整理自慕课网实战课《微信小程序入门 2020全新版》
下方只是简单的归纳常用的点,更多知识可以查看小程序开发文档。
1.JSON对象和JS对象的区别
JSON只是一种数据格式(或者叫数据形式)。
我们所说的json对象其实就是严格符合json格式的js对象。
<script>
var obj2={};//这只是JS对象
var obj3={width:100,height:200};/*这跟JSON就更不沾边了,只是JS的 对象 */
var obj4={'width':100,'height':200};/*这跟JSON就更不沾边了,只是JS的对象 */
var obj5={"width":100,"height":200,"name":"rose"}; /*我们可以把这个称做:JSON格式的JavaScript对象 */
var str1='{"width":100,"height":200,"name":"rose"}';/*我们可以把这个称做:JSON格式的字符串 */
var a=[
{"width":100,"height":200,"name":"rose"},
{"width":100,"height":200,"name":"rose"},
{"width":100,"height":200,"name":"rose"},
];
/*这个叫JSON格式的数组,是JSON的稍复杂一点的形式 */
var str2='['+
'{"width":100,"height":200,"name":"rose"},'+
'{"width":100,"height":200,"name":"rose"},'+
'{"width":100,"height":200,"name":"rose"},'+
']' ;
/* 这个叫稍复杂一点的JSON格式的字符串 */
</script>
参考文章:JSON与JS对象的区别与对比
2.px和rpx的区别
rpx 是微信小程序解决自适应屏幕尺寸的尺寸单位。微信小程序规定屏幕的宽度为750rpx。
无论是在iPhone6上面还是其他机型上面都是750rpx的屏幕宽度,拿iPhone6来讲,屏幕宽度为375px,把它分为750rpx后, 1rpx = 0.5px。
3.flex布局
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
有主轴和交叉轴,主轴由flex-direction决定。
.tool{
display: flex;
flex-direction: column; //竖直的为主轴
align-items: center; //align-items属性定义项目在交叉轴上如何对齐。
justify-content: center; //justify-content属性定义了项目在主轴上的对齐方式。
}
4.属性中字符串和JS表达式的区别
<checkbox checked="{{false}}"> </checkbox>
特别注意:不要直接写 checked=“false”,其计算结果是一个字符串,转成 boolean 类型后代表真值。
{{ }}中只能写js表达式,不能写函数等。
5.数据绑定Paga.data和SetData函数
Page({
data: {
a:"zhu"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
a:"cheng",
b:"song"
})
console.log(this.data)
},
})
data中一般写初始化数据(先显示定义),setData一般对数据进行创建+更新。
wxml界面:
<view> {{a}} </view>
6.DOM优先和数据优先
<script>
var a = "Hello World!";
document.getElementById("demo").innerHTML = a;
</script>
上方是传统的DOM优先,需要获取DOM结点。
现在小程序框架可能会用到DOM,一般开发就用数据优先的思想。小程序的数据优先的思想是用数据绑定来实现的。
在wxml的DOM节点中直接用表达式{{a}},更加的方便。
7.生命周期函数和特殊回调函数
初次打开一个页面执行顺序:
- onLoad(监听页面加载)
- onShow(监听页面显示)
- onReady(监听页面初次渲染完成)
切到后台
- onHide(监听页面隐藏)
再切到前台
- onShow(不会再执行onLoad和onReady)
特殊回调函数:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
8.条件渲染和列表渲染
条件渲染:
<view wx:if="{{condition}}"> 123 </view>
<view wx:else> 456 </view>
Page({
data: {
condition: true
}
})
列表渲染:
var postList = [{...},{...},{...},] //js对象数组
//一次循环获得的对象名为item,类似于(for item in postList)
<block wx:for="{{postList}}" wx:key="index" wx:for-item="item" wx:for-index="idx">
<post bind:posttap = "onGoToDetail" res="{{item}}"/>
</block>
for-index就是每项的索引,从0开始。
for-item是每一项的引用。
wx:key="index"能加快性能。index字段是表中的唯一键。
9.路由函数NavigateTo和RedirectTo的区别
wx.navigateTo({
url:'/pages/post-detail/post-detail?pid=' + pid
})
navigateTo会保存当前页面,会形成页面栈,现在页面栈最大为10。屏幕左上角会有返回键。
wx.redirectTo({
url:'/pages/post-detail/post-detail?pid=' + pid
})
redirectTo会销毁当前页面,屏幕左上角会有主页键。
10.Catch与Bind事件的区别
<view bind:tap="onViewTap" class="journey-container">
<text catch:tap="onTextTap" class="journey">开启小程序之旅</text>
</view>
点击“开启小程序之旅”这个文本,只会触发onTextTap事件。
catch会阻止事件继续冒泡。
<view catch:tap="onViewTap" class="journey-container">
<text bind:tap="onTextTap" class="journey">开启小程序之旅</text>
</view>
点击“开启小程序之旅”这个文本,会触发onTextTap事件和onViewTap事件。
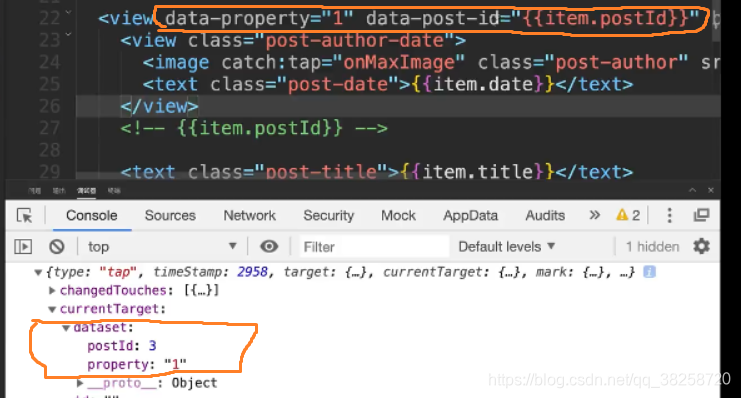
11.自定义属性命名规则
 自定义属性以“data-”开头,点击获取的event事件中,自定义属性会在dataset中,并去掉“data-”。
自定义属性以“data-”开头,点击获取的event事件中,自定义属性会在dataset中,并去掉“data-”。
关于大小写:自定义属性data-post-id 会变成 postId。自定义属性data-postId会变成 postid。想要有驼峰,需要以“-”分割。
12.app.js的意义和作用
app.js作为项目的入口文件,用于创建应用程序对象。
启动小程序,会执行onLaunch()。
app.js还可以保存全局变量。
App(
{
onLaunch(){
console.log("小程序启动")
},
gIsPlayingMusic:false,
gIsPlayingPostId:-1,
gBaseUrl:"http://t.talelin.com/v2/movie/"
}
)
13.缓存与异步
onLoad: function(){
wx.setStorageSync('flag', 1)
const flag = wx.getStorage({
key: 'flag'
})
console.log(flag) //输出Promise
}
采用回调的方式:
onLoad: function(){
wx.setStorageSync('flag', 1)
const flag = wx.getStorage({
key: 'flag'
success(value){
console.log(value.data) //输出1
}
})
console.log(flag) //输出undefined,回调的话,不会返回flag。
}
采用Promise方式:
onLoad: function(){
wx.setStorageSync('flag', 1)
const flag3 = wx.getStorage({
key: 'flag'
})
flag3.then(value => console.log(value.data)) //输出1
console.log(flag3) //输出Promise
}
采用async/await方式:
onLoad: async function (options){
wx.setStorageSync('flag', 1)
const flag4 = await wx.getStorage({
key: 'flag'
})
console.log(flag4) //输出{errMsg: "getStorage:ok", data: 1}
}
14.Page中的this和that
Page({
getWeRunData: function() {
var that = this
wx.getWeRunData({
success(weRunEncryptedData) {
console.log(weRunEncryptedData)
that.getStepInfoList(weRunEncryptedData)
}
})
},
})
Page(…)中传入的是一个js对象1,相当于一个匿名对象1,this就是指的这个。
但是wx.getWeRunData(…)中也要传一个js对象2,他的this指向这个匿名对象2,为了让wx.getWeRunData(…)中调用Page(…)的其他属性,必须把Page(…)的this赋值给that。
15.小程序的函数定义
Page({
onLoad: function (){
this.dd(),
this.dd2(),
this.dd3()
},
dd: function (){ //最常见的写法,相当于一个匿名函数,dd只是它的key。
console.log(2)
},
dd2: () => {
console.log(3)
},
dd3(){ //简化写法
console.log(4)
},
dd4: function aa(){ //给函数个名字也行,不过没啥用。
console.log(5)
},
//function aa() { //直接写function是错的。
//return 2
//},
})