Hello,你好呀,我是灰小猿,一个超会写bug的程序猿!
最近在进行Android方向的学习,所以今天在这里和大家总结一下在Android开发中最经常使用的单选框、复选框、下拉框、列表框的详细使用教程,
**之后还会更新更多有关Android入门的技术供大家学习,**所以欢迎小伙伴们关注我一起学习呀!
一、RadioButton单选框
====================
单选框RadioButton的使用是建立在RadioGroup中的,原因是因为我们知道单选框的选择是互斥的,也就是说只能选择一个选项,那么如何做到单选框选项的互斥呢?
RadioGroup就起到了作用,在RadioGroup中的单选框选项RadioButton会自动形成互斥,以至于在其中的选项执行选择一个。
判断某个单选框是否被选中使用的是isChecked()方法,当该单选框被选中的时候返回true,否则返回false。
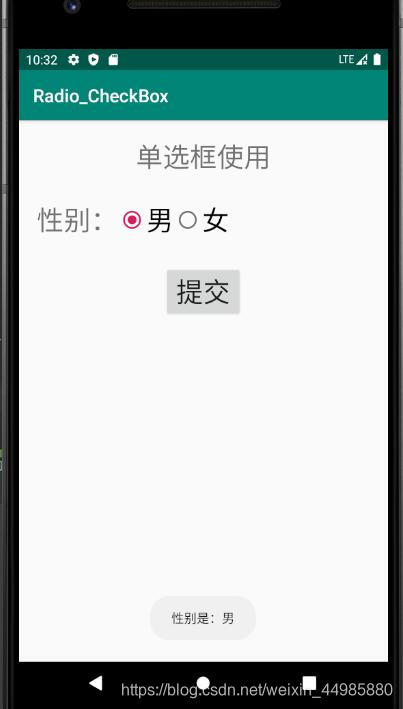
下面我们通过一个实际的案例来介绍单选框的具体使用,选择性别并通过按钮提交之后,在后台可以获取到选中的内容,并返回前端界面消息框显示选中内容。
在XML文件中建立一个单选框界面,进行性别的选择,大家可以看一下其中的单选框RadioButton是放置在哪里的
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="单选框使用"
android:textSize="30dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/title_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title1"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/title_sex"
app:layout_constraintBottom_toBottomOf="@id/title_sex"
android:orientation="horizontal"
android:layout_marginTop="30dp"
>
<RadioButton
android:id="@+id/man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="男"
/>
<RadioButton
android:id="@+id/woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="女"
/>
</RadioGroup>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="30dp"
android:layout_marginTop="30dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/title_sex"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
**获取单选框选中内容的思路是:**设置一个参数接收选中内容,之后判断每一个单选框是否被选中,如果选中则将内容赋值给参数。
MainActivity.java文件的代码如下:
package com.example.radio_checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到三个控件的属性
Button bt1 = findViewById(R.id.tijiao);
final RadioButton men = findViewById(R.id.man);
final RadioButton women = findViewById(R.id.woman);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String sex = ""; //定义sex来接收单选框选择的内容
if (men.isChecked())sex="男"; //如果点击了男
else if (women.isChecked()) sex="女"; //如果点击了女
else sex="未选择"; //如果未点击
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"性别是:" + sex,Toast.LENGTH_LONG).show();
}
});
}
}
选中并提交后的效果如下:

二、CheckBox复选框
=================
我们知道复选框的选项是可以被多个选中,那么很显然,复选框的选项一定不是像单选框那样存在互斥现象。因此复选框控件不需要放置在某一个容器中,而是直接设置即可。
判断某个复选框是否被选中使用的是同样也是isChecked()方法,当该复选框被选中的时候返回true,否则返回false。
下面我们通过一个实际的案例来介绍复选框的具体使用,选择爱好并通过按钮提交之后,在后台可以获取到选中的多个内容,并返回前端界面消息框显示所有的选中内容。
在XML文件中建立一个复选框界面,进行爱好的选择,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框使用"
android:textSize="30dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/title_aihao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的爱好:"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title1"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/lanqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/paiqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="排球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toRightOf="@id/lanqiu"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/pingpangqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乒乓球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toRightOf="@id/paiqiu"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="30dp"
android:layout_marginTop="30dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/lanqiu"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
**获取复选框选中内容的思路是:**设置一个参数接收选中内容,之后判断每一个复选框是否被选中,如果选中则将内容给增加给参数,最后所有的复选框都判断完之后,参数中就存放了所有的选中项的文本。
MainActivity.java文件的代码如下:
package com.example.radio_checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到四个控件的属性
Button bt1 = findViewById(R.id.tijiao);
final CheckBox laiqiu = findViewById(R.id.lanqiu);
final CheckBox paiqiu = findViewById(R.id.paiqiu);
final CheckBox pingpangqiu = findViewById(R.id.pingpangqiu);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = ""; //定义sex来接收单选框选择的内容
if (laiqiu.isChecked()) info += "篮球"; //如果点击了篮球
if (paiqiu.isChecked()) info += "排球"; //如果点击了排球
if (pingpangqiu.isChecked()) info += "乒乓球"; //如果点击了乒乓球
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"您的爱好是:" + info,Toast.LENGTH_LONG).show();
}
});
}
}
选中并提交后的效果如下:

三、Spinner下拉框
================
Spinner下拉框的使用是需要建立Spinner控件的,那么肯定就会有小伙伴问了,Spinner中的选项如何添加,别急!与html中的下拉框添加文本的方式不同,Spinner下拉框的选择文本是不在Spinner控件中写入的,而是单独的写在数组或一个xml文件中,在这里先给大家介绍使用数组存放Spinner下拉框的文本内容的方法,xml存放的方法待会介绍。
首先是先在xml界面中生成一个Spinner下拉框控件。
我们要实现的效果同样是选中显示的城市,然后通过按钮提交之后,在后台可以获取到选中的内容,并返回前端界面消息框显示选中的内容。
xml界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的城市:"
android:textSize="20dp"
></TextView>
<Spinner
android:id="@+id/sp1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
android:layout_marginTop="10dp"
></Spinner>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="20dp"
app:layout_constraintTop_toBottomOf="@id/sp1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
利用数组设置Spinner下拉框内容的方法是:
-
建立一个string数组,其中存放每一个选项,
-
将数组添加到ArrayAdapter容器中,该ArrayAdapter的作用就是存放数组元素
-
使用Spinner的setAdapter()方法将ArrayAdapter添加给下拉框,完成元素的添加
**获取下拉框选中内容的思路是:**设置一个参数接收选中内容,使用Spinner的getSelectedItem().toString()方法获取到选中内容赋值给参数。
MainActivity.java文件的代码如下:
package com.example.mylisttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
String [] data = {"郑州","深圳","北京"}; //列表框的选项
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//将选项加入到特定的容器中
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,android.R.layout.simple_list_item_1,data);
//获取到控件的属性
Button bt1 = findViewById(R.id.tijiao);
final Spinner sp1 = (Spinner)findViewById(R.id.sp1);
//将选项加入下拉框
sp1.setAdapter(arrayAdapter);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = "";
info = sp1.getSelectedItem().toString();
### 最后
### **[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.csdn.net/m0_60958482/java-p7)**






由于篇幅原因,就不多做展示了
Button bt1 = findViewById(R.id.tijiao);
final Spinner sp1 = (Spinner)findViewById(R.id.sp1);
//将选项加入下拉框
sp1.setAdapter(arrayAdapter);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = "";
info = sp1.getSelectedItem().toString();
### 最后
### **[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.csdn.net/m0_60958482/java-p7)**
[外链图片转存中...(img-21mvbdyz-1630396484555)]
[外链图片转存中...(img-qs45p2z4-1630396484557)]
[外链图片转存中...(img-0n6crkfj-1630396484558)]
[外链图片转存中...(img-6NPzKSFd-1630396484560)]
[外链图片转存中...(img-hVekaIJa-1630396484562)]
[外链图片转存中...(img-vAnSN6Fy-1630396484563)]
由于篇幅原因,就不多做展示了