前置条件
1、同一账号主体且通过认证的微信服务号、微信开放平台账号;
微信公众号操作:
1、开发-基本配置中-添加服务器ip白名单

2、设置-公众号设置-功能设置-添加业务域名、js接口安全域名
(可将微信校验文件下载至前端项目中,打包后放到与index.html同目录部署到服务器即可)

微信开放平台操作:
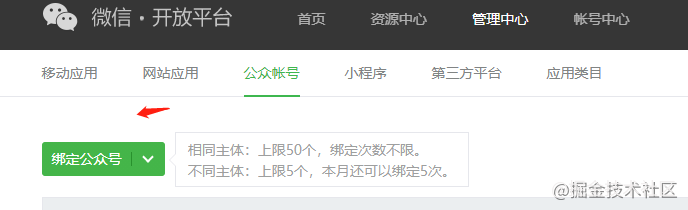
1、在微信开放平台将公众号进行绑定;

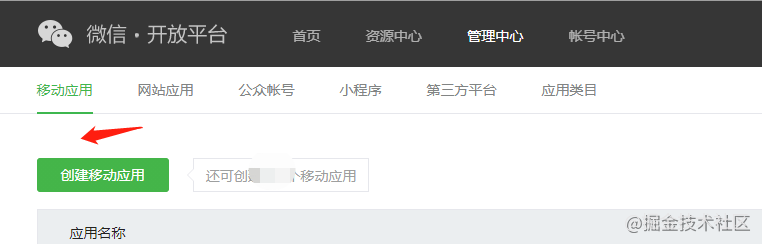
2、管理中心-创建需要跳转的移动应用

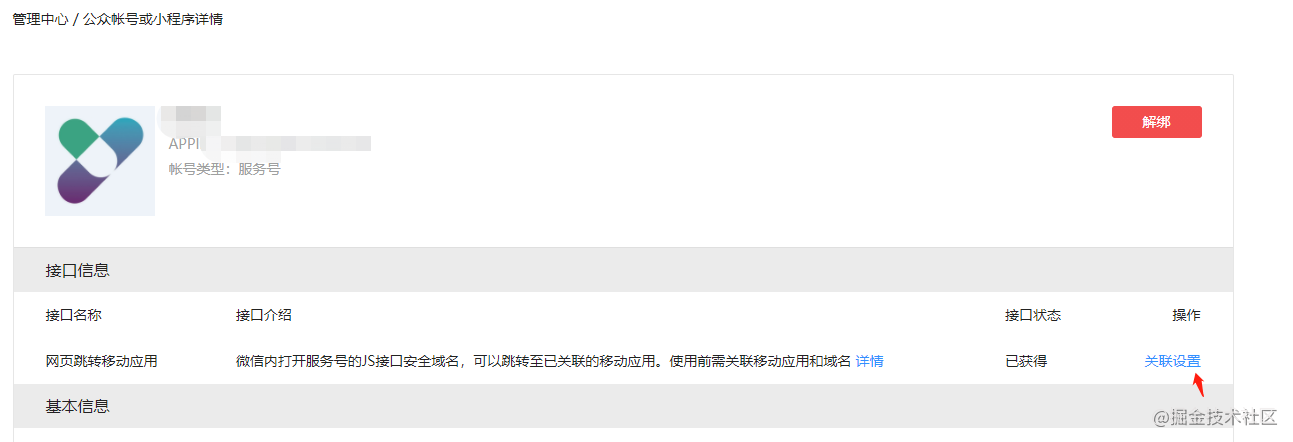
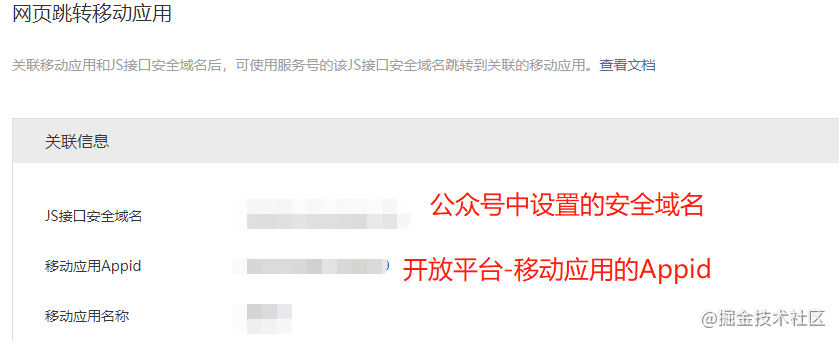
3、在关联的公众号中进行网页跳转移动应用的关联设置


代码实现
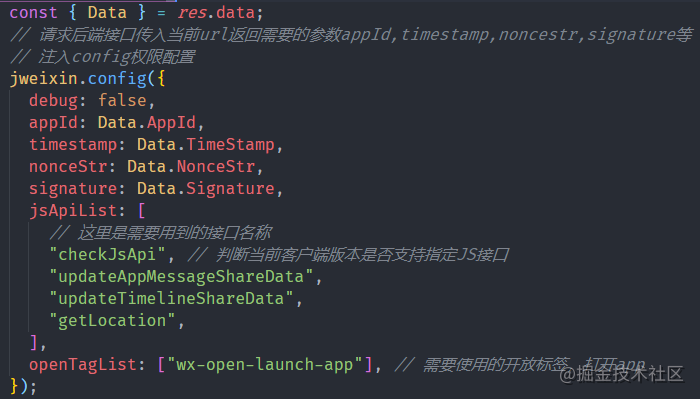
初始化wx.config时在openTagList中填写需要使用的微信开放标签,例如打开app的wx-open-launch-app

获取当前的页面的url,不带#后面,
const URL = window.location.href.split("#")[0]
跳转App页面
<div class="btn-box" :class="{ 'show-link-btn': true }">
<wx-open-launch-app
id="launch-btn"
:appid="OpenAppId"
@ready="launchAppBtnOnReady"
>
<!-- 开发标签按钮初始化完成之前占位样式按钮 -->
<div class="link-btn-block" @tap.stop="toDownloadUrl">进入商城</div>
<script type="text/wxtag-template">
<style>
.link-btn{
width: 247px;
height: 47px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
background: linear-gradient(176deg, #fcf050 0%, #fe5606 100%);
border-radius: 23px;
color: #ffffff;
text-align: center;
font-size: 23px;
letter-spacing: 1px;
text-shadow: 0px 1px 1px #ed4100;
-webkit-text-stroke: 1px #ffffff;
text-stroke: 1px #ffffff;
z-index:9;
}
</style>
<div class="link-btn">进入商城</div>
</script>
</wx-open-launch-app>
</div>
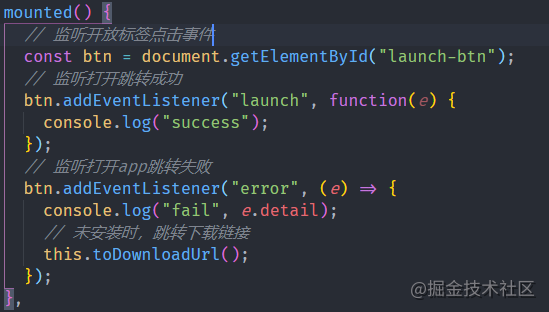
监听开放标签点击事件

1、wx-open-launch-app开放标签的appid属性填写微信开放平台创建的移动应用的appid,既要跳转的目标app的Appid。
2、不能直接给wx-open-launch-app设置样式,可在其外层父级容器进行css样式的设置。
3、只能在真机进行调试,真实按钮会在开放标签初始化完成之后渲染出来,为提升体验,可在与开放标签按钮同位置中设置相同样式的按钮。
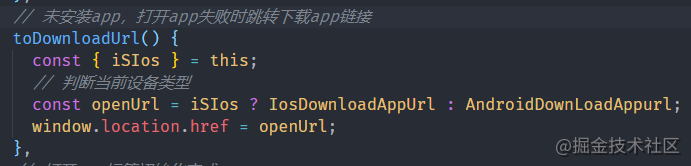
4、用户未按照app时,android可跳转app对应的应用宝下载链接,ios可跳转应用的appStore下载链接

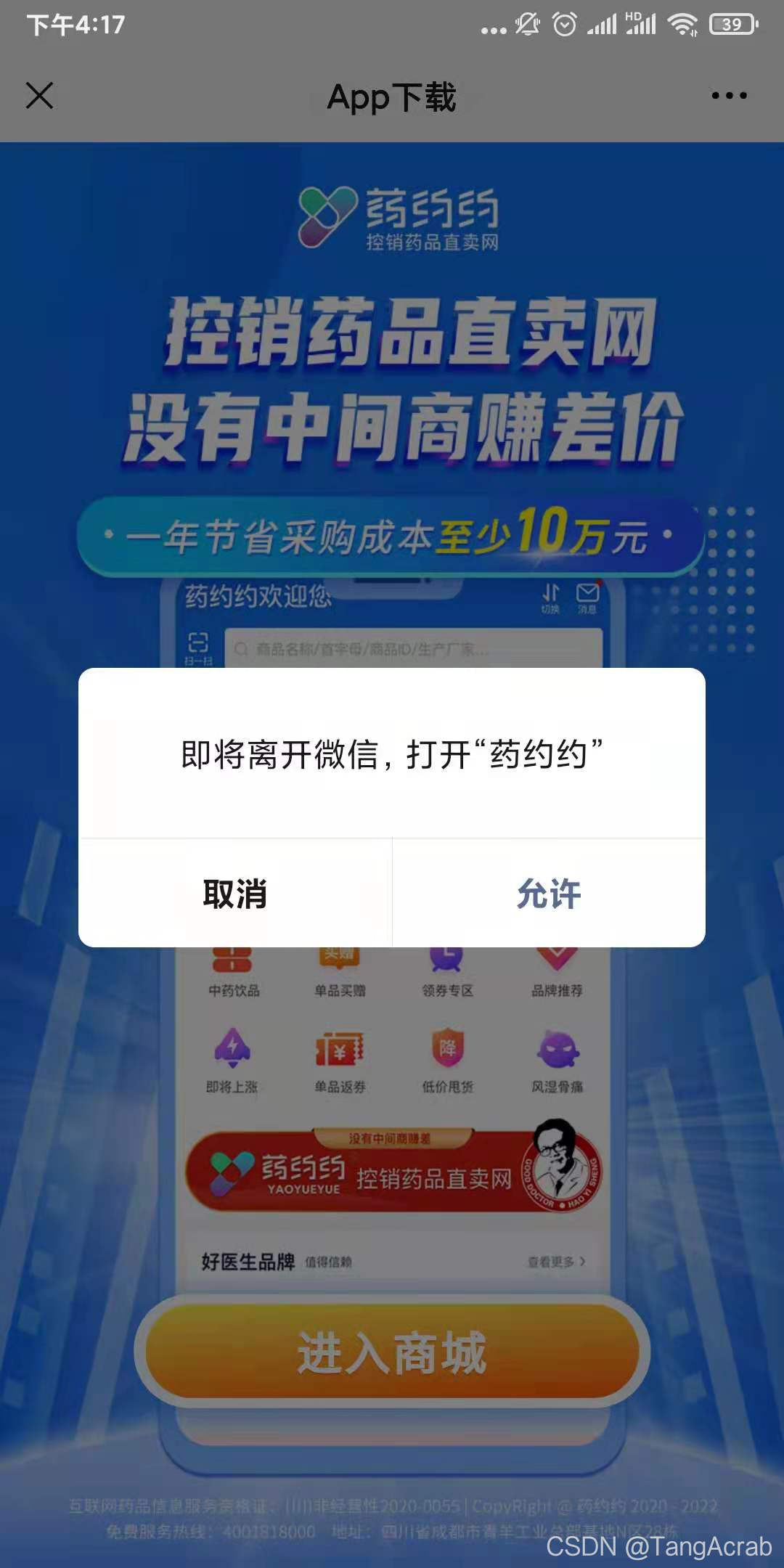
最终效果: