| curve → Curve | 动画曲线,默认是Curves.linear |
| duration → Duration | 动画执行时间 |
| heightFactor → double? | 与Align用法相同,在AnimatedAlign父部件高度不指定的情况下起效果,AnimatedAlign高度为AnimatedAlign子部件的高度乘以heightFactor |
| widthFactor → double? | 与Align用法相同,在AnimatedAlign父部件高度不指定的情况下起效果,AnimatedAlign宽度为AnimatedAlign子部件的高度乘以widthFactor |
| onEnd → VoidCallback? | 动画结束时的回调 |
示例1 基本使用
Center(
child: Container(
color: Colors.red,
width: 200,
height: 200,
child: AnimatedAlign(
alignment: _selected ? Alignment.topRight:Alignment.bottomLeft,
duration: Duration(seconds: 1),
child: FlutterLogo(size: 50,),
onEnd: (){
showToast('动画结束');
},
),
),
);

示例2 动画曲线动画
Center(
child: Container(
color: Colors.red,
width: 200,
height: 200,
child: AnimatedAlign(
alignment: _selected ? Alignment.topRight:Alignment.bottomLeft,
duration: Duration(seconds: 1),
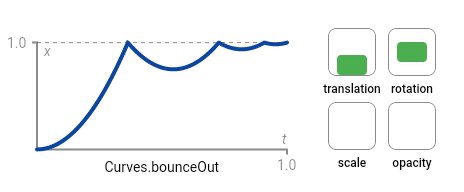
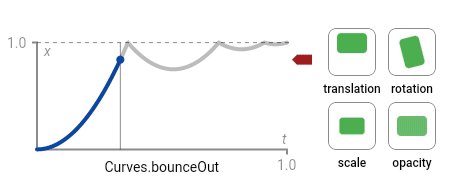
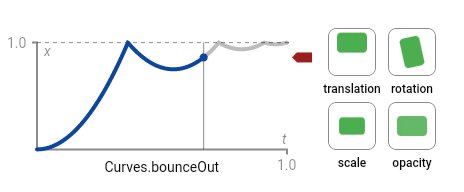
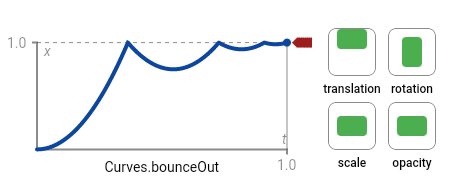
curve: Curves.bounceOut,
child: FlutterLogo(size: 50,),
onEnd: (){
showToast('动画结束');
},
),
),
);

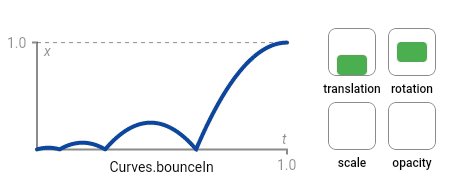
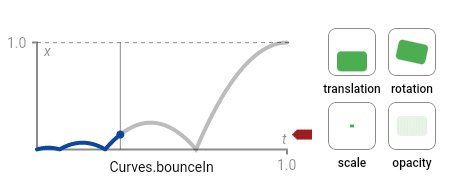
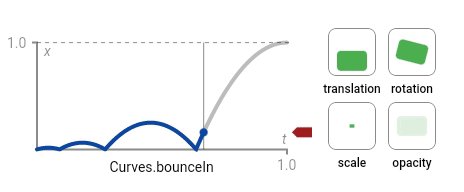
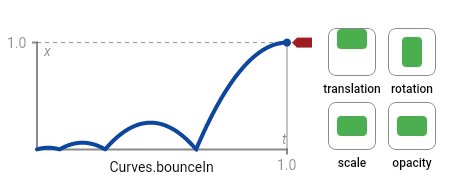
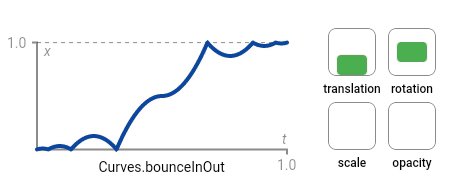
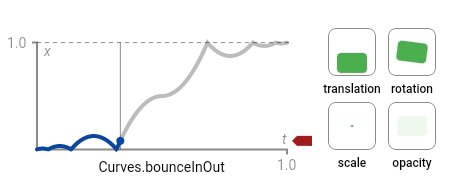
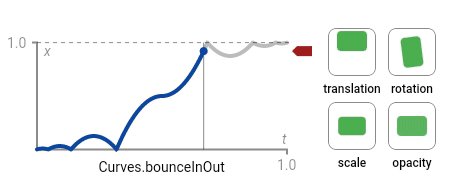
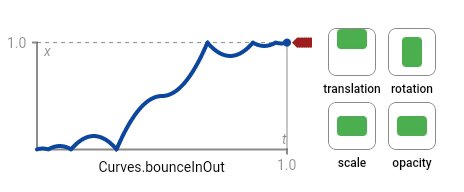
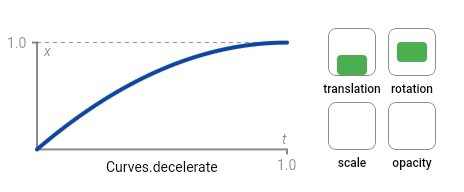
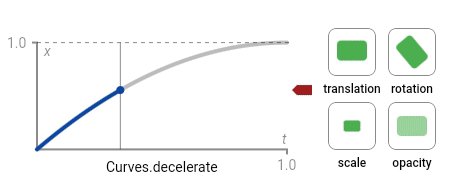
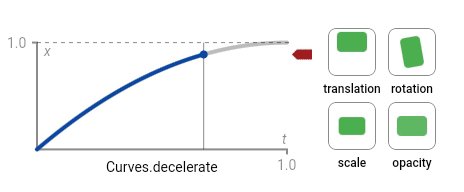
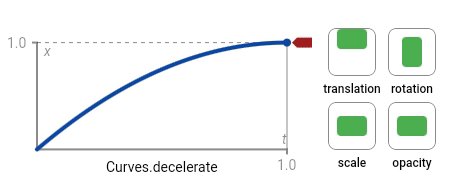
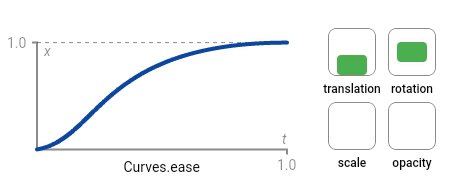
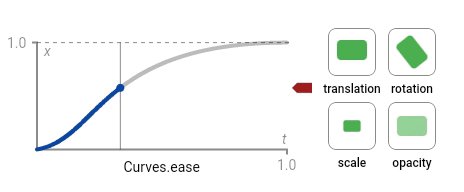
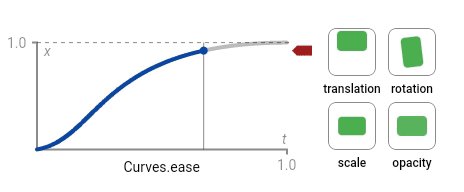
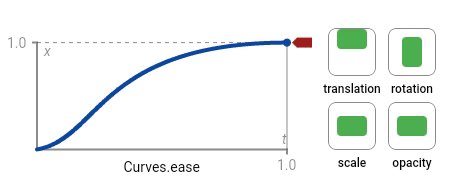
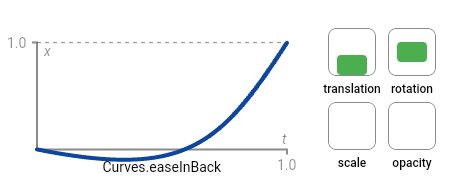
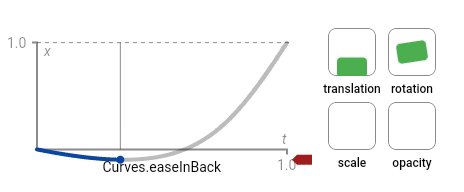
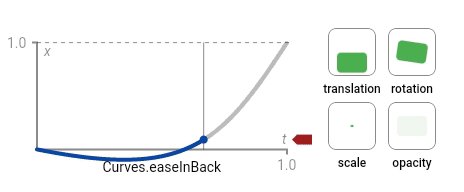
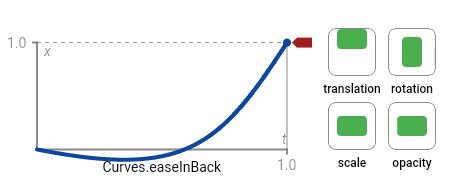
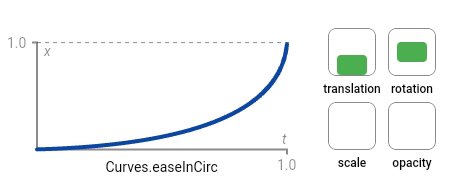
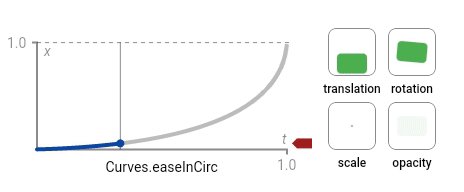
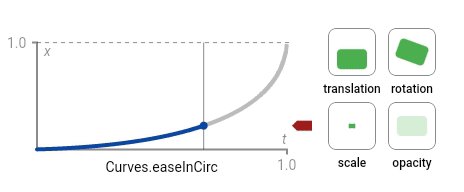
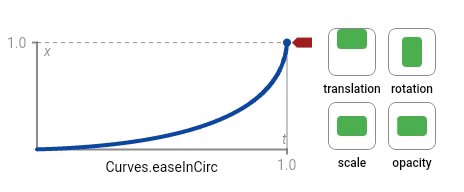
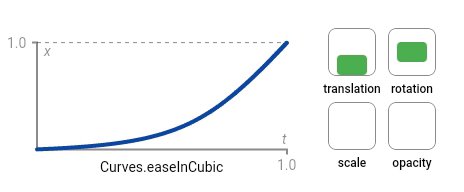
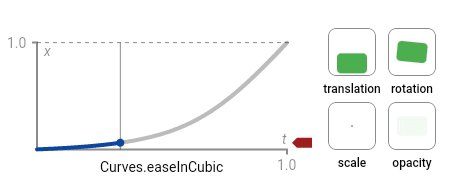
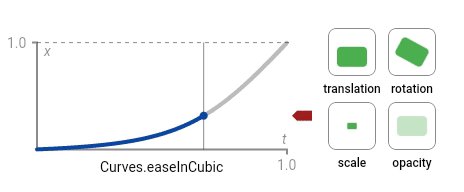
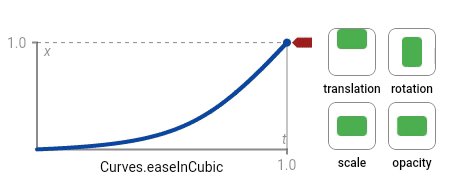
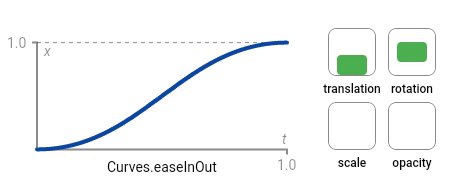
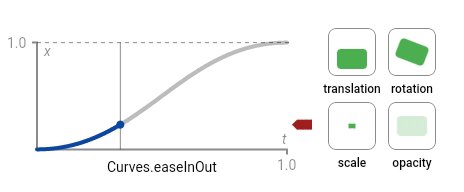
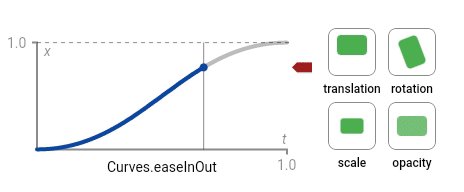
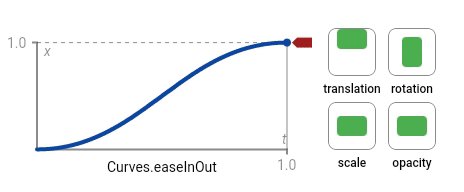
Curves动画曲线有很多种,
| [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fePxx22h-1630574696978)(https://github.com/DingMouRen/flutter_widget_wiki/raw/master/lib/widget/animatedAlign/res/Curves.bounceIn.flipped.gif)] |  |  |
 |  |  |
| [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZDzHt4eZ-1630574696983)(https://github.com/DingMouRen/flutter_widget_wiki/raw/master/lib/widget/animatedAlign/res/Curves.easeIn.gif)] |  |  |
 | [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hsYCZnln-1630574696986)(https://github.com/DingMouRen/flutter_widget_wiki/raw/master/lib/widget/animatedAlign/res/Curves.easeInExpo.gif)] |  |
分享读者
作者2013年java转到Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
被人面试过,也面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我们整理了一份阿里P7级别的Android架构师全套学习资料,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括阿里,以及字节跳动,腾讯,华为,小米,等一线互联网公司主流架构技术。如果你有需要,尽管拿走好了。

CodeChina开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》
35岁中年危机大多是因为被短期的利益牵着走,过早压榨掉了价值,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。
35岁中年危机大多是因为被短期的利益牵着走,过早压榨掉了价值,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。