1.将SDK引入项目中
一:aar包的引入:
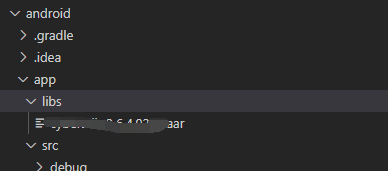
在android>app文件夹下创建文件夹 libs
将aar包移动到 libs 中

然后修改 app 下的 build.gradle 文件
在 android 对象中加入
repositories {
flatDir {
dirs 'libs' // aar目录
}
}
dependencies 加入
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation(name: '包名-23.6.2', ext: 'aar')//
有样式文件引用的话要将 所以样式文件引入 有冲突需要手动解决

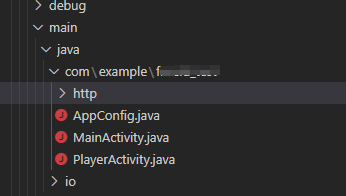
有界面需要也需要将 activity 引入

同时 需要在 AndroidManifest.xml 添加 activity 的引用
二:整个项目引入
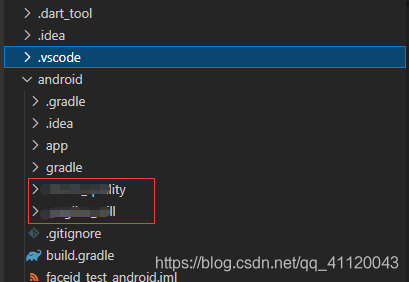
将项目直接复制到 android 目录下

在 settings.gradle 中添加 项目引用

在 build.gradle dependencies 对象 中加入
implementation project(path: ':项目名')
然后解决一下包名的冲突 即可 ,有 activity 需要引入的情况跟方法一同样的步骤。
2.Flutter 与 Android 的通信
这里我使用的是 MethodChannel 。还有两种其他的方法,感兴趣的同学可以去自行研究。
一:dart 中 调用 activity 中的方法
首先 定义 一个 channel 的 名称 与对象
private static final String CHANNEL_MEGLIVE = "com.exp.demo";
private MethodChannel mChannel;
//返回值
private MethodChannel.Result mChannelResult;
Android:
//初始化连接
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine){
super.configureFlutterEngine(flutterEngine);
GeneratedPluginRegistrant.registerWith(flutterEngine);
mChannel = new MethodChannel(flutterEngine.getDartExecutor(), "连接名称");
mChannel.setMethodCallHandler(this);
}
//设置回调函数
@Override
public void onMethodCall(@NonNull MethodCall call, @NonNull MethodChannel.Result result){
this.mChannelResult = result;
switch (call.method){
case "call1":
result.success("1");
break;
case "call2":
//取参数
int _p = (int) call.arguments;
//多个参数
int _p1 = (int) call.argument("_p1");
int _p2 = (int) call.argument("_p2");
result.success("123");
break;
default:
result.notImplemented();
break;
}
}
Flutter:
//初始化
final platform = const MethodChannel("com.exp.demo");
//调用
//无参
await widget.platform.invokeMethod("call1");
//有参
await widget.platform.invokeMethod<dynamic>(
"call2", {"_p1": "1", "_p2": "2"});
二:activity 中 调用 dart中的方法
在dart中设置回调函数
//在initState中加入
@override
void initState() {
platform.setMethodCallHandler(flutterMethod);
super.initState();
}
//然后声明回调方法
Future<dynamic> flutterMethod(MethodCall methodCall) async {
switch (methodCall.method) {
case 'call3':
//参数
print("我是参数"+methodCall.arguments.toString());
setState(() {});
break;
}
}
在 activity 中调用
//同样要先声明 对象 初始化
private MethodChannel mChannel;
mChannel = new MethodChannel(flutterEngine.getDartExecutor(), "com.exp.demo");
mChannel.setMethodCallHandler(this);
mChannel.invokeMethod("call3","我是参数",new MethodChannel.Result(){
//回调
@Override
public void success(Object o) {
}
@Override
public void error(String s, String s1, Object o) {
}
@Override
public void notImplemented() {
}
});
至此 按照 SDK 的文档 调用对应 API 即可