ndk {
abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64', 'arm64-v8a', 'arm6'
}
manifestPlaceholders = [
XG_ACCESS_ID : "1500018481",
XG_ACCESS_KEY : "AW8Y2K3KXZ38",
]
}
#### 1.2 方法使用
????小菜按照官网的介绍尝试了一些常用的 **API** 方式,主要分为应用类,账号类和标签类三种 **API**,小菜业务中没有应用账号和标签模块,暂未深入研究;

* 应用接口 **API**
##### a. 注册推送服务
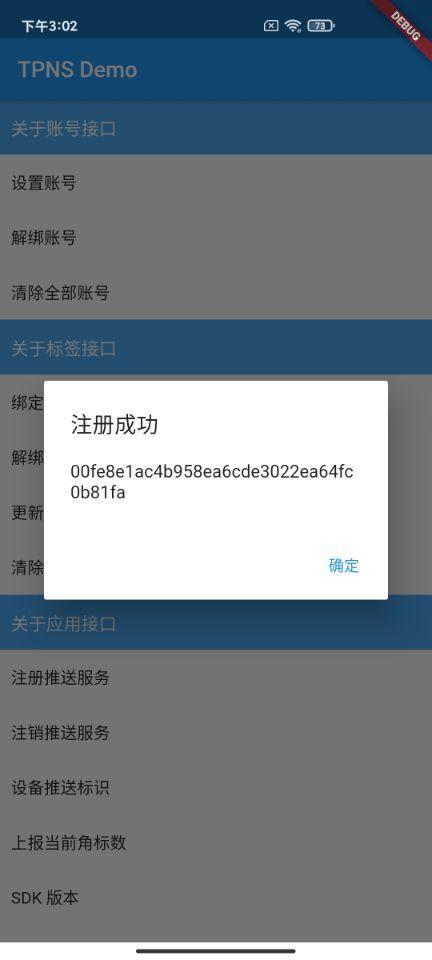
????对于服务的注册初始化,可以在首次进入应用 **initState()** 中直接初始化,也可以根据业务逻辑在固定的位置进行初始化,需要传递申请的账号 **ID** 和 **KEY**;注册成功之后会在 **onRegisteredDone()** 中进行回调,并获取对应设备的唯一 **Token**;
XgFlutterPlugin().startXg(“1500018481”, “AW8Y2K3KXZ38”);
// 注册回调
XgFlutterPlugin().addEventHandler(
onRegisteredDone: (String msg) async {
print(“HomePage -> onRegisteredDone -> $msg”);
_showDialog(‘注册成功’, msg);
},
);

##### b. 注销推送服务
????服务的注销方法可以通过 **stopXg()** 进行处理,并在 **unRegistered** 进行回调监听;
XgFlutterPlugin().stopXg();
// 注销回调
XgFlutterPlugin().addEventHandler(
unRegistered: (String msg) async {
print(“HomePage -> unRegistered -> $msg”);
},
);
##### c. 设备推送标识
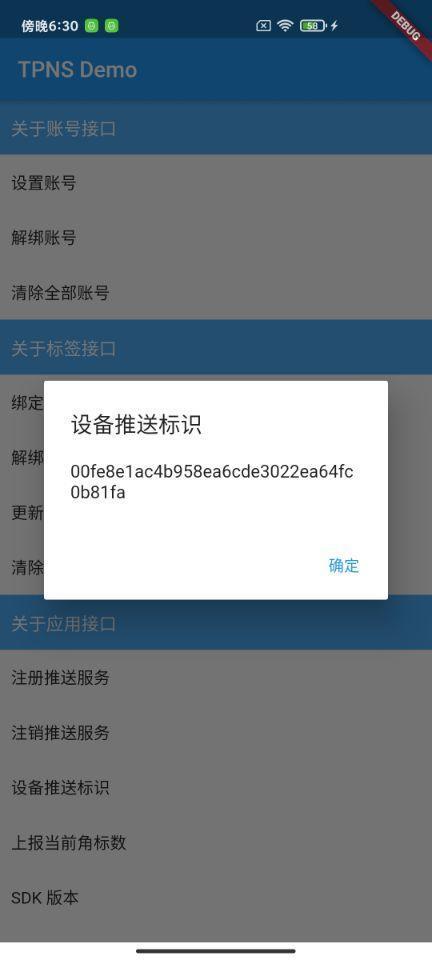
????对于设备唯一标识的获取,可以通过注册初始化成功之后获取,也可以通过 **XgFlutterPlugin.xgToken** 获取唯一 **Token**;
Future getTPNSToken(title) async {
try {
String xgToken = await XgFlutterPlugin.xgToken;
print(‘HomePage -> getTPNSToken -> $xgToken’);
_showDialog(title, xgToken);
} catch (e) {
print(e.toString());
}
}

##### d. 上报角标数
????对于桌面角标,在通知类消息中 **华为** 和 **小米** 设备在开启权限之后,接收通知会由桌面角标的更新;而 **TPNS** 提供的 **setBadge()** 只有在 **iOS** 环境下支持,对于 **Android** 环境下的透传类型或其他厂商设备的支持,可以通过 **Flutter** 与 **Native** 通信来由原生实现; 
##### e. SDK 版本
????**TPNS SDK** 版本可以通过 **XgFlutterPlugin.xgSdkVersion** 获取;
Future getTPNSSDKVersion(title) async {
try {
String sdkVersion = await XgFlutterPlugin.xgSdkVersion;
print(‘HomePage -> getTPNSSDKVersion -> $sdkVersion’);
_showDialog(title, sdkVersion);
} catch (e) {
print(e.toString());
}
}

* 账号接口 **API**
????**TPNS** 提供了个性化服务,关于账号的绑定和解绑等功能,可以根据具体的业务逻辑进行处理;
String inputStr = “ACE_Flutter”;
// 设置账号
XgFlutterPlugin().setAccount(inputStr, AccountType.UNKNOWN);
// 解绑账号
XgFlutterPlugin().deleteAccount(inputStr, AccountType.UNKNOWN);
// 清空账号
XgFlutterPlugin().cleanAccounts();
XgFlutterPlugin().addEventHandler(
xgPushDidBindWithIdentifier: (String msg) async {
print(“HomePage -> xgPushDidBindWithIdentifier -> $msg”);
_showDialog(‘绑定标签 $inputStr’, msg);
},
xgPushDidUnbindWithIdentifier: (String msg) async {
print(“HomePage -> xgPushDidUnbindWithIdentifier -> $msg”);
_showDialog(‘解绑账号’, msg);
},
xgPushDidClearAllIdentifiers: (String msg) async {
print(“HomePage -> xgPushDidClearAllIdentifiers -> $msg”);
_showDialog(‘清除全部账号’, msg);
}
)
* 标签接口 **API**
????**TPNS** 的用户标签功能比较强大,可以针对性的进行地理围栏或标签分布的推送;**TPNS** 提供了绑定和解绑标签,更新和清理标签等功能,方便针对性的进行数据推送;
String inputStr = “ACE_Flutter”;
// 绑定标签
XgFlutterPlugin().addTags([inputStr]);
// 解绑标签
XgFlutterPlugin().deleteTags([inputStr]);
// 更新标签
XgFlutterPlugin().setTags([inputStr]);
// 清除标签
XgFlutterPlugin().cleanTags();
### 2\. 通知类消息
????小菜在上一篇文章中介绍了 **TPNS** 消息发布后台,不管是哪种方式集成,发布后台是一致的;
#### 2.1 接收 & 展示
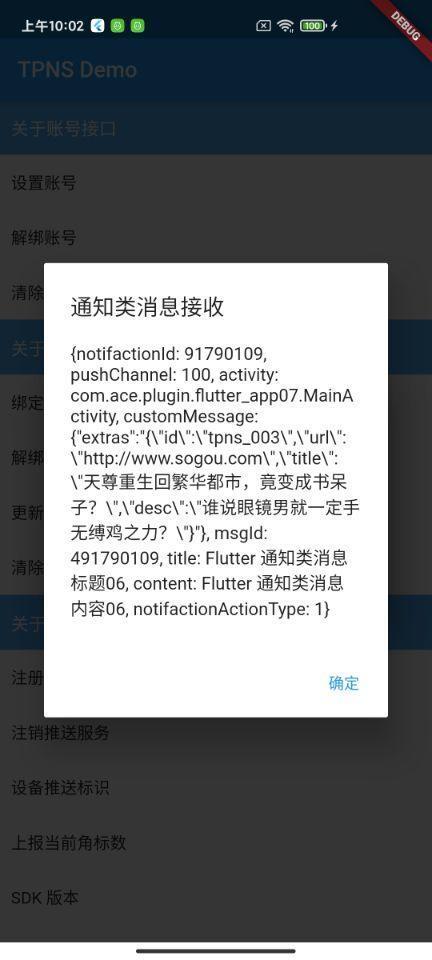
????**通知类 Push** 在设备开启权限时,接收消息后会自动展示通知,这是由 **TPNS SDK** 实现好的,与原生一致,**通知类 Push** 标题和内容也只能以通过消息后台发布为准,不能自由更改;其中 **通知类 Push** 接收通过 **onReceiveNotificationResponse()** 方法回调监听;
XgFlutterPlugin().addEventHandler(
onReceiveNotificationResponse: (Map<String, dynamic> msg) async {
print(“HomePage -> onReceiveNotificationResponse -> $msg”);
_showDialog(‘通知类消息接收’, msg.toString());
},
);
 
#### 2.2 点击
????**通知类 Push** 消息点击是通过 **xgPushClickAction()** 方法进行回调,之后的业务逻辑可以根据消息返回的信息进行处理;小菜为了适配其他的 Push 类型,调整了点击后的操作,默认为启动 **app**,小菜通常在【附加参数】中添加 **Json** 进行数据解析,在进行之后的业务处理;
XgFlutterPlugin().addEventHandler(
xgPushClickAction: (Map<String, dynamic> msg) async {
print(“HomePage -> xgPushClickAction -> $msg”);
_showDialog(‘通知类消息点击’, msg.toString());
},
);

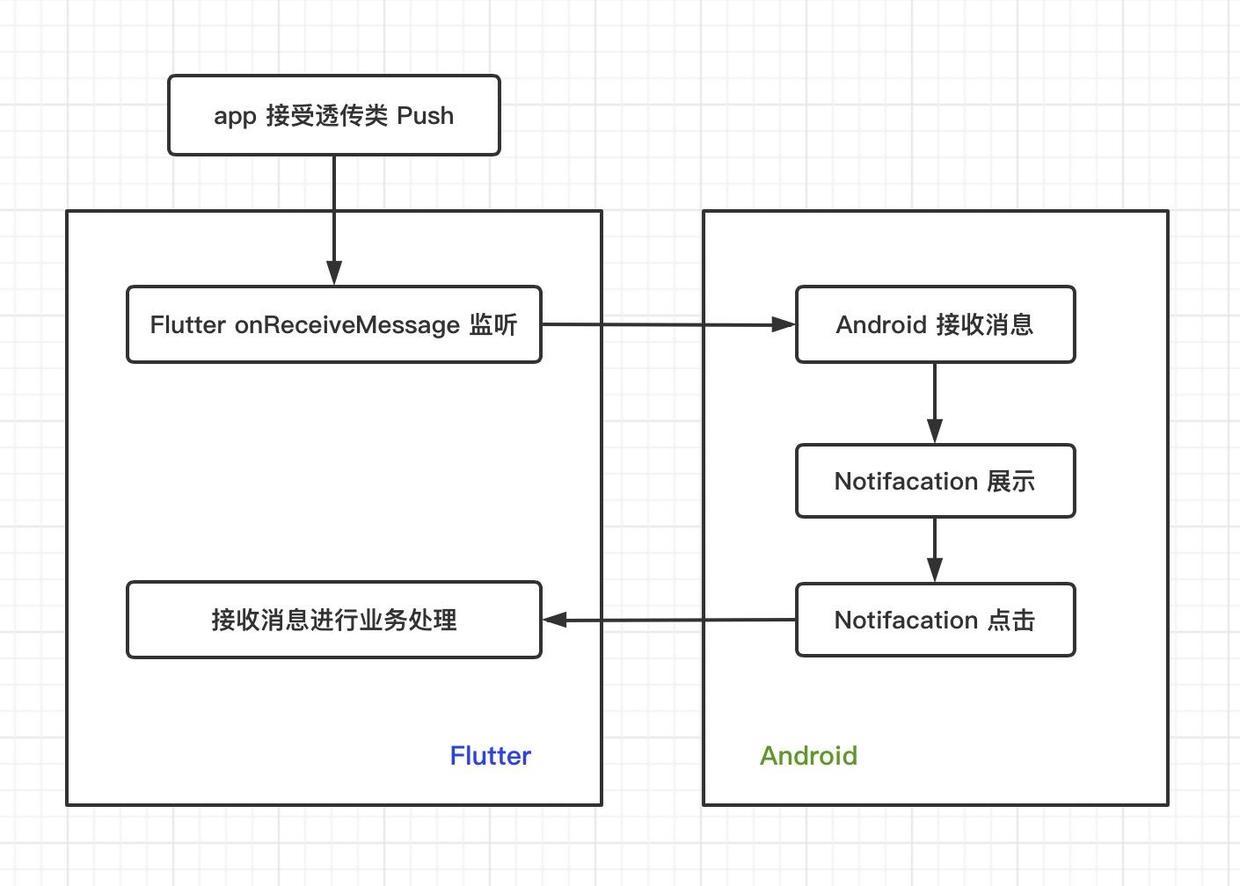
### 3\. 透传类消息
????**透传类 Push** 相比 **通知类 Push** 要复杂一些,**TPNS** 只提供了 **透传类 Push** 接收,不会进行 **Notification** 通知展示;因此小菜通过 **Flutter-Native** 消息通信进行处理;其中 **Notification** 的展示点击需要 **Native** 方面进行配合处理; 
#### 3.1 接收
????**透传类 Push** 通过 **onReceiveMessage()** 进行消息接收的回调监听;之后,小菜建立一个 **MethodChannel** 将消息传递给 **Android Native**;
XgFlutterPlugin().addEventHandler(
onReceiveMessage: (Map<String, dynamic> msg) async {
print(“HomePage -> onReceiveMessage -> $msg”);
_showDialog(‘透传类消息接收’, msg.toString());
await methodChannel
.invokeMethod(‘tpns_extras’, msg[‘customMessage’])
.then((val) {
print(“HomePage -> 透传类消息接收 -> $val”);
if (val != null) {
_showDialog(‘透传类消息点击’, val);
}
});
},
);

#### 3.2 展示
omePage -> 透传类消息接收 -> $val");
if (val != null) {
_showDialog('透传类消息点击', val);
}
});
},
);
[外链图片转存中…(img-zW3bNUAq-1630144073971)]
3.2 展示
|