIImage *mainImage = [UIImage imageNamed:@"background"];
//主页展示
UIImageView *mainImageView = [[UIImageView alloc]init];
mainImageView.image = mainImage;
mainImageView.contentMode = UIViewContentModeScaleAspectFill;
mainImageView.clipsToBounds = YES;
[self.view addSubview:mainImageView];
[mainImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view);
make.right.equalTo(self.view);
make.top.equalTo(self.view).offset(50);
make.height.equalTo(@200);
}];
//AFN1
UIImageView *AFN1 = [[UIImageView alloc]init];
AFN1.image = mainImage;
AFN1.contentMode = UIViewContentModeScaleAspectFill;
AFN1.clipsToBounds = YES;
[self.view addSubview:AFN1];
[AFN1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view);
make.top.equalTo(mainImageView.mas_bottom);
make.width.equalTo(mainImageView).multipliedBy(0.5);
make.height.equalTo(@80);
}];
self.AFN1 = AFN1;
- 注意事项
使用Masonry不需要设置控件的translatesAutoresizingMaskIntoConstraints属性为NO,mas_makeConstraints和mas_updateConstraints以及mas_remakeConstraints内部已经帮我们设置了; - 安全区
// 顶部安全区高度.
#define JM_HeightStatusBar [UIApplication sharedApplication].statusBarFrame.size.height
// 底部安全区高度.
#define JM_HeightBottomSafeArea \
({float height = 0;\
if (@available(iOS 11.0, *)) {\
height = [[UIApplication sharedApplication] delegate].window.safeAreaInsets.bottom;\
}\
(height);})