目前
Flutter 2.0 Stable已支持MacOS,只需开启下MacOS支持即可。
- 环境:
Flutter SDK Flutter stable 2.0+ - 开启
MacOS支持:flutter config --enable-macos-desktop - 创建
MacOS环境配置:flutter create --platforms=macos .
% flutter --version
Flutter 2.2.0 ? channel stable ? https://github.com/flutter/flutter.git
Framework ? revision b22742018b (12 days ago) ? 2021-05-14 19:12:57 -0700
Engine ? revision a9d88a4d18
Tools ? Dart 2.13.0
% flutter config --enable-macos-desktop
Setting "enable-macos-desktop" value to "true".
% flutter create --platforms=macos .
Recreating project ....
flutter_readhub_github.iml (created)
macos/Runner.xcworkspace/contents.xcworkspacedata (created)
macos/Runner.xcworkspace/xcshareddata/IDEWorkspaceChecks.plist (created)
macos/Flutter/Flutter-Debug.xcconfig (created)
macos/Flutter/Flutter-Release.xcconfig (created)
.idea/runConfigurations/main_dart.xml (created)
.idea/libraries/KotlinJavaRuntime.xml (created)
Running "flutter pub get" in flutter_readhub_github... 1,078ms
Wrote 7 files.
All done!
3、基础配置-icon、name、网络等
- 准备
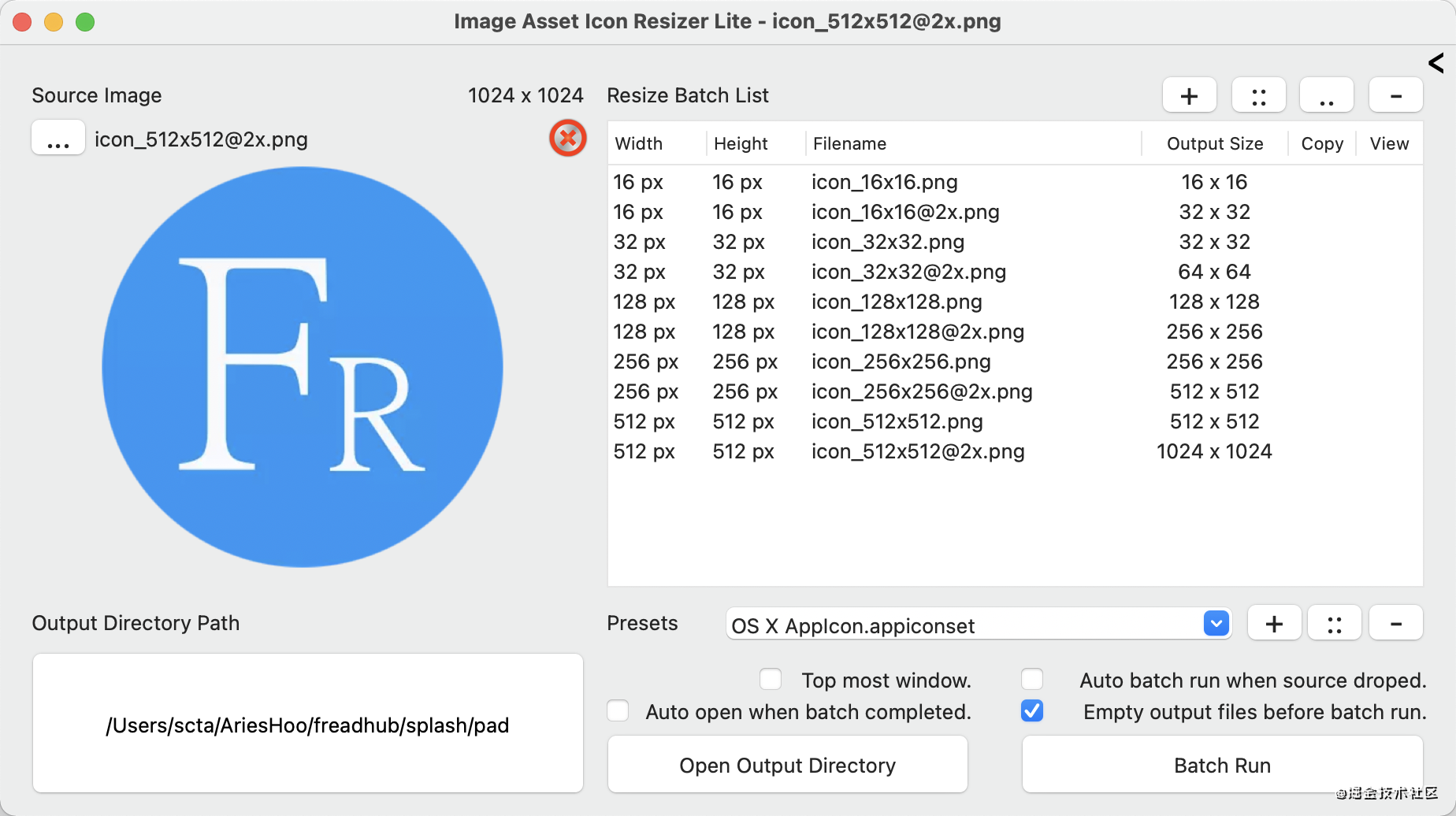
MacOS需要的各种尺寸icon,推荐使用 Image Asset Icon Resizer Lite 可以裁剪出各种尺寸的icon、launch image --包括Android、iOS、MacOS等。

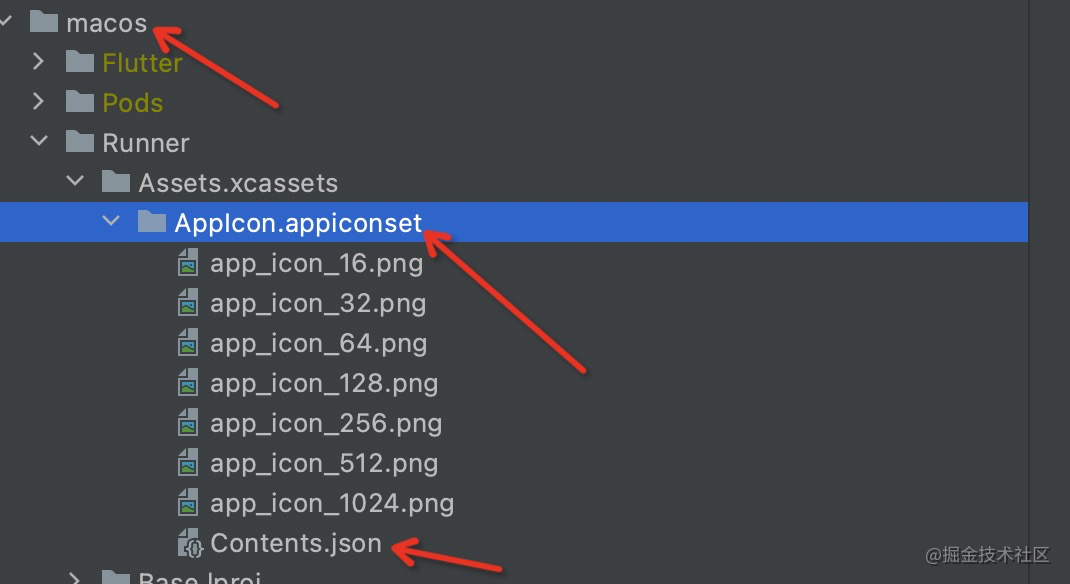
将生成的icon资源及配置文件拷贝到对应文件夹即可

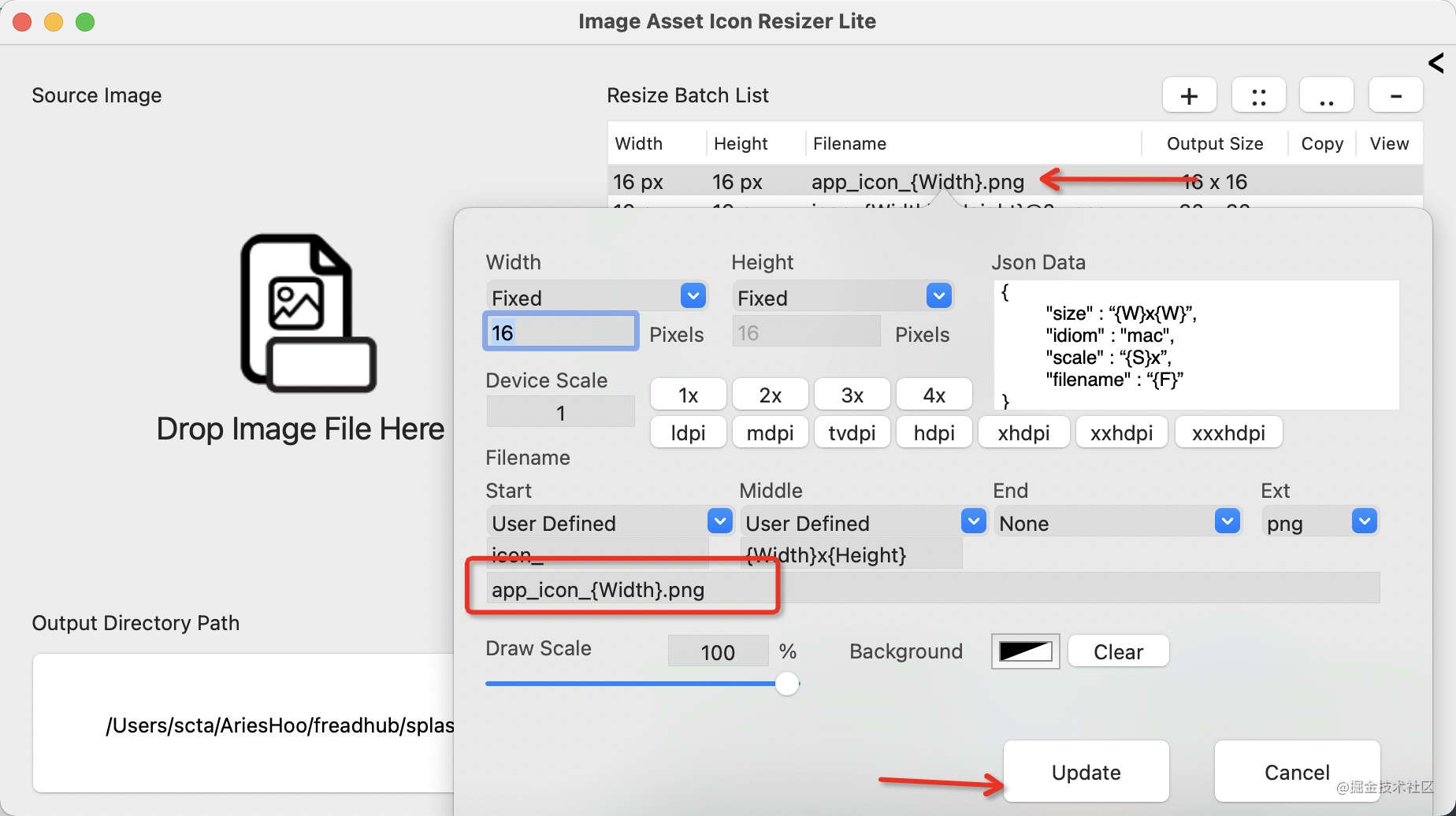
这里推荐文件名保持和Flutter默认生成的一致,可在Image Asset Icon Resizer Lite设置。如下图:

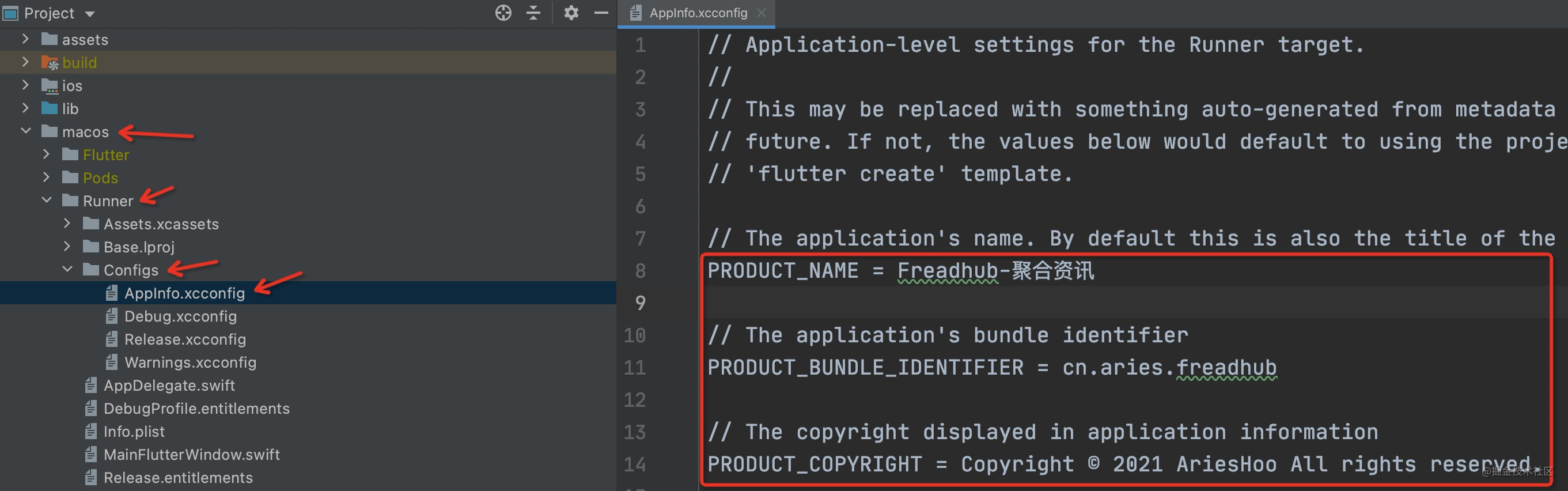
- 设置App 信息:依次进入
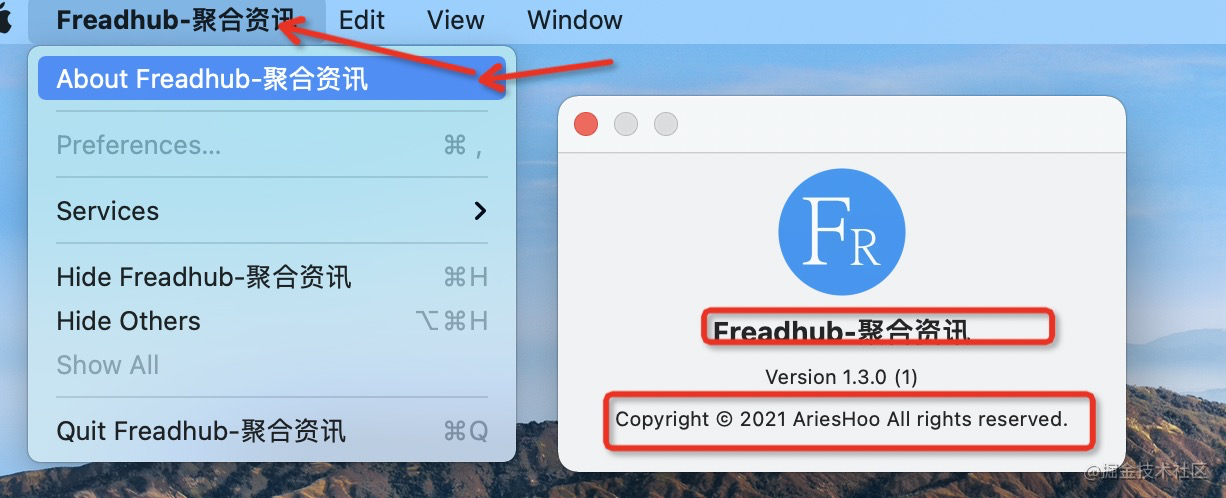
macos->Runner->Configs文件夹打开AppInfo.xcconfig编辑PRODUCT_NAME值,该值决定了App窗口标题名和程序坞鼠标悬浮提示文字以及关于页面信息;PRODUCT_COPYRIGHT决定了关于页面版权声明信息。如下图:



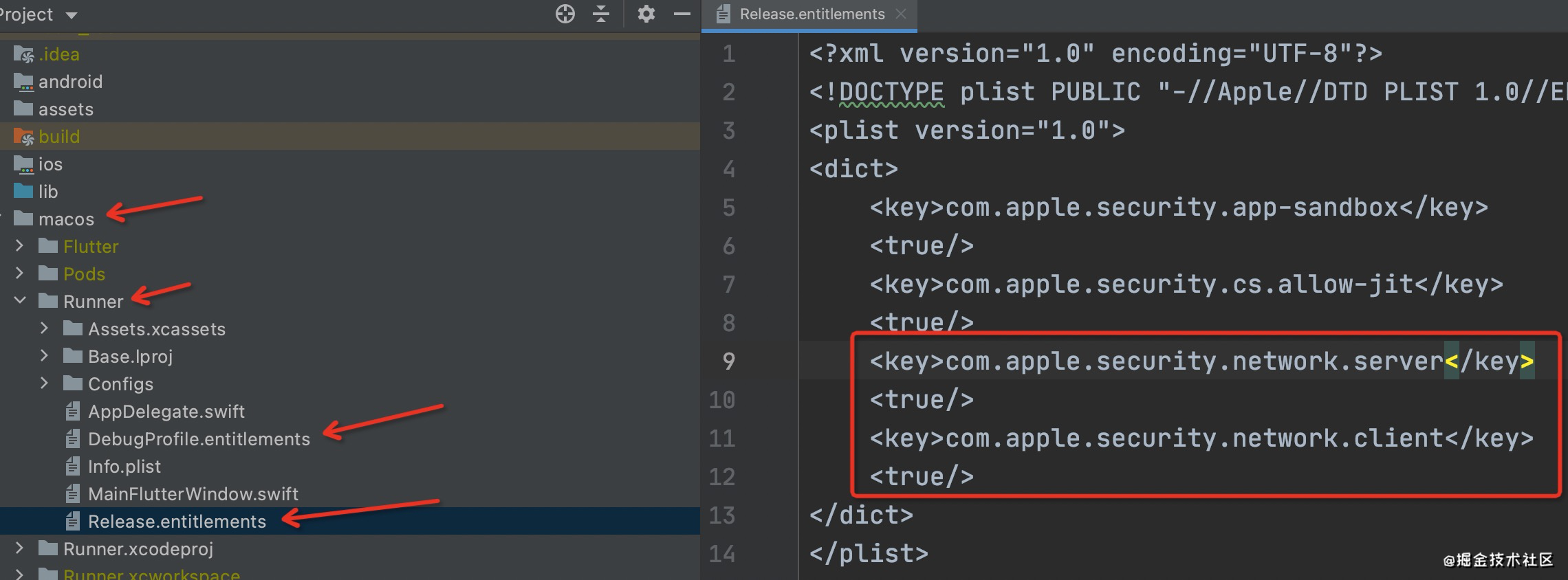
- 网络配置:因涉及请求接口需在
macos->Runner文件夹下的DebugProfile.entitlements及Release.entitlements文件添加以下配置
<key>com.apple.security.network.server</key>
<true/>
<key>com.apple.security.network.client</key>
<true/>

4、运行与打包
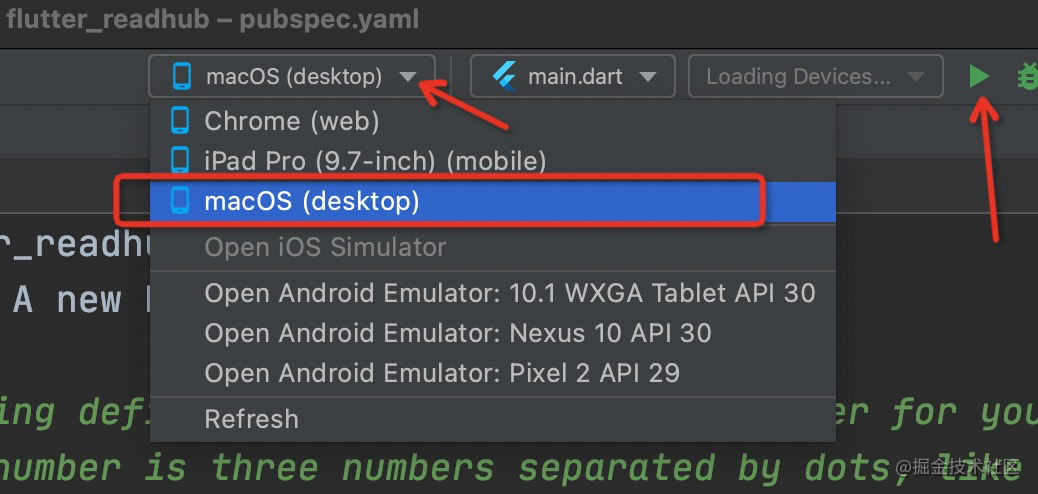
- 执行命令:
flutter run -d macos或直接通过Android Studio选择macOS(desktop)运行
% flutter run -d macos
Launching lib/main.dart on macOS in debug mode...
Running pod install... 1,956ms

- 执行命令:
flutter build macos --release等待执行完成即可
% flutter build macos --release
💪 Building with sound null safety 💪
Running pod install... 1,709ms
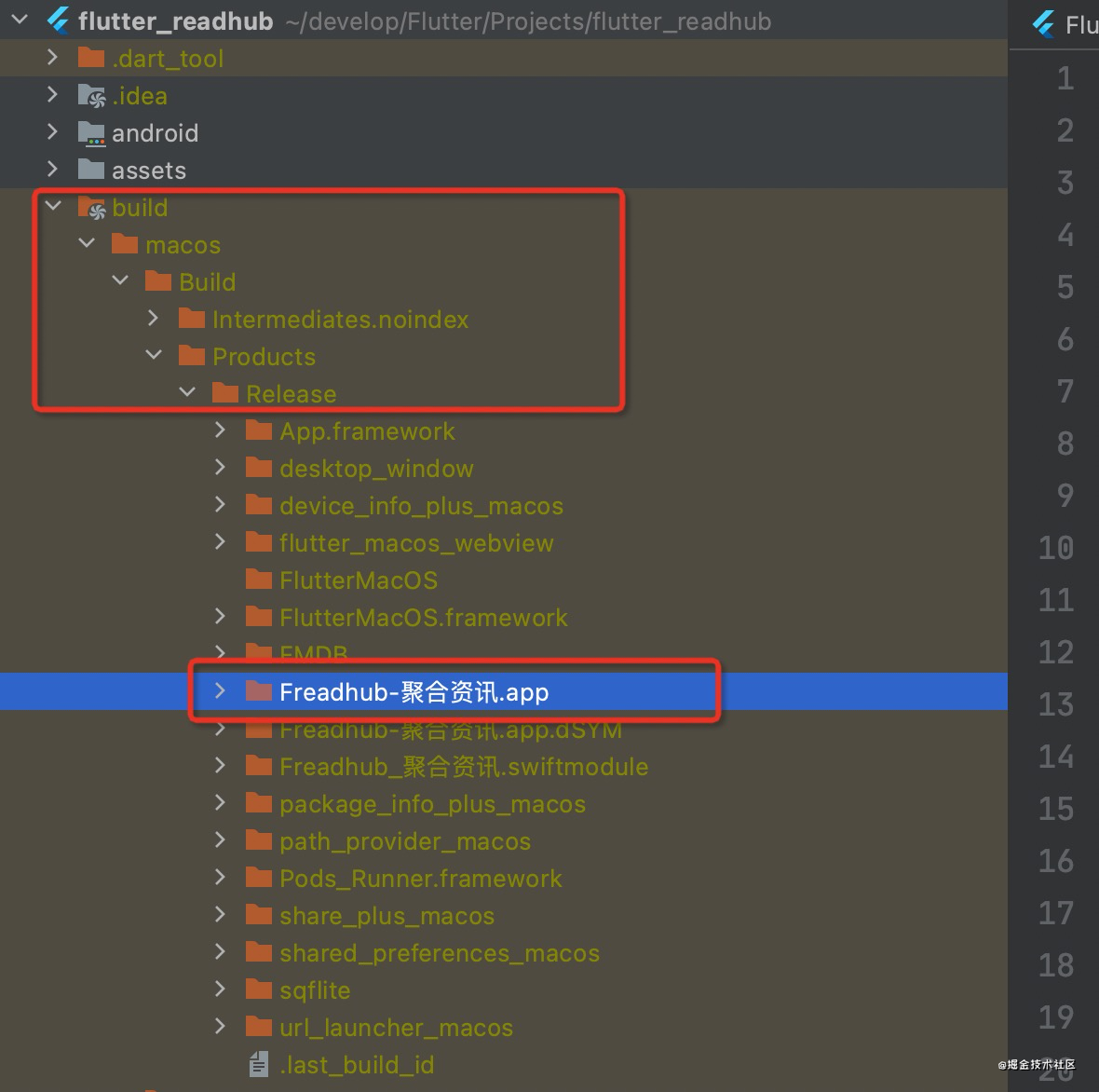
- 执行完成后,在
build->macos->Build->Products->Release文件夹里可看到打包后的应用,直接双击打开即可。

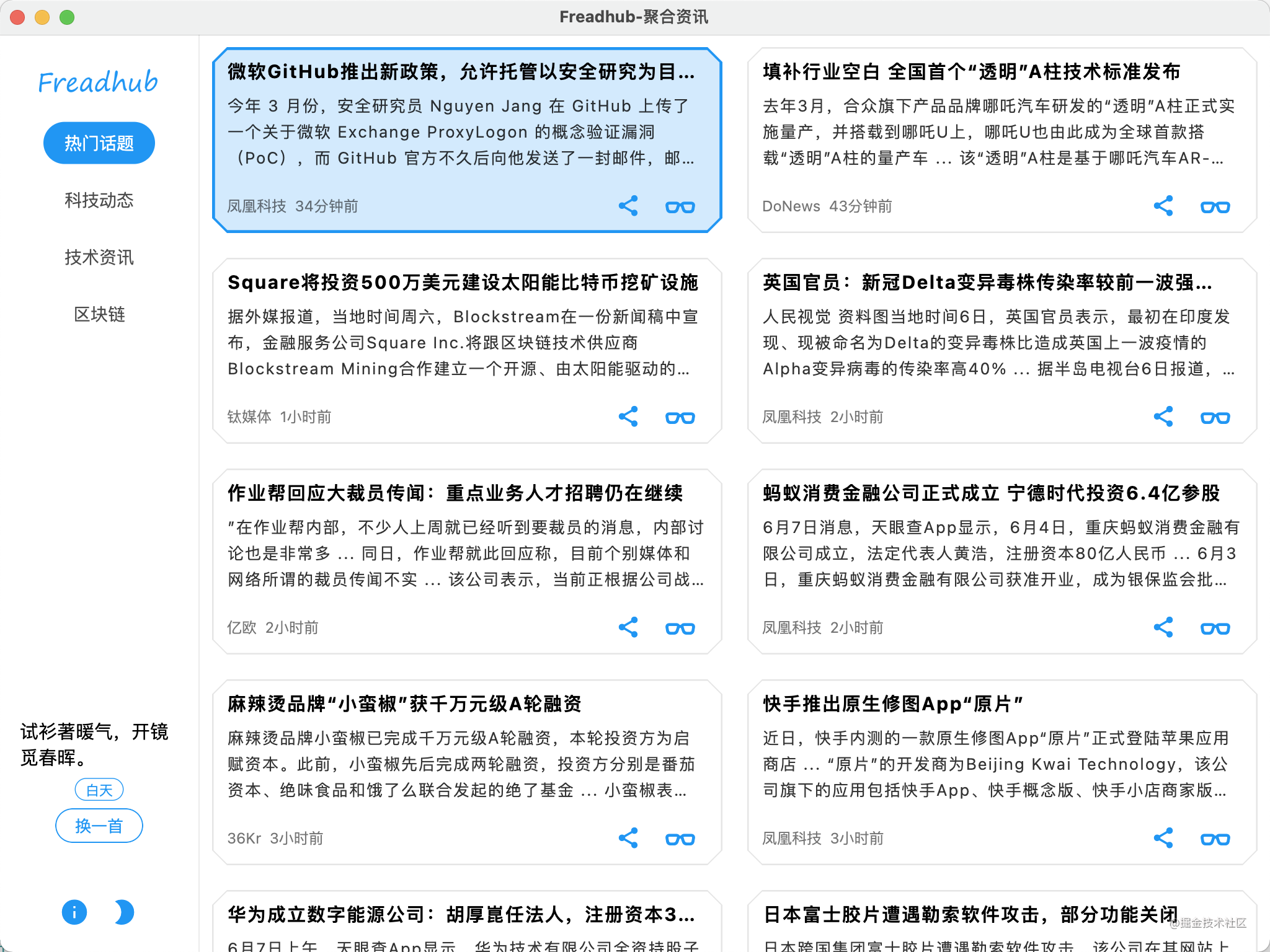
Freadhub MacOS功能简介
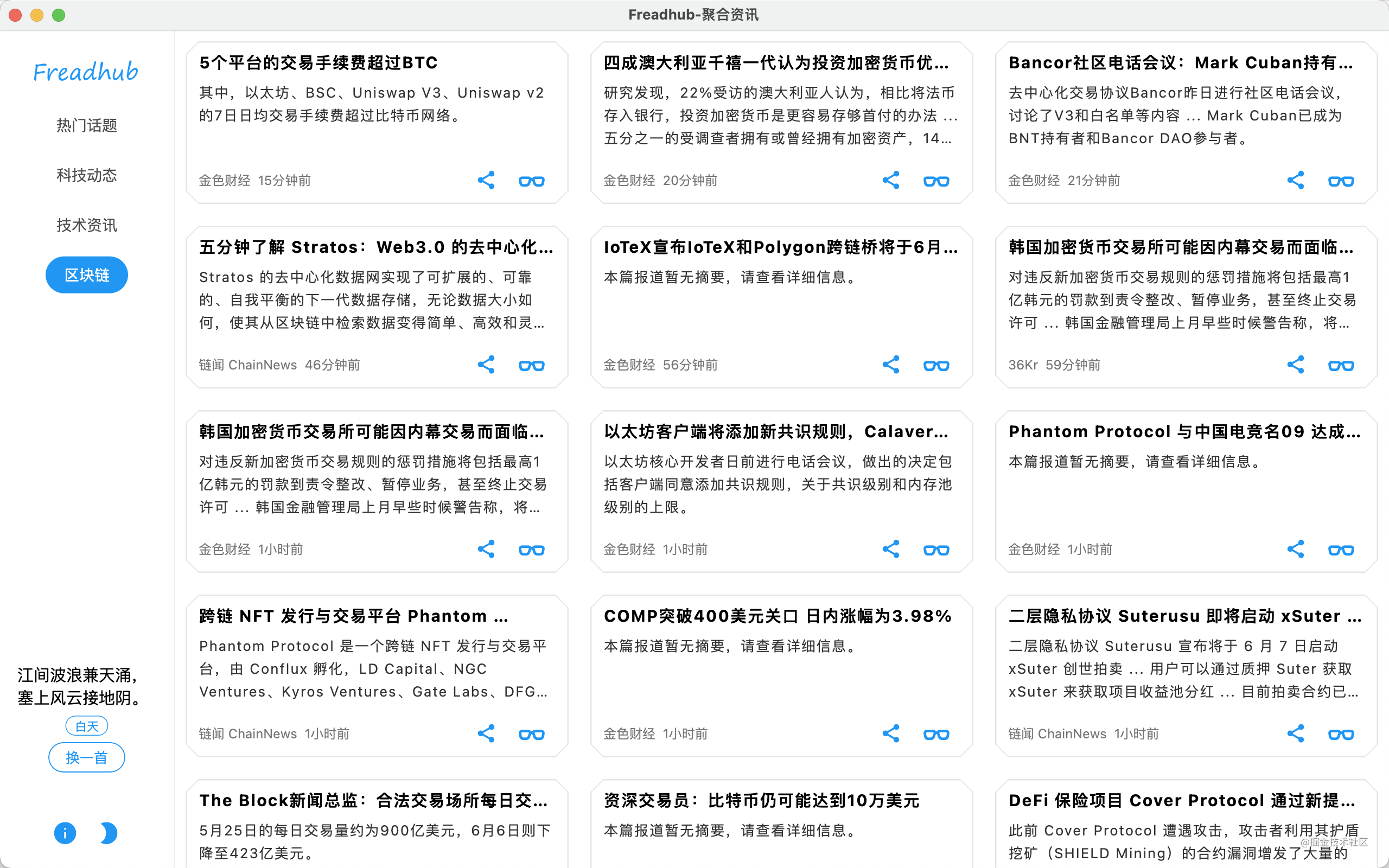
1、主界面布局
- 桌面端尺寸相较移动端更大如果采用移动端的底部/顶部tab模式会很丑,故在做
MacOS适配过程中顺手做了下响应式布局–这里不做展开后期会单开文章阐述。 - 使用
GridView来让屏幕展示更多可用信息 - 左侧顶部导航栏、底部为
今日诗词推荐–使用今日诗词,在此感谢🙏、最底部仍然为更多信息及深色/浅色主题切换按钮
宽屏:1280*800 最大尺寸

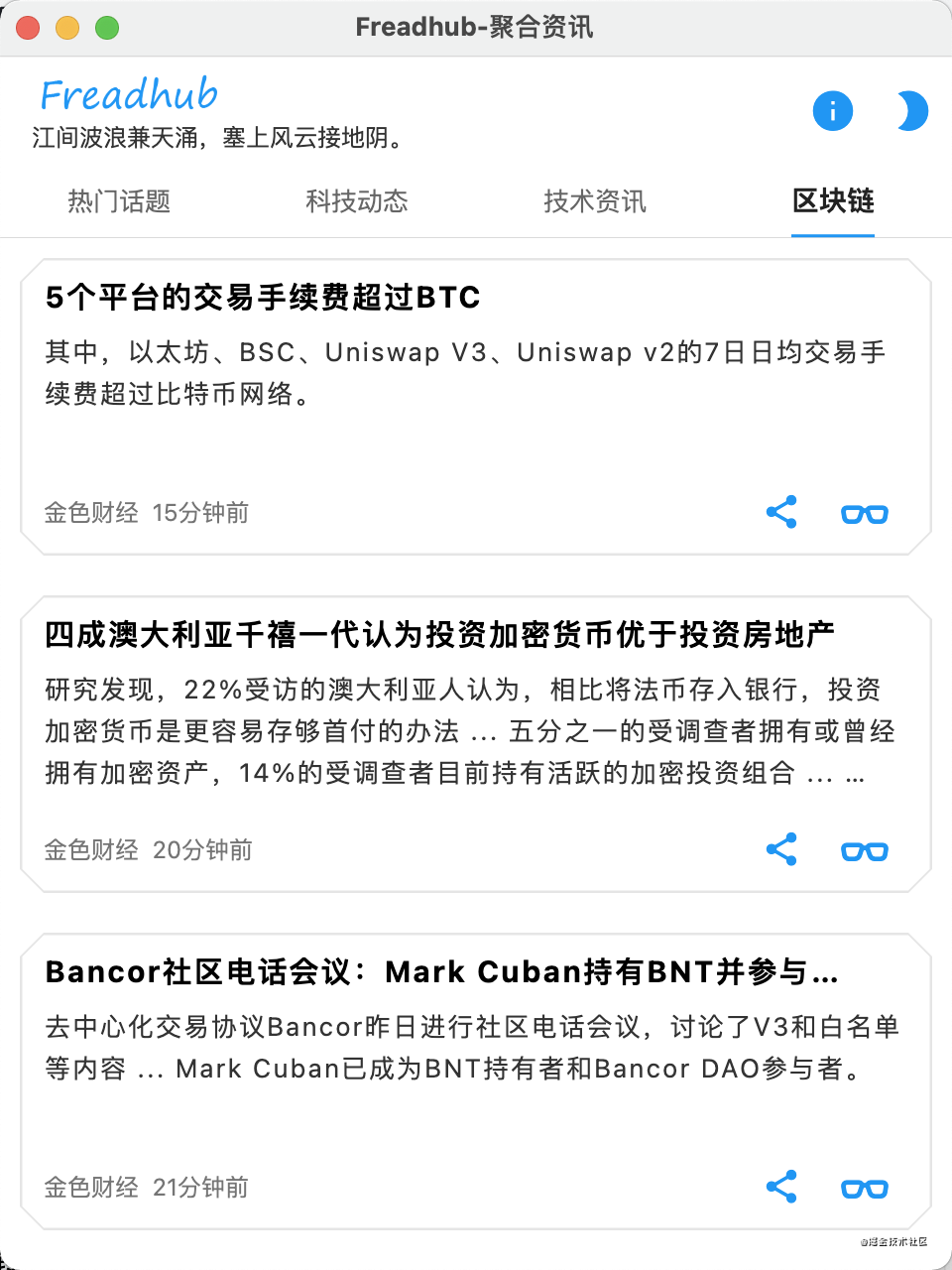
窄屏:480*640 最小尺寸

- 这里设置widow 窗口大小用到了desktop_window插件-支持
MacOS、Windows、Linux;Freadhub设置默认尺寸1024*768、最小尺寸480*640、最大尺寸1280*800。
2、今日诗词
- 因屏幕尺寸过大,左侧导航栏部分只有导航tab功能会显得很空故在tab底部增加
今日诗词功能 - 为保持适配一致性和美观性:宽屏模式显示
诗词内容+匹配标签+切歌三部分内容;窄屏模式只显示诗词内容。–当然这里的美观性是个见仁见智的事情,大家轻喷。 - 增加
tooltip功能当鼠标悬浮或手指长按则显示更多信息诗词标题+朝代作者+诗词全文+诗词翻译(如果有)

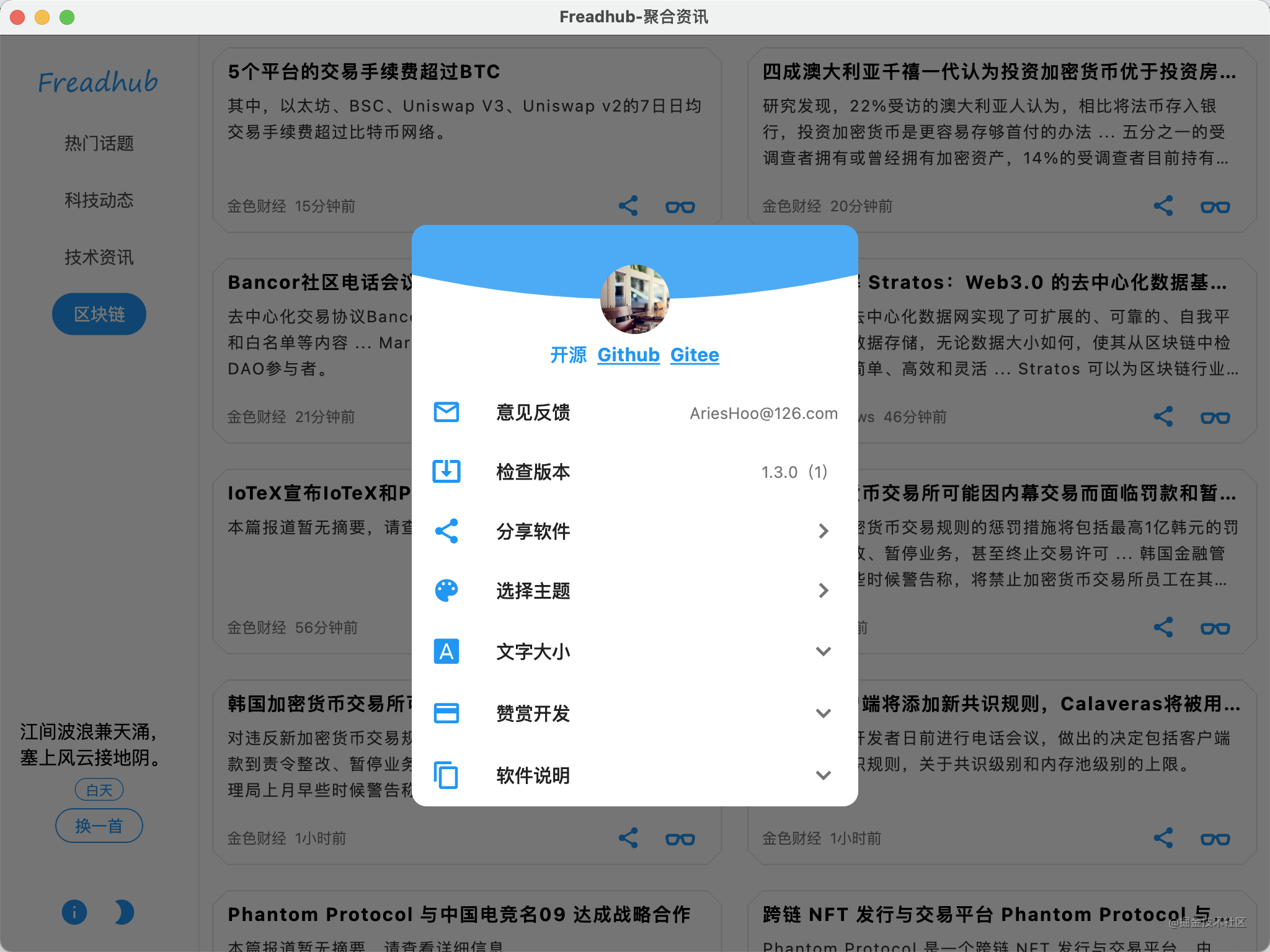
3、更多信息
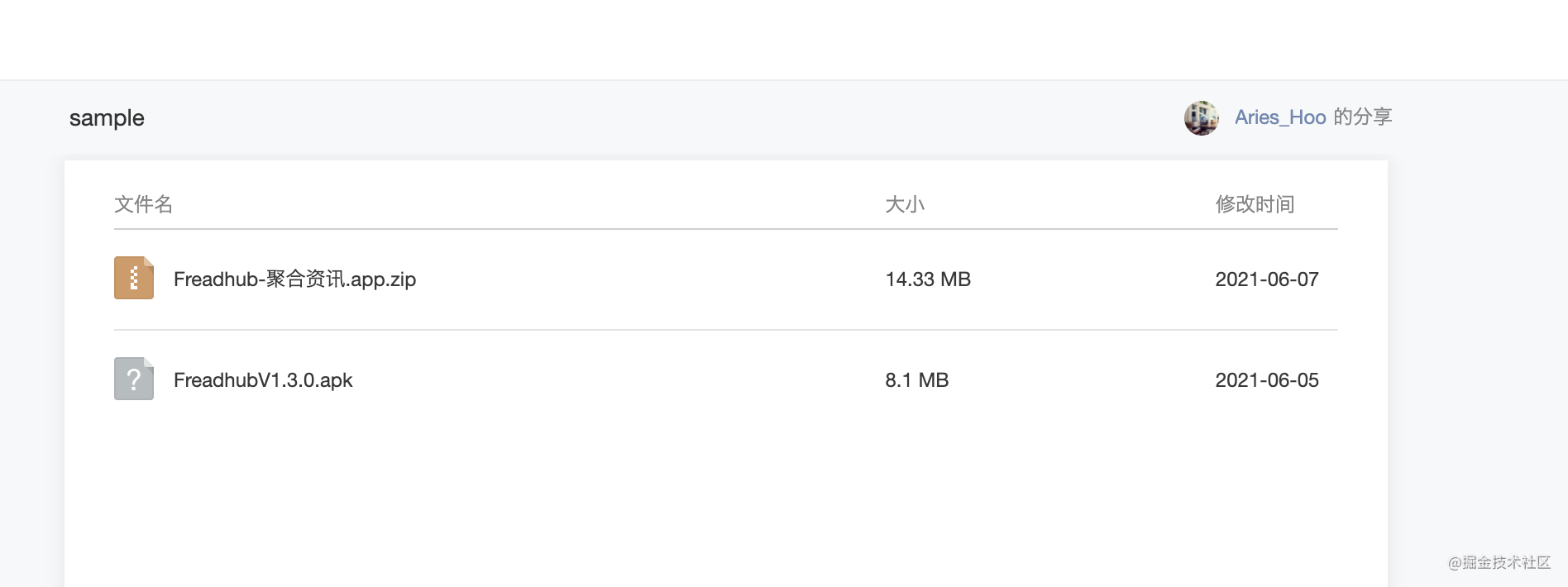
- 布局样式和移动端一致–开源地址显示了
Github与Gitee - 分享功能与移动端有差异–移动端弹出卡片分享移动端蒲公英下载链接;桌面端的跳转网页显示
apk及macOS压缩包分享页面


4、资讯卡片
- 资讯卡片背景样式优化-增加
边框线区分不同资讯、鼠标悬浮/手指按下边界线及背景变为主题相关色

- 修改点击事件-将原来点击事件
资讯摘要信息全部展示变更为打开查看资讯详情、热门话题详情直接跳转readhub网页详情

该功能使用到了flutter_macos_webview插件
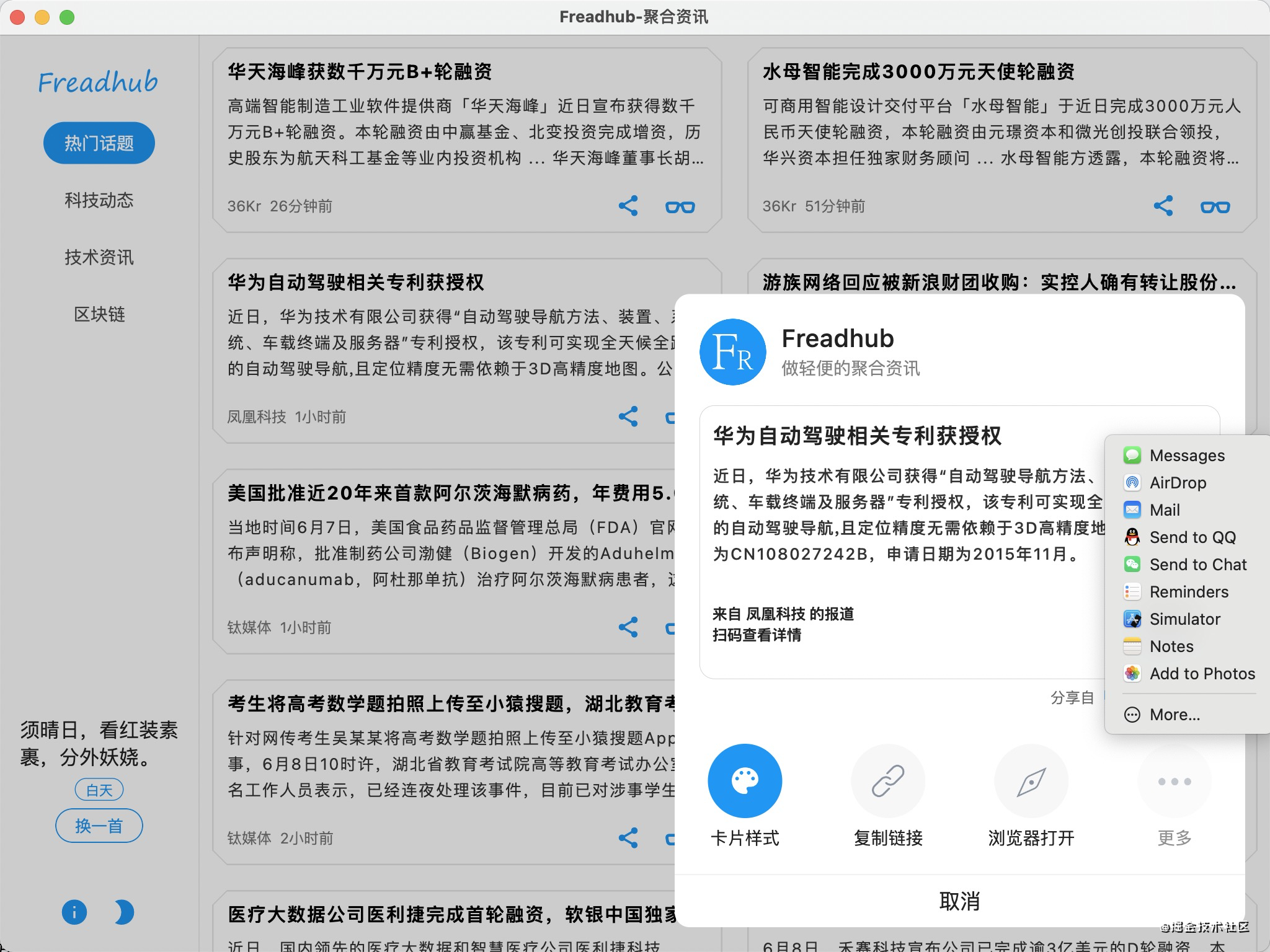
- 去掉热门话题
相关推荐icon变更为分享icon-原长按弹出分享卡片不变

该功能使用到了share_plus插件
5、其它功能
啥也不说了,都在代码里了, Github、 Gitee。欢迎拍砖 扔鸡蛋。
总结
1、就着这次适配MacOS过程,鄙人感觉Flutter确实很香!在UI层面确实在各个平台上的复用率在90%以上。但是确实需要根据不同的平台特性做调整:如在桌面系统使用移动端的顶部/底部导航就很别扭。
2、 平台相关插件除开移动端的其它平台确实要走的路还很漫长。–所以未来会有插件工程师这个专门工种?
3、桌面系统能多窗口就更好了。–Android是单Activity的模式的,iOS也是类似的。这种模式在移动端的没啥问题,毕竟设备就那么大点。但是桌面系统普遍较大,所有页面跳转都在同一个窗口就感觉差点意思。也许是支持的只是我不知道?–有知道的大佬万望不吝赐教,感谢🙏!
4、Flutter仍然是未来跨平台的最佳选择 没有之一
最后
一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率

为什么分享?
如果设置门槛,很多开发者朋友会因此错过这套高级架构资料,错过提升成为架构师的可能。这就失去了我们的初衷;让更多人都能通过高效高质量的学习,提升自己的技术和格局,升职加薪。
题+项目实战源码》](https://codechina.csdn.net/m0_60958482/android_p7)**
为什么分享?
如果设置门槛,很多开发者朋友会因此错过这套高级架构资料,错过提升成为架构师的可能。这就失去了我们的初衷;让更多人都能通过高效高质量的学习,提升自己的技术和格局,升职加薪。
最后送给大家一句话,望共勉,永远不要放弃自己的梦想和追求;