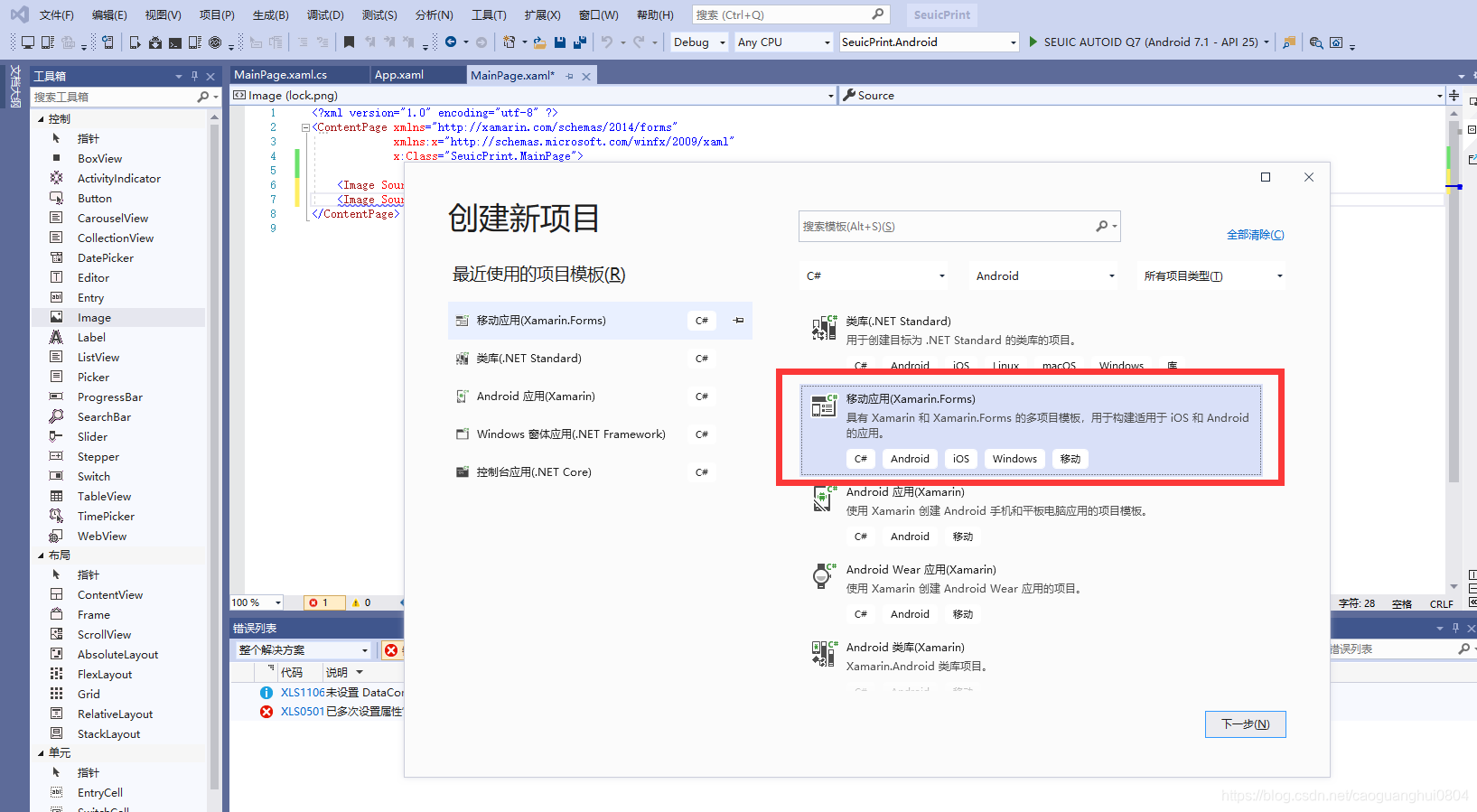
Xamarin跨平台移动开发
开发选择移动应用开发Xamarin.from

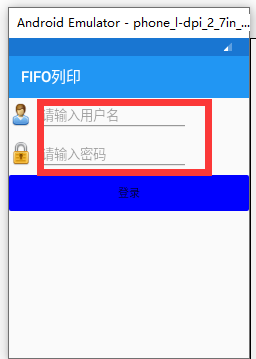
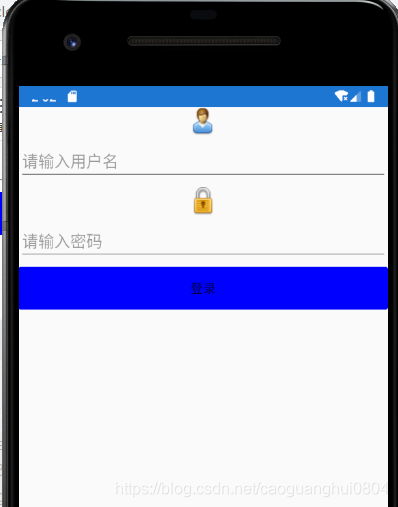
布局改为label和输入为一列和输入框占满屏幕
添加Orientation=“Horizontal”
WidthRequest=“200”
<ContentPage.Content>
<StackLayout >
<StackLayout Orientation="Horizontal">
<Image Source="user.png" />
<Entry Placeholder="请输入用户名"
ClearButtonVisibility="WhileEditing"
HorizontalOptions="Fill"
WidthRequest="200" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Image Source="lock.png" />
<Entry Placeholder="请输入密码"
ClearButtonVisibility="WhileEditing"
HorizontalOptions="Fill"
WidthRequest="200"
MaxLength="15"
IsSpellCheckEnabled="false"
IsTextPredictionEnabled="false"
IsPassword="true" />
</StackLayout>
<Button Text="登录" BackgroundColor="Blue" Clicked="BtnLogin" />
</StackLayout>
</ContentPage.Content>

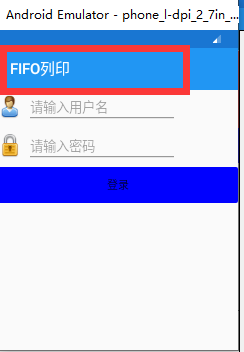
添加导航标题
ContentPage中添加
Title="FIFO列印"

VS报错PushAsync is not supported globally on Android, please use a NavigationPage
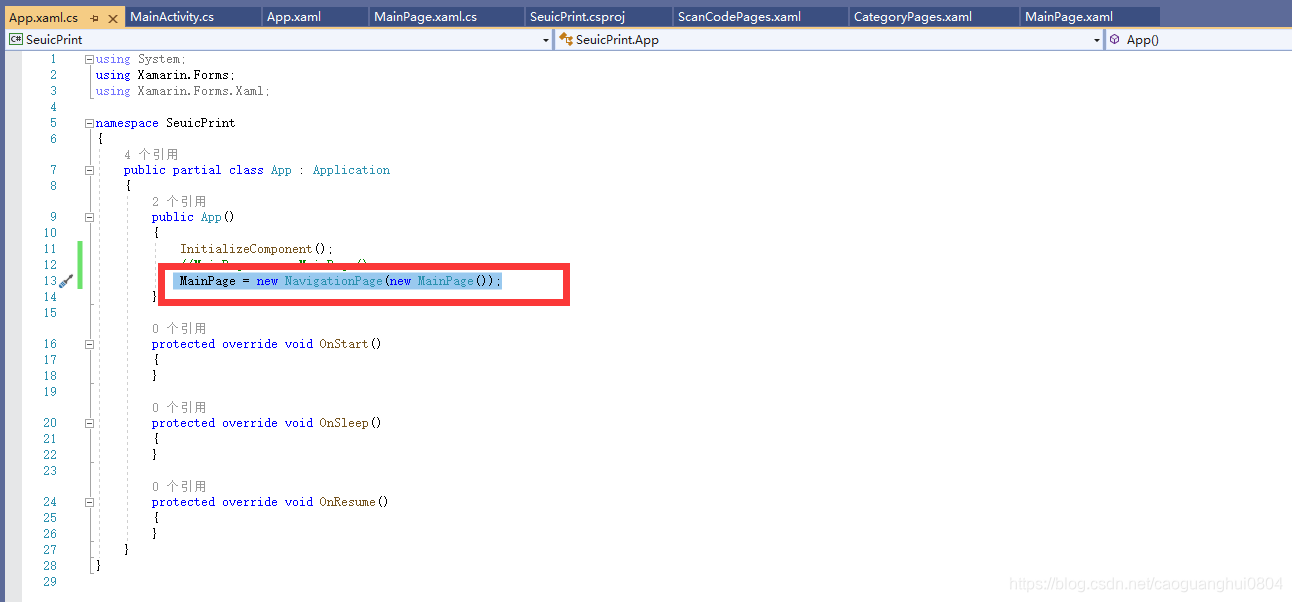
在app.Xaml.cs中添加
MainPage = new NavigationPage(new MainPage());

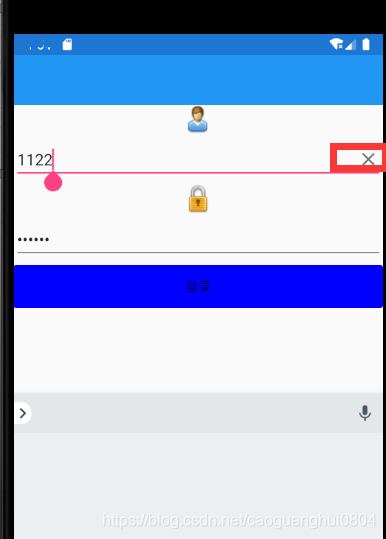
显示清除按钮
XAML
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
C#
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };

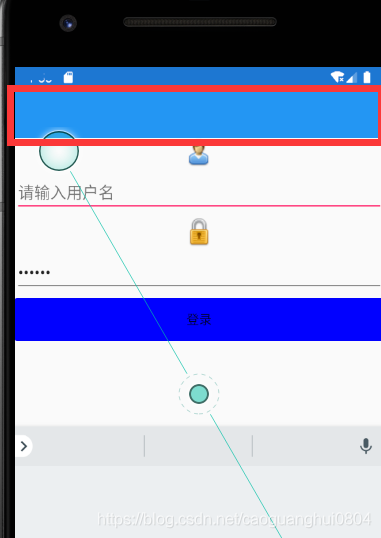
去掉导航栏

添加代码 NavigationPage.HasNavigationBar=“False”
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
NavigationPage.HasNavigationBar="False"
x:Class="SeuicPrint.MainPage">

页面跳转
在.cs代码添加
ScanCodePages为页面名称
private async void BtnUts(object sender, EventArgs e)
{
await Navigation.PushAsync(new ScanCodePages());
}
private async void BtnShipping(object sender, EventArgs e)
{
await Navigation.PushAsync(new ScanCodePages());
}
Label样式
整个居中
HorizontalOptions=“Center”
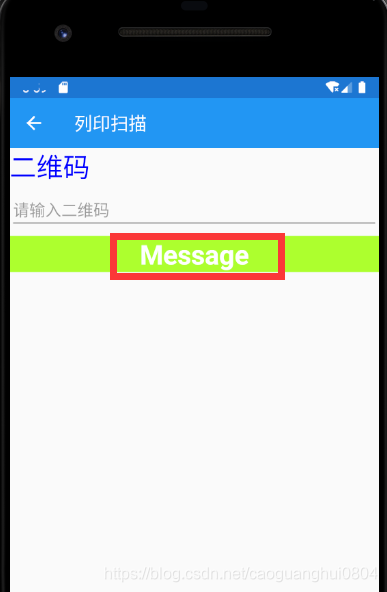
将文本内容居中如图
Orientation="Vertical"
HorizontalTextAlignment="Center"

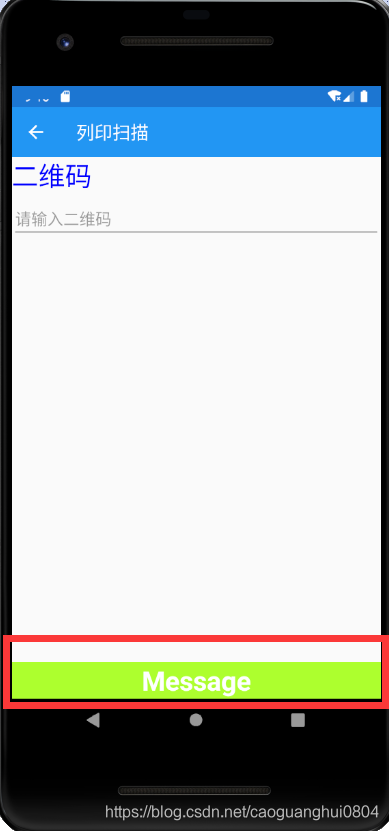
显示在底部
加StackLayout 中加VerticalOptions=“FillAndExpand”
label中加
HorizontalOptions=“FillAndExpand”
VerticalOptions=“EndAndExpand”
<StackLayout Orientation="Vertical" VerticalOptions="FillAndExpand" >
<Label Text="Message"
FontSize ="30"
TextColor="White"
BackgroundColor="GreenYellow"
HorizontalTextAlignment="Center"
HorizontalOptions="FillAndExpand"
VerticalOptions="EndAndExpand"
FontAttributes="Bold"/>
</StackLayout>

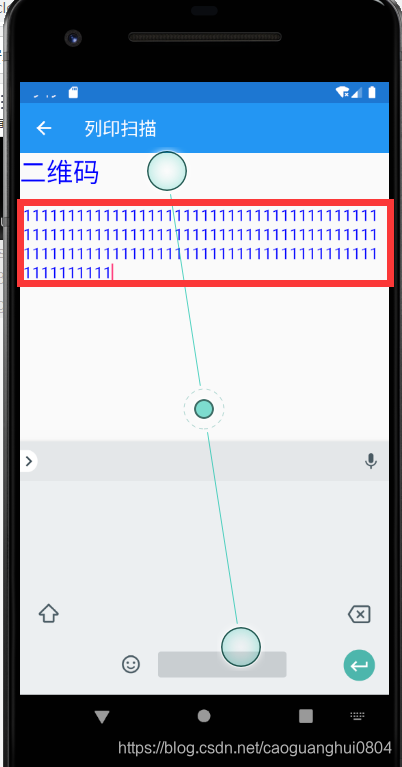
Editor实现输入自适应
<Editor Placeholder="请输入二维码"
AutoSize="TextChanges"
TextColor="Blue"/>

实现Entry修改事件和完成事件
TextChanged
Completed
.xam添加
TextChanged="Entry_TextChangedPassword"
Completed="EditorEnterCompleted"
.xam.cs添加
public void Entry_TextChangedUser(object sender, TextChangedEventArgs e)
{
oldUserText = e.OldTextValue;
newUserText = e.NewTextValue;
}
public void EditorEnterCompleted(object sender, TextChangedEventArgs e)
{
var Text = ((Editor)sender).Text;
}
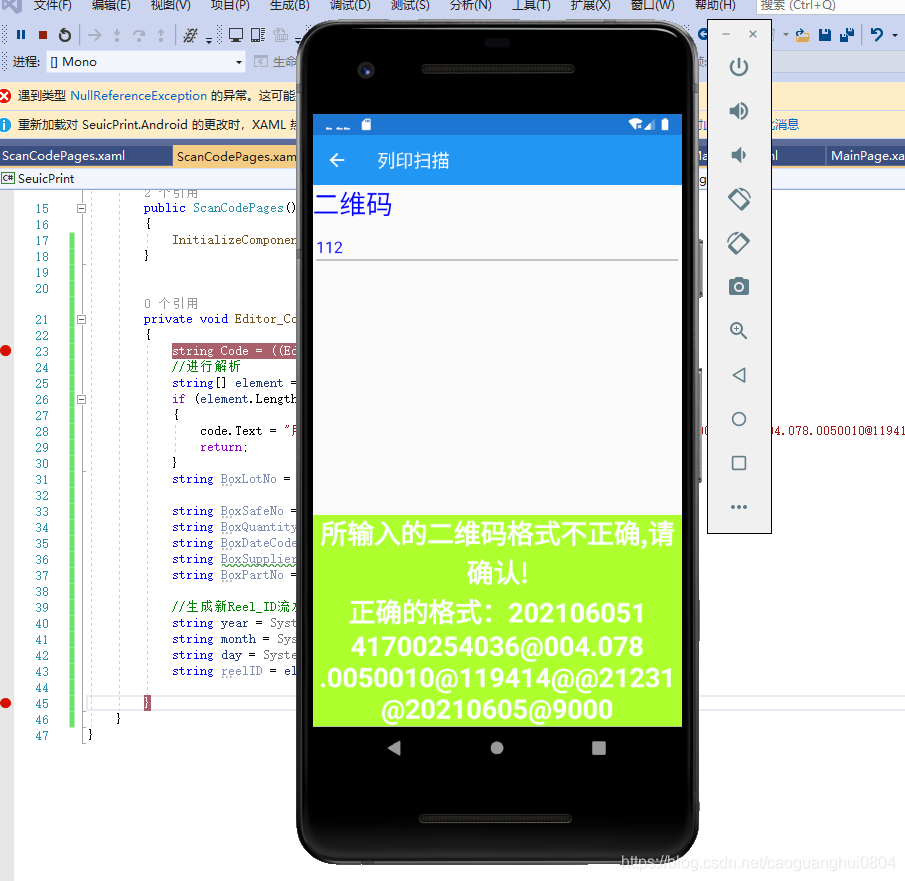
Label赋值修改
XMAL中加 x:Name=“code”
<StackLayout Orientation="Vertical" VerticalOptions="FillAndExpand" >
<Label Text="Message"
x:Name="code"
FontSize ="30"
TextColor="White"
BackgroundColor="GreenYellow"
HorizontalTextAlignment="Center"
HorizontalOptions="FillAndExpand"
VerticalOptions="EndAndExpand"
FontAttributes="Bold"/>
</StackLayout>
XMAL.cs中加
code.Text = "所输入的二维码格式不正确,请确认!\n正确的格式:20210605141700254036@004.078.0050010@119414@@21231@20210605@9000";