|
/// setMaxVol 方法考虑到了音量的最大值可以自由设置,如果不使用这个方法,默认音量最大值是 100
static Future setMaxVol(double num) async{
await _channel.invokeMethod(“setMaxVol”,num);
}
/// 获取当前音量
static Future getCurrentVol(AudioType audioType) async{
return await _channel.invokeMethod(“getCurrentVol”,_getStreamInt(audioType)) as double;
}
/// 改变媒体音量
static Future changeMediaVoice(double num) async{
return await _channel.invokeMethod(“changeMediaVoice”,num) as double;
}
/// 改变系统音量
static Future changeSysVoice(double num) async{
return await _channel.invokeMethod(“changeSysVoice”,num) as double;
}
}
enum AudioType {
/// Controls the Voice Call volume
STREAM_VOICE_CALL,
/// Controls the system volume
STREAM_SYSTEM,
/// Controls the ringer volume
STREAM_RING,
/// Controls the media volume
STREAM_MUSIC,
// Controls the alarm volume
STREAM_ALARM,
/// Controls the notification volume
STREAM_NOTIFICATION
}
int _getStreamInt(AudioType audioType) {
switch (audioType) {
case AudioType.STREAM_VOICE_CALL:
return 0;
case AudioType.STREAM_SYSTEM:
return 1;
case AudioType.STREAM_RING:
return 2;
case AudioType.STREAM_MUSIC:
return 3;
case AudioType.STREAM_ALARM:
return 4;
case AudioType.STREAM_NOTIFICATION:
return 5;
default:
return null;
}
}
### 在 Flutter 页面看看效果
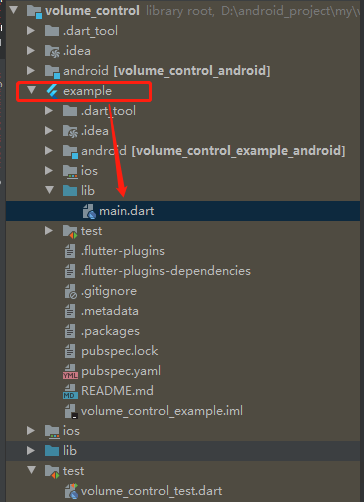
Android 端和 Flutter 端的代码我们编写完毕,现在在项目生成的 example 目录下的 `main.dart`来编写页面示例代码,来展示插件的功能。注意 example 是开发者写给使用者看的,告诉他们这个插件如何使用的一个 Flutter 项目,相当于帮助文档,我觉得这点很好,极大了加快了我们的上手速度。

在 `main.dart` 中用一个 Slider 滑块组件来展示下效果。按以下步骤编码。
1. 进入页面的时候调用 getCurrentVol 方法来获取当前媒体音量,显示初始状态。
2. 滑动滑块调用 changeMediaVoice 方法来改变媒体音量。
`main.dart` 页面代码如下,也很简单。
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
double _musicVoice;
@override
void initState() {
super.initState();
///1.获取当前媒体音量
initCurrentVol();
}
/// 获取当前媒体音量
Future initCurrentVol () async{
_musicVoice = await VolumeControl.getCurrentVol(AudioType.STREAM_MUSIC);
if(!mounted) return;
setState(() {});
}
/// 改变媒体音量
Future changeMediaVoice(double vol) async{
await VolumeControl.changeMediaVoice(vol);
_musicVoice = vol;
setState(() {});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(‘Plugin example app’),
),
body: Center(
child: (_musicVoice != null) ? Slider(
value: _musicVoice,
min: 0,
max: 100,
inactiveColor: Colors.grey,
activeColor: Colors.blue,
onChanged: (vol){
/// 2. 滑动改变媒体音量
changeMediaVoice(vol);
},
): Container(),
),
),
);
}
}
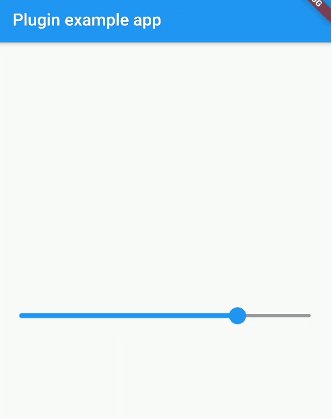
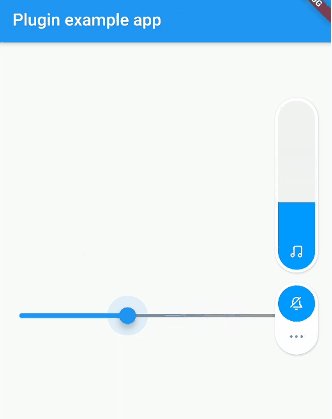
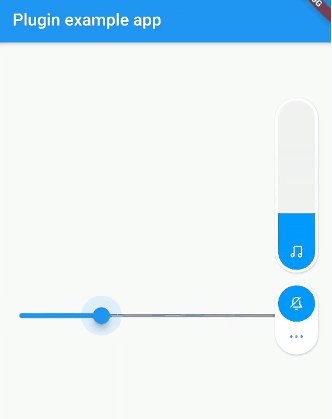
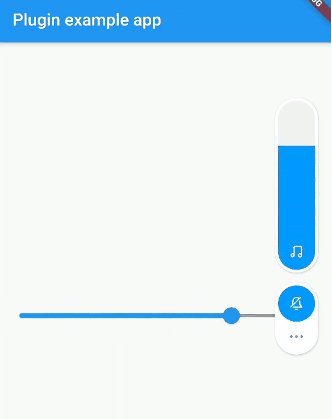
实际效果如下,滑动滑块时,系统媒体音量也随之改变。我的测试机型是小米 MI 6X。其他机型可能会有差异,请读者注意。

将开发好的插件包上传到 Dart 仓库
-------------------
我们的 Flutter 插件包整个开发流程就结束了。现在将它上传到 Dart 仓库,方便其他开发者可以使用这个插件包。在发布之前,检查 `LICENSE`、`pubspec.yaml`、`README.md` 以及 `CHANGELOG.md` 四个文件。
### 选择开源许可证(LICENSE)
软件开源许可证,大概有[上百种](
)。最流行的六种 --- [GPL](
)、[BSD](
)、[MIT](
)、[Mozilla](
)、[Apache](
) 和 [LGPL](
)。读者可以从 [Choose an open source license](
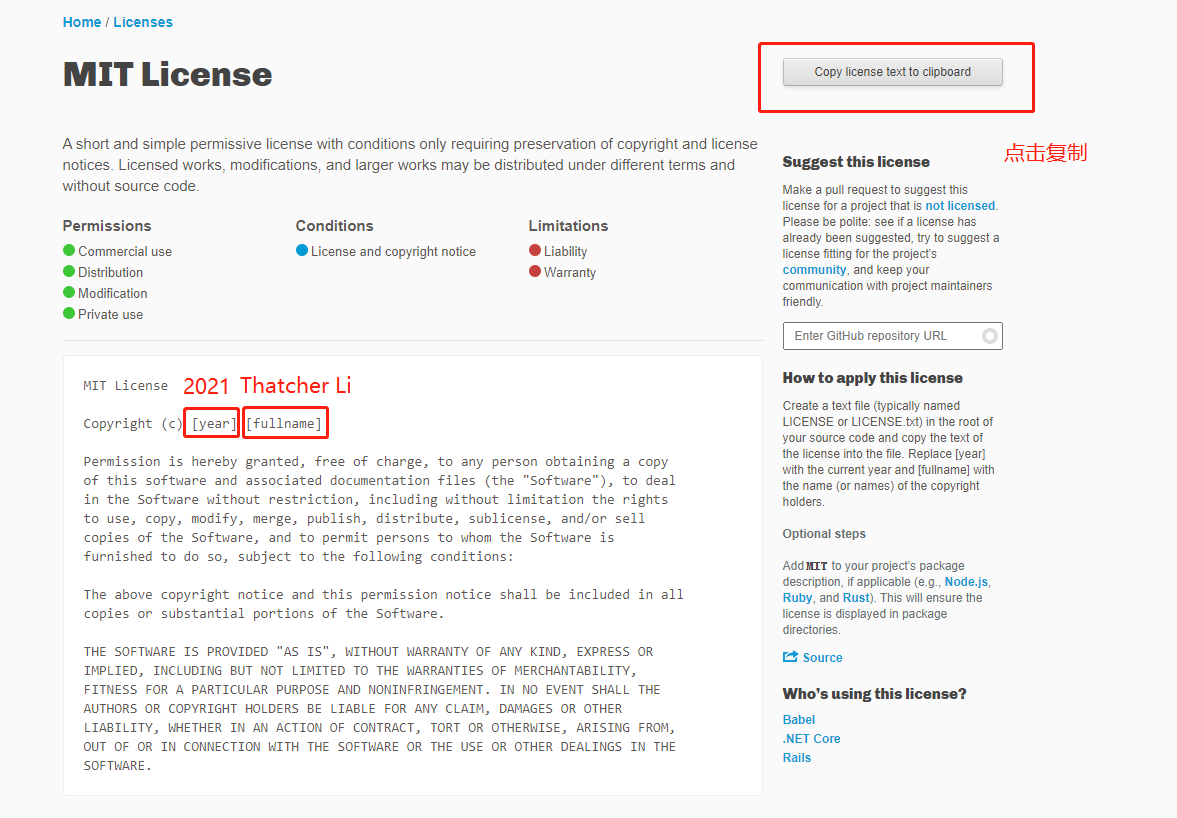
) 选择适合自己的证书,我这里选择 MIT。

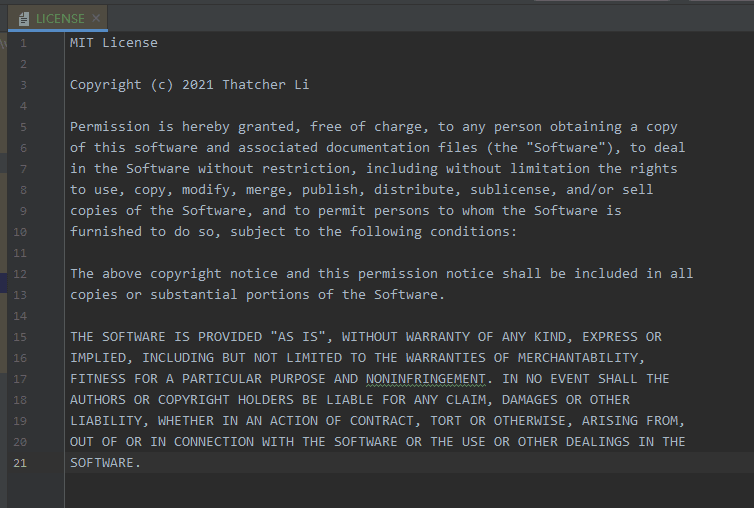
将复制的内容粘贴到 `LICENSE`,用当前年份替换掉 `[year]`,版权所有者替换掉 `[fullname]`。如下图,证书就算是弄完了。

### 修改 pubspec.yaml
name: volume_control
description: A new Flutter plugin.
version: 0.0.1
author:
homepage:
这里按实际情况修改 `description` 插件的简要描述,`version` 插件的版本,`homepage` 项目主页,其中 `author` 已经不支持使用了,读者需要直接删除,不然后面检查会不通过,修改后如下。
name: volume_control
description: A Flutter plugin which can control android volume.
version: 0.0.1
homepage: https://github.com/liqvip/volume_control
### 修改 README.md 和 CHANGELOG.md
README.md 文件不用多说,读者可以根据自己插件是干什么的、有什么用、使用方法等自由发挥。 CHANGELOG.md 文件用来记录每个版本的更改。也是根据实际情况来填写。
0.0.1
initial commit
很简单,对于 `0.0.1` 版本我只填了一句话,嘻嘻~
### 开始上传
1. 首先在 Android Studio Termial 中输入如下命令,来检查我们编写的好的上述文件是否符合发布的要求。
flutter pub publish --dry-run
2. 如果检查没有问题,控制台会输出如下提示信息。
Package has 0 warnings.
3. 然后输入如下命令,开始上传
flutter pub publish --server=https://pub.dartlang.org
会提示你一旦发布就是永久的,不能够取消发布。输入 y 继续下一步
Publishing is forever; packages cannot be unpublished.
Policy details are available at https://pub.dev/policy
Do you want to publish volume_control 0.0.1 (y/N)?
控制台接着会输出一个链接,这里我们要复制这个链接到浏览器打开,然后会提示你登录验证谷歌邮箱,没有的需要用 VPN 注册一个谷歌邮箱。
Do you want to publish volume_control 0.0.1 (y/N)? y
Pub needs your authorization to upload packages on your behalf.
In a web browser, go to https://accounts.google.com/o/oauth2/auth?access_type=offline&approval_prompt=force&response_type=code&client_id=818368855108-8grd2eg9tj9f38os6f1urbcvsq399u8n.apps.googleusercontent.com&redirect_uri=http%3A
%2F%2Flocalhost%3A55779&code_challenge=t9GweRvzHgPt6F1-1I42-3e8eg1MeA7xovsNLCsDHks&code_challenge_method=S256&scope=openid+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email
Then click “Allow access”.
Waiting for your authorization…
下面是我用自己的邮箱,验证通过了的结果。

回到控制台,你可能会看到下面的报错信息。报错信息告诉我们,收到了验证信息正在处理但最终却走不到下一步,最后只能超时了。很明显这是网络问题。
Waiting for your authorization…
Authorization received, processing…
It looks like accounts.google.com is having some trouble.
Pub will wait for a while before trying to connect again.
OS Error: 信号灯超时时间已到
, errno = 121, address = accounts.google.com, port = 56479
pub finished with exit code 69
这是因为即使你设置了代理,此时**终端中**的 http 和 https 并不会被代理,所以我们需要设置一下**终端代理**。根据下面提供的命令,读者可以在不同的操作系统上设置终端代理,**注意 http 和 https 都要设置,还有我的 ssr 代理端口是 1080,读者需要根据你的实际代理端口填写**。
Windows
设置代理
set http_proxy=http://127.0.0.1:1080
set https_proxy=http://127.0.0.1:1080
验证代理是否设置成功
curl -vv http://www.google.com
取消代理
set http_proxy=
set https_proxy=
Linux
export http_proxy=http://127.0.0.1:1080;
export https_proxy=http://127.0.0.1:1080;
根据上面提供的命令,在 Windows 下设置终端代理后,测试下代理是否设置成功,只需请求一下 Google。返回如下结果表示代理设置成功。
### 写在最后
对程序员来说,很多技术的学习都是“防御性”的。也就是说,我们是在为未来学习。我们学习新技术的目的,或是为了在新项目中应用,或仅仅是为了将来的面试。但不管怎样,一定不能“止步不前”,不能荒废掉。


![[]
](https://upload-images.jianshu.io/upload_images/22459598-3e1bbd9b84cc0ef9.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)


>文章以下内容会给出阿里与美团的面试题(答案+解析)、面试题库、Java核心知识点梳理等
>
>**[CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》](https://codechina.csdn.net/m0_60958482/android_p7)**
rient/strip%7CimageView2/2/w/1240)
[外链图片转存中...(img-vxLHreMd-1630400447695)]
[外链图片转存中...(img-CawGZD2E-1630400447697)]
>文章以下内容会给出阿里与美团的面试题(答案+解析)、面试题库、Java核心知识点梳理等
>
>**[CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》](https://codechina.csdn.net/m0_60958482/android_p7)**
|