class?ArticleDataSource:PagingSource<Int,Article>()?{
????/**
?????*?实现这个方法来触发异步加载(例如从数据库或网络)。?这是一个suspend挂起函数,可以很方便的使用协程异步加载
?????*/
????override?suspend?fun?load(params:?LoadParams<Int>):?LoadResult<Int,?Article>?{
????????return?try?{
????????????val?page?=?params.key?:0
????????????//获取网络数据
????????????val?result?=?WanRetrofitClient.service.getHomeList(page)
????????????LoadResult.Page(
????????????????????//需要加载的数据
????????????????????data?=?result.data.datas,
????????????????????//如果可以往上加载更多就设置该参数,否则不设置
????????????????????prevKey?=?null,
????????????????????//加载下一页的key?如果传null就说明到底了
????????????????????nextKey?=?if(result.data.curPage==result.data.pageCount)?null?else?page+1
????????????)
????????}catch?(e:Exception){
????????????LoadResult.Error(e)
????????}
????}
}
-
继承PagingSource,需要两个泛型,第一个表示下一页数据的加载方式,比如使用页码加载可以传Int,使用最后一条数据的某个属性来加载下一页就传别的类型比如String等 -
实现其load方法来触发异步加载,可以看到它是一个用suspend修饰的挂起函数,可以很方便的使用协程异步加载。 -
其参数LoadParams中有一个key值,我们可以拿出来用于加载下一页。 -
返回值是一个LoadResult,出现异常调用LoadResult.Error(e),正常强开情况下调用LoadResult.Page方法来设置从网络或者数据库获取到的数据 -
prevKey 和 nextKey 分别代表下次向上加载或者向下加载的时候需要提供的加载因子,比如我们通过page的不断增加来加载每一页的数据,nextKey就可以传入下一页page+1。如果设置为null的话说明没有数据了。
创建Repository
class?ArticleRepository?{
????fun?getArticleData()?=?Pager(PagingConfig(pageSize?=?20)){
????????ArticleDataSource()
????}.flow
}
代码虽少不过有两个重要的对象:Pager 和 PagingData
-
Pager是进入分页的主要入口,它需要4个参数:PagingConfig、Key、RemoteMediator、PagingSource其中第一个和第四个是必填的。 -
PagingConfig用来配置加载的时候的一些属性,比如多少条算一页,距离底部多远的时候开始加载下一页,初始加载的条数等等。 -
PagingData 用来存储每次分页数据获取的结果 -
flow是kotlin的异步数据流,点类似 RxJava 的 Observable
第二层ViewModel层
Repository最终返回一个异步流包裹的PagingDataFlow,PagingData存储了数据结果,最终可以使用它将数据跟UI界面关联。
ViewModel中一般都使用LiveData来跟UI层交互,Flow的扩展函数可以直接转换成一个LiveData可观察对象。
class?PagingViewModel:ViewModel()?{
????private?val?repository:ArticleRepository?by?lazy?{?ArticleRepository()?}
????/**
?????*?Pager?分页入口?每个PagingData代表一页数据?最后调用asLiveData将结果转化为一个可监听的LiveData
?????*/
????fun?getArticleData()?=?repository.getArticleData().asLiveData()
}
UI层
UI层其实就是到了我们的Activity中,给RecycleView设置Adapter,给Adater设置数据
class?PagingActivity?:?AppCompatActivity()?{
????private?val?viewModel?by?lazy?{?ViewModelProvider(this).get(PagingViewModel::class.java)?}
????private?val?adapter:?ArticleAdapter?by?lazy?{?ArticleAdapter()?}
????override?fun?onCreate(savedInstanceState:?Bundle?)?{
????????super.onCreate(savedInstanceState)
????????setContentView(R.layout.activity_paging)
????????val?refreshView:SmartRefreshLayout?=?findViewById(R.id.refreshView)
????????val?recyclerView?:RecyclerView?=?findViewById(R.id.recyclerView)
????????recyclerView.layoutManager?=?LinearLayoutManager(this)
????????recyclerView.adapter?=?adapter.withLoadStateFooter(PostsLoadStateAdapter(adapter))
????????//获取数据并渲染UI
????????viewModel.getArticleData().observe(this,?Observer?{
????????????lifecycleScope.launchWhenCreated?{
????????????????adapter.submitData(it)
????????????}
????????})
????????//监听刷新状态当刷新完成之后关闭刷新
????????lifecycleScope.launchWhenCreated?{
????????????@OptIn(ExperimentalCoroutinesApi::class)
????????????adapter.loadStateFlow.collectLatest?{
????????????????if(it.refresh?!is?LoadState.Loading){
????????????????????refreshView.finishRefresh()
????????????????}
????????????}
????????}
????????refreshView.setOnRefreshListener?{
????????????adapter.refresh()
????????}
????}
}
-
创建出前面写的Adapter的实例,并设置给RecyclerView -
调用viewModel.getArticleData()方法获取LiveData并监听返回数据 -
调用adapter的submitData方法来触发页面的渲染。这个方法是一个suspend修饰的挂起方法,所以将它放到一个有生命周期的协程中调用。如果不想放到协程中可以调用另外一个两个参数的方法adapter.submitData(lifecycle,it)传入lifecycle就行了
刷新和重试
=================================================================
Paging3.0中调用刷新的方法比Paging2.x中方便多了,直接就提供了刷新的方法,并且还提供了加载数据出错后的重试方法。
前面的activity代码中,在下拉刷新控制的下拉监听中直接调用adapter.refresh()方法就可以完成刷新了,那什么时候关闭刷新动画呢,需要调用adapter.loadStateFlow.collectLatest方法来监听
lifecycleScope.launchWhenCreated?{
????????????@OptIn(ExperimentalCoroutinesApi::class)
????????????adapter.loadStateFlow.collectLatest?{
????????????????if(it.refresh?!is?LoadState.Loading){
????????????????????refreshView.finishRefresh()
????????????????}
????????????}
????????}
收集流的状态,如果是不是Loading状态的说明加载完成了,可以关闭动画了。
PagingDataAdapter可以设置头部和底部的加载进度或者加载出错时候的布局,这样当处于加载中的状态的时候,可以显示加载动画,加载出错的时候可以显示出重试的按钮。用起来也简单舒服。
需要自定义一个Adapter继承自LoadStateAdapter,并将这个Adapter设置给最开始adapter就可以了
class?PostsLoadStateAdapter(
????????private?val?adapter:?ArticleAdapter
)?:?LoadStateAdapter<NetworkStateItemViewHolder>()?{
????override?fun?onBindViewHolder(holder:?NetworkStateItemViewHolder,?loadState:?LoadState)?{
????????holder.bindTo(loadState)
????}
????override?fun?onCreateViewHolder(
????????????parent:?ViewGroup,
????????????loadState:?LoadState
????):?NetworkStateItemViewHolder?{
????????return?NetworkStateItemViewHolder(parent)?{?adapter.retry()?}
????}
}
ViewHolder
class?NetworkStateItemViewHolder(
????parent:?ViewGroup,
????private?val?retryCallback:?()?->?Unit
)?:?RecyclerView.ViewHolder(
## 学习福利
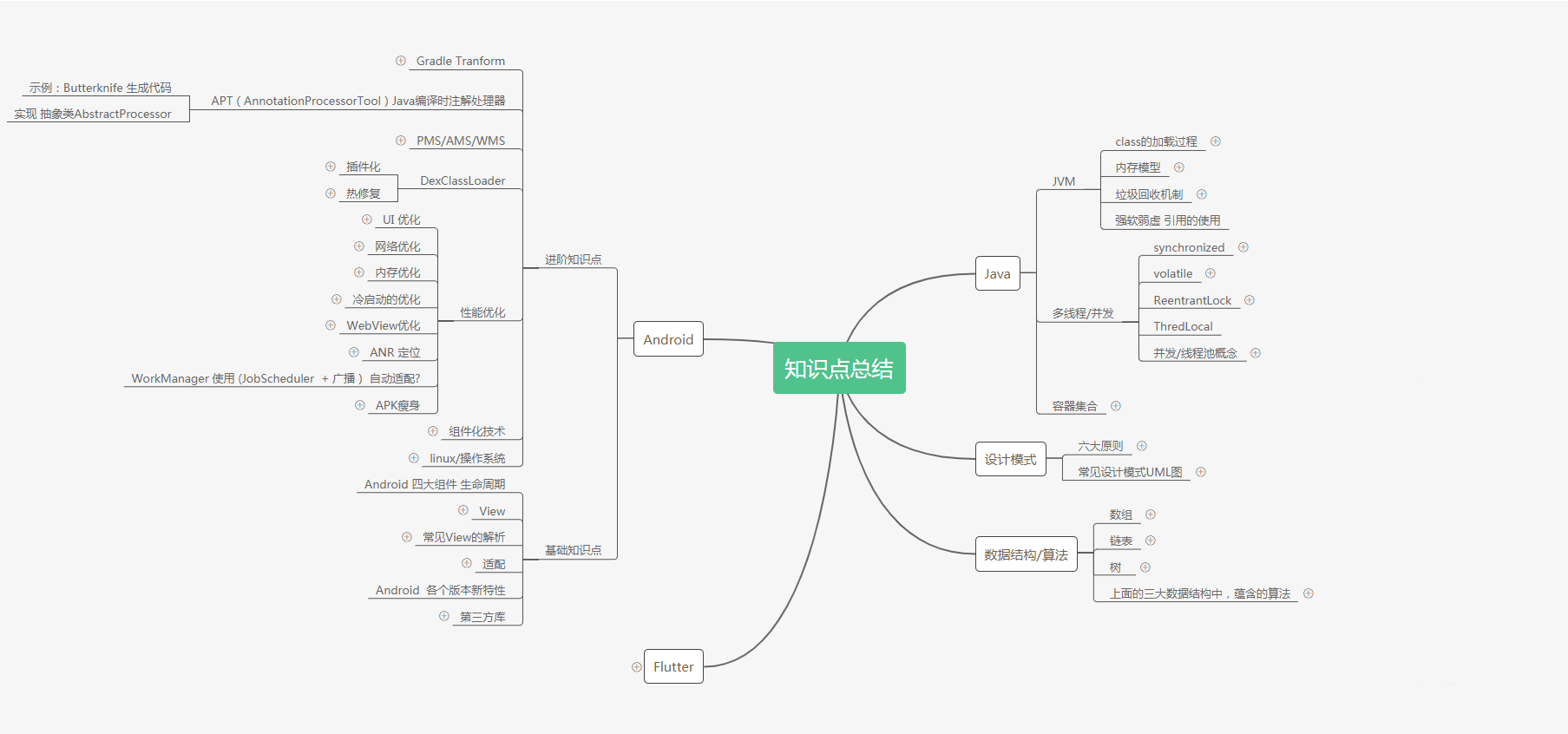
**【Android 详细知识点思维脑图(技能树)】**
> 
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,**现在高级工程师还是比较缺少的**,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
> 这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

**[CodeChina开源项目:《Android学习PDF+架构视频+面试文档+源码笔记》](https://codechina.csdn.net/m0_60958482/android_p7)**
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。
[外链图片转存中...(img-ekr7EXVg-1630405173059)]
**[CodeChina开源项目:《Android学习PDF+架构视频+面试文档+源码笔记》](https://codechina.csdn.net/m0_60958482/android_p7)**
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
|