MapBox Android sdk v9.6.2加载矢量切片,栅格瓦片
注:看文章之前先要了解source和layer的概念
1.栅格瓦片
栅格的不在多写看代码,比较简单,style的api里边有添加在某个图层之上和之下等
val tileSet = TileSet(
"hubei",
"http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}"
)
tileSet.minZoom = 0f
tileSet.maxZoom = 20f
val source = RasterSource("hubei", tileSet, 256)
style.addSource(source)
val rasterLayer = RasterLayer("raster", "hubei")
style.addLayer(rasterLayer )
2.矢量切片
1.官网demo 传送门
在这里主要写一下加载自己地图
1> style.json的方式加载。

我这配好的web端一样的效果,将该文件放在资源文件夹下,在onMapReady方法里代码如下:
mapboxMap.setStyle(Style.Builder().fromUri("asset://style.json")) { style ->
this.mapboxStyle = style
}
2>加载geoserver发布的tms服务

同样吧source写到本地,看下边加载代码:
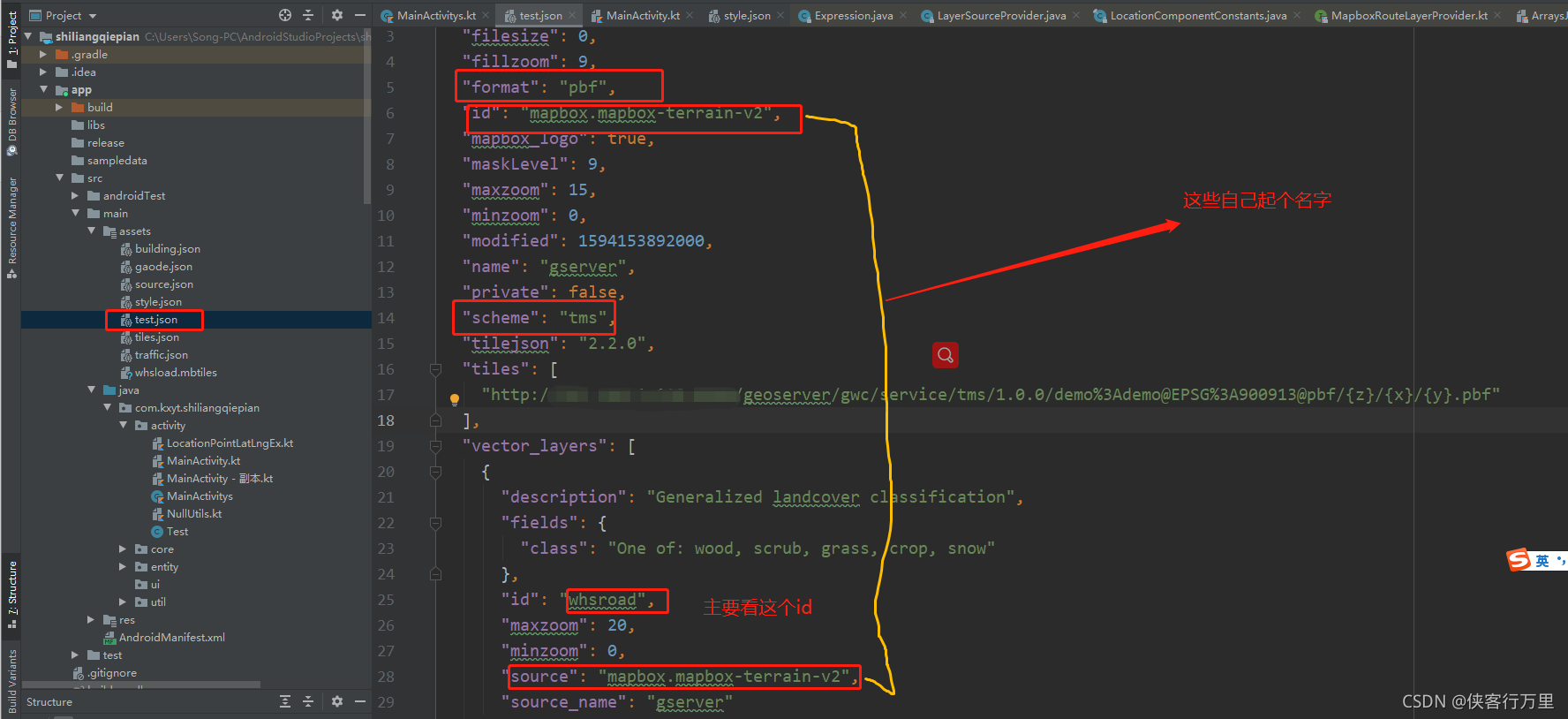
val vectorSource = VectorSource("vector", "asset://test.json")
style.addSource(vectorSource)
var fillLayer = LineLayer("hb1", "vector")
fillLayer.sourceLayer = "whsroad"
fillLayer.maxZoom = 22f
fillLayer.setProperties(
lineJoin(Property.LINE_JOIN_ROUND),
lineCap(Property.LINE_CAP_ROUND),
lineColor(Color.parseColor("#ff69b4")),
lineWidth(1f)
)
style.addLayer(fillLayer)
fillLayer.sourceLayer = "whsroad"这位你source文件的layerid,和你geoserver发布时命名一样,我这是个线图层,通过setProperties渲染就好了,这样图层就添加上了。
3>在添加一个实时路况的
? ? ? ? ? 这个我记载是mapbox的
val vs = VectorSource(
"mapbox-traffic",
"mapbox://mapbox.mapbox-traffic-v1"
)
mapboxStyle.addSource(vs)
val fillLayer = LineLayer("traffic", "mapbox-traffic")
fillLayer.sourceLayer = "traffic"
fillLayer.maxZoom = 22f
fillLayer.setProperties(
lineWidth(1.5f),
lineColor(
match(
Expression.get("congestion"), Expression.color(Color.TRANSPARENT),
Expression.stop("low", Expression.color(Color.parseColor("#aab7ef"))),
Expression.stop("moderate", Expression.color(Color.parseColor("#4264fb"))),
Expression.stop("heavy", Expression.color(Color.parseColor("#ee4e8b"))),
Expression.stop("severe", Expression.color(Color.parseColor("#b43b71")))
)
)
)
mapboxStyle.addLayer(fillLayer)
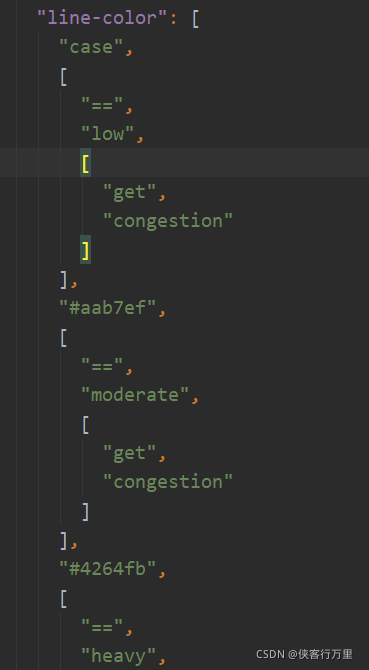
linecolor填充使用的是Expression,表达式的方式,看一眼官网的style文件

有case,get就是表达式的,也可以参考js的api一样的原理,至此地图加载完成。
问题:
加载mbtiles包尚未加载完成,新版本好像不支持,有这个脱机缓存mapbox-android-plugin-offline,更希望加载mbtiles的,个人是初学者,有实现的大佬感谢指教。