可以下载林间有风组件

林间有风安装
第一步先安装
npm init第二步下载
npm install lin-ui下载完后会出来这个文件![]()
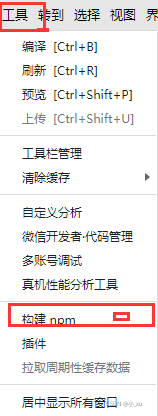
?然后在点击工具,点击里面的构造npm即可

前台代码
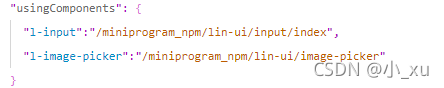
<l-image-picker count="9" bind:linchange="onChangeTap" bind:linremove="remove" />样式?在 .json文件里面引入
?
小程序
onChangeTap(e){
console.log(e)
var file=e.detail.all;
var that=this
var hearder=wx.getStorageSync('heard')
console.log(hearder);
for( var i=0;i<file.length;i++){
wx.uploadFile({
filePath: file[0],
name: 'img',
header:{'hearder':hearder},
url: 'URl',
success(res){
console.log(res)
let old = that.data.img
old += ','+res.data
that.setData({
img:old
})
}
})
}
},下载阿里云SDK
composer require aliyuncs/oss-sdk-php后台代码
public function image(Request $request)
{
$tmp_name=$request->file('img')->getPathname();
$accessKeyId = "***";
//阿里keyid
$accessKeySecret = "***";
// Endpoint以杭州为例,其它Region请按实际情况填写。
$endpoint = "http://oss-cn-hangzho.aliyuncs.com";
// 设置存储空间名称。
$bucket= "****";
// 设置文件名称。
$object = ***;
// <yourLocalFile>由本地文件路径加文件名包括后缀组成,例如/users/local/myfile.txt。
$filePath = $tmp_name;
try{
$ossClient = new OssClient($accessKeyId, $accessKeySecret, $endpoint);
$url=$ossClient->uploadFile($bucket, $object, $filePath);
$url=$url['info']['url'];
} catch(OssException $e) {
printf(__FUNCTION__ . ": FAILED\n");
printf($e->getMessage() . "\n");
}
return response()->json(['resulf'=>200,'msg'=>'上传成功','data'=>$url]);
}