01 MVC
- Model:实体类(数据的获取、存储、数据状态变化)。
- View:布局文件
- Controller:Activity(处理数据、业务和UI)。

??从控件获得数据,生产数据类,在activity中验证账号密码是否正确,然后显示结果.
02 MVP
- Model:实体类(数据的获取、存储、数据状态变化)。
- View:布局文件+Activity。
- Presenter:中介,负责完成View与Model间的交互和业务逻辑。

登录业务工作流程
1.Activity中,获得数据类,调用presenter 实现的loginPresenter接口的login方法
2.presenter中,调用Model类的login方法(自身,数据类作为参数)
3.Model中,进行业务处理
4.根据结果,回调presenter实现的OnLoginFinishedListener接口的方法
5.presenter中,OnLoginFinishedListener接口中的方法,调用Activity实现的LoginView 接口的方法
思考:
??相对于MVC,业务处理从activity中转到了presenter类中.减少了activity中代码的臃肿
03 MVVM
- Model:实体类(数据的获取、存储、数据状态变化)。
- View:布局文件+Activity。
- ViewModel: 关联层,将Model和View进行绑定,Model或View更改时,实时刷新对方。

工作流程
1.Activity中,绑定view布局和viewModel对象.(修改viewModel对象中的Model对象,view布局文件中也会改变.)
2.此时,在Activity中可以调用viewModel中的方法,进行业务逻辑处理,改变model对象的值.反馈到view文件上.
使用案例
- 先在app/build.gradle下的android添加
android {
...
buildFeatures {
dataBinding = true
}
}

- 然后将布局改成bindinglayout,一定先定义布局,因为在布局中会绑定user类的user.name.不先绑定,在user类中引用的BR.name就不存在,会报错,之后定义布局错误就会消失了
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<!--为引入的类从新起一个变量名,方便下面使用-->
<variable
name="loginViewModel"
type="com.example.viewmodel.LoginViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={loginViewModel.user.name}"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={loginViewModel.user.password}"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={loginViewModel.user.message}"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="login"/>
</LinearLayout>
</layout>

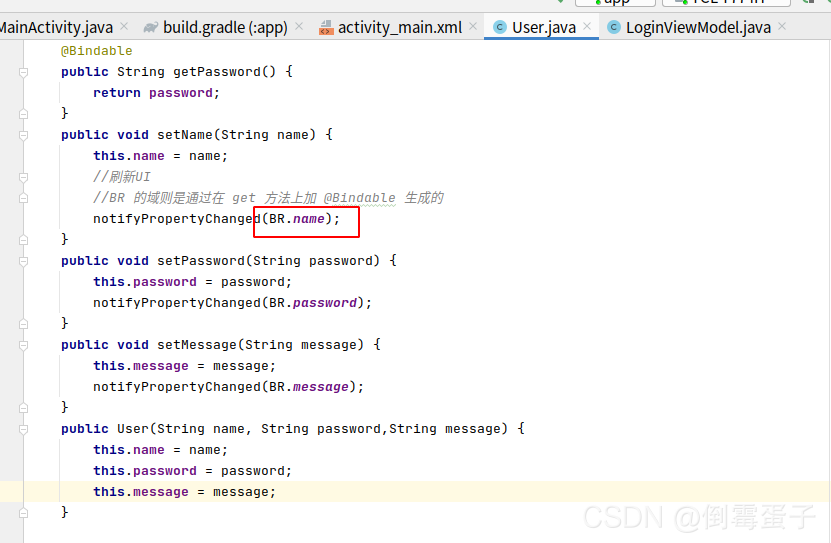
- user类
public class User extends BaseObservable {
private String name;
private String password;
private String message;
public User() {
}
//BR 的域则是通过在 get 方法上加 @Bindable 生成的
@Bindable
public String getName() {
return name;
}
@Bindable
public String getMessage() {
return message;
}
@Bindable
public String getPassword() {
return password;
}
public void setName(String name) {
this.name = name;
//刷新UI
//BR 的域则是通过在 get 方法上加 @Bindable 生成的
notifyPropertyChanged(BR.name);
}
public void setPassword(String password) {
this.password = password;
notifyPropertyChanged(BR.password);
}
public void setMessage(String message) {
this.message = message;
notifyPropertyChanged(BR.message);
}
public User(String name, String password,String message) {
this.name = name;
this.password = password;
this.message = message;
}
}
- loginViewModel
public class LoginViewModel extends ViewModel {
public User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public void loginResult() {
if (user.getName().equals("001") && user.getPassword().equals("001")){
user.setMessage("成功");
}else{
user.setMessage("失败");
}
}
}
- MainActivity
public class MainActivity extends AppCompatActivity {
private LoginViewModel loginVM;
ActivityMainBinding mainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//返回activity_mvvm的实体对象
mainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
mainBinding.setLifecycleOwner(this);
loginVM = new LoginViewModel();
//创建数据源
User user = new User( "001", "001","默认");
//将数据源交给DataBinding
loginVM.setUser(user);
mainBinding.setLoginViewModel(loginVM);
}
public void login(View view){
loginVM.loginResult();
}
}
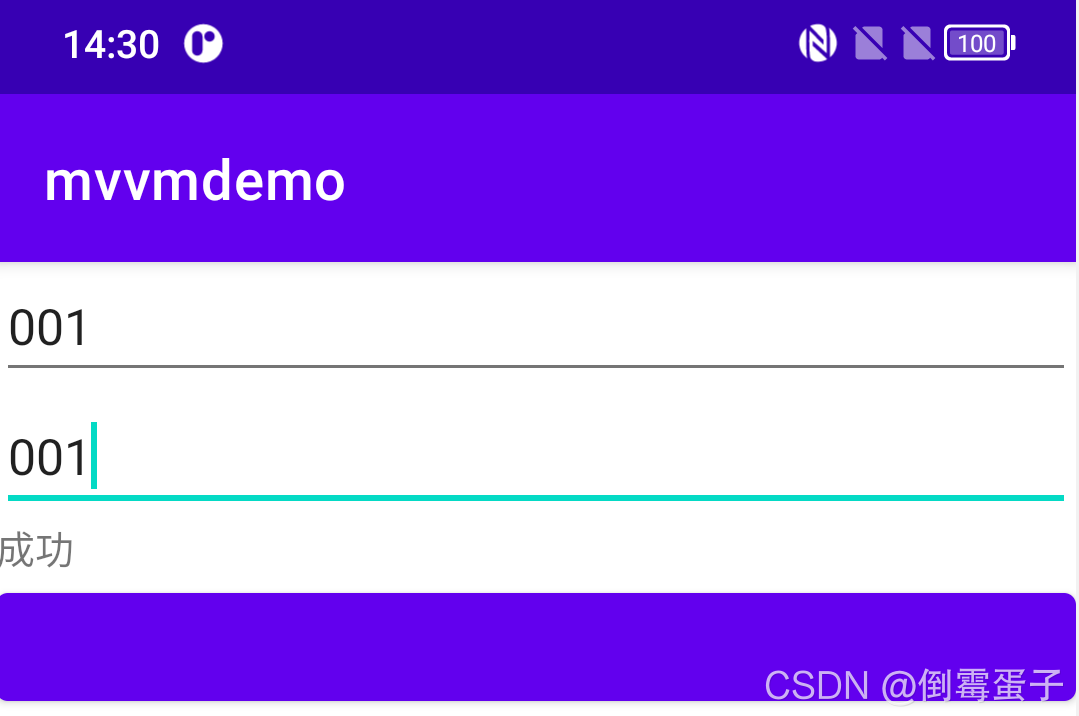
效果

??可以修改edittext的值,点击按钮,根据输入值判断是否登录成功.